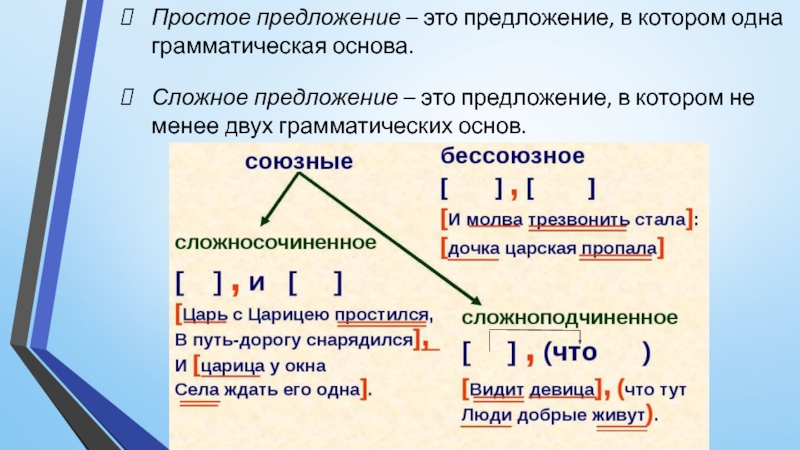
§33. Простые и сложные предложения
443. Прочитай предложения. Чем они отличаются друг от друга?
1) Как ты думаешь, почему в четвертом предложении стоит запятая? Почему в пятом предложении две запятые? Что они разделяют?
2) Ты прочитал учебно-научный текст. Из скольких частей он состоит?
3) На какой вопрос отвечает каждая часть?
Запиши эти вопросы под цифрами. У тебя получился план текста.
Перескажи текст с опорой на план.
Предложения отличаются количеством грамматических основ.
Первое предложение – одна основа, второе – одна основа, третье – одна основа. Четвертое две основы, то есть два простых предложения в составе сложного. В пятом предложении три основы, это сложное предложение состоит из трех простых. Все простые предложения в составе сложных отделяются запятыми.
444. Прочитай предложения. Определи, сколько грамматических основ в каждом предложении. Подчеркни основы простым карандашом. Спиши только сложные предложения, подчеркни грамматические основы. Обозначь знакомые орфограммы.
Объясни, почему в предложениях поставлены запятые.
445. Прочитай. Определи, простые это предложения или сложные.
Сколько сложных предложений? Чем интересны выделенные слова? Как называются эти глаголы?
446. Прочитай предложение. Сколько в нем грамматических основ? Подчеркни основы простым карандашом. Сколько частей в этом предложении? Поставь запятые между частями.
Спиши предложение нарисуй его схему. Обозначь орфограммы.
447. Прочитай предложения. Подчеркни грамматические основы. Сравни предложения. Что разделяет запятая в первом и во втором предложениях?
Грамматические основы предложений:
Цветы пестрели, бабочки порхали.В первом предложении запятые разделяют однородные второстепенные члены.
Во втором случае запятая разделяет два простых предложения в составе сложного.
448.
Чем интересны выделенные слова? Что они означают? Какие еще глаголы – синонимы можно добавить в этот ряд? Как ты думаешь, уместно ли употребил автор глагол плелся?
Попробуй заменить его синонимами. Что получилось?
449. Прочитай предложения. Найди и подчеркни грамматические основы. Каким предложениям соответствуют схемы, данные после текста? Спиши в таком же порядке как идут схемы. Поставь где это нужно запятые. Что разделяет запятая в первом предложении?
450. Придумай и запиши предложения по схемам. Что разделяет запятая во втором и в третьем предложениях.
451.
452. Из данных простых предложений составь несколько сложных. Запиши предложения, расставь знаки препинания. Нарисуй схемы предложений.
453. Спиши. Напиши вместо точек подходящие слова. Подчеркни грамматические основы. Нарисуй схему каждого предложения.
454. Спиши тексты скороговорок. Пользуясь инструкцией, поставь запятые там, где это нужно. Нарисуй схему каждого предложения.
455. Прочитай. Найди границы предложений, поставь знаки в конце предложений. Пользуясь инструкцией, расставь запятые. Спиши. Нарисуй схему каждого предложения.
456. Диктант с подготовкой. Прочитай. Пользуясь инструкцией, определи, нужно ли ставить запятые в предложениях.
Подчеркни и объясни орфограммы. Закрой учебник. Напиши под диктовку.
Открой учебник, проверь написанное. Нарисуй схему каждого предложения.
457. Спиши предложения, выполни их разбор.
458. Спиши. Поставь, где это нужно запятые. Выполни разбор одного простого и одного сложного предложения.
В полдень от горячих лучей солнца плавится снег. Пройдут дни, загудит весна. В лучах солнца оживают на час или два жучки, паучки, мошки. Иногда перелетают комарики. Солнце распаривает, чернеет вокруг снег. (повеств., невоскл., сложное.)
459. Свободный диктант.
460. Самостоятельно назови ключевые слова темы.
Ключевые слова темы: простое предложение, сложное предложение, грамматическая основа, распространенное предложение, однородные члены, интонация.
Простые и сложные предложения (продолжение)
Цели: закрепить умения различать простые и сложные предложения, определять границы предложений в составе сложного, строить предложения по заданным схемам; показать разнообразие союзов в сложном предложении; развивать пунктуационные навыки, мотивацию к познавательной деятельности.
Планируемые результаты: учащиеся научатся правильно ставить знаки препинания в сложных предложениях; узнают союзы, характерные для сложных предложений; научатся объяснять языковые явления.
Ход урока
I. Организационный момент
II. Актуализация знаний
Проверка домашнего задания.
1. Вопросы.
— Чем различаются простые и сложные предложения?
— Какие сложные предложения называются союзными?
— Какие сложные предложения называются бессоюзными?
— Запятая между простыми предложениями в сложном — знак выделения или разделения?
2.
3. Упр. 235 — взаимопроверка; схемы сложных предложений и пунктуационный разбор выполняем на доске.
4. Задание из рабочей тетради.
III. Работа по теме урока
1. Задание. Устно объясните постановку знаков препинания в предложениях, записанных на доске (знаки препинания не расставлены).
1) Сказка часто рассказывает о том, как герои добиваются победы добра и справедливости.
2) В некотором царстве, в некотором государстве жил-был царь, и было у него три сына.
3) Старшие братья спят и во всю мочь храпят.
4) Старшие братья свои стрелы сразу нашли, а Иван-царевич три дня ходил по лесам и горам.
2. Задание. Выпишите из предложений, записанных на доске, только сложные предложения; подчеркните грамматические основы, составьте схемы предложений. (Знаки препинания не расставлены.) Сделайте вывод о союзах в сложных предложениях.
1) Лист сухой валится, ночью ветер злится да стучит в окно.
2) Книга — великая вещь, пока человек умеет ею пользоваться. (А.А. Блок)
3) Дом царевна обошла, все порядком убрала. (А. С. Пушкин)
4) Хоть видит око, да зуб неймет. (И.А. Крылов)
5) Первая охотничья неудача расстроила меня, но не истребила охотничьей страсти. (И.С. Соколов-Микитов)
(Сложные предложения: 1, 2, 4.)
Комментарий
В сложных предложениях встречаются различные союзы: и, а, но, да в значении и; да в значении но, что, когда, пока, чтобы и т. д. Главным опознавательным знаком сложного предложения является наличие двух и более грамматических основ. Союзы и, а, но, да в значении и, да в значении но встречаются и в простых предложениях с однородными членами, поэтому в таких случаях надо быть особенно внимательными.
Примечание
В учебнике М.М. Разумовской введены понятия “сложносочиненное предложение” и “сложноподчиненное предложение”.
3.
1) Упр. 236, 238 — выполнение заданий (устно).
2) Упр. 237 — составление предложений.
3) Упр. 239 — самостоятельная работа.
4. Конструирование сложных предложений из простых.
Задание. Соедините простые предложения в сложные с помощью подходящих по смыслу союзов и без них.
1) Наступила ночь. Во многих окнах всё еще горел свет. (Наступила ночь, но во многих окнах всё еще горел свет.)
2) Растения хорошо развивались. Надо ежедневно поливать их. (Чтобы растения хорошо развивались, надо ежедневно поливать их.)
3) Опадают последние листья с деревьев. Улетают перелетные птицы. (Опадают последние листья с деревьев, улетают перелетные птицы.)
4) Дорогу можно переходить. Зажигается зеленый свет. {Дорогу можно переходить, когда зажигается зеленый свет.)
Комментарии
В примерах 1 и 3 предложения не зависят друг от друга, они вполне могут существовать и самостоятельно, и в составе сложного.
Примечание
Можно дать определение сложносочиненных и сложноподчиненных предложений, объяснить, что в сложноподчиненных предложениях придаточное зависит от главного, а в состав сложносочиненных входят не зависящие друг от друга предложения.
5. Конструирование сложных предложений по схемам.
1) [1], да [2].
2) [1], [2].
3) Если [1], [2].
4) [1], и [2].
5) Чтобы [1], [2].
Примеры предложений
• Молодые листья лепетали, да зяблики кое-где пели.
• Собака поджала хвост, шерсть на загривке встала дыбом.
• Если вы будете сидеть за компьютером больше двух часов в день, это повредит вашему здоровью.
• Перемена кончилась, и начался последний урок.
• Чтобы глаза лучше видели, бабушка надевает очки.
IV. Подведение итогов
— Как доказать, что простые предложения в составе сложных связаны между собой?
— Какова роль интонации в простом и сложном предложениях?
— Какие союзы могут соединять простые предложения в составе сложного?
Домашнее задание
1. § 46.
2. Упр. 240, 241.
3. Рабочая тетрадь: задание 55 (с. 31—32).
ПРОСТЫЕ И СЛОЖНЫЕ ПРЕДЛОЖЕНИЯ
Урок русского языка в 5 «в» классе на тему:
ПРОСТЫЕ И СЛОЖНЫЕ ПРЕДЛОЖЕНИЯ
(с элементами подготовки к ГИА и ЕГЭ по русскому языку)
Тема урока: «Простые и сложные предложения
Цели урока:
образовательные:
-
познакомить учащихся с понятиями «простые и сложные предложения»;
-
научиться распознавать простые и сложные предложения, определять основные признаки сложного предложения, строить сложное предложение, определять его границы;
-
познакомить с делением сложного предложения по средствам связи на союзное и бессоюзное;
-
обратить внимание учащихся на интонационное единство сложного предложения, помогающее определять его границы;
-
учить выделять существенные признаки в изученном материале (формулирование вопросов, выводов, обобщать факты и понятия)
развивающие:
-
развивать у учащихся устную речь, фонематический слух, память, внимание;
-
развивать навык чёткого и красивого письма;
-
развивать познавательный интерес учащихся к русскому языку;
-
формировать умение следовать устным и письменным инструкциям учителя и учебника;
-
совершенствовать орфографические и пунктуационные умения и навыки учащихся;
-
закрепить навык определения простых и сложных предложений;
-
закрепить навык постановки запятой в сложном предложении;
-
формировать орфографическую зоркость, грамотность учащихся;
-
развивать навык свободного письма, речь, развивать кругозор учащихся, творческое мышление
воспитательные:
-
расширять коммуникативные способности детей;
-
закреплять способы развития работоспособности и профилактики утомления;
-
воспитывать интерес к русскому языку через языковые средства;
-
воспитывать культуру общения на уроке, ответственное отношение к учебе;
-
воспитывать необходимое для красивой и грамотной речи чувство языка
Тип урока: урок изучения нового материала
Вид урока: урок развивающего обучения
Методы обучения: проблемно-поисковый метод, наглядный, репродуктивный
и другие методы стимулирования учебной деятельности
Формы организации учебной деятельности учащихся: индивидуальная, фронтальная, групповая
Оборудование и техническое оснащение: учебник, тетрадь, компьютерная презентация, таблица со схемами предложений, карточки с заданиями
Этапы урока:
-
Организационный момент.
-
Актуализация знаний.
-
Формулирование темы и цели урока.
-
Изучение нового материала.
-
Закрепление изученного материала.
-
Подведение итогов. Рефлексия.
-
Домашнее задание.
ХОД УРОКА
1.Организационный момент
— Сам проверь скорей, дружок,
Ты готов начать урок?
Всё ль на месте,
Всё ль в порядке,
Ручка, книжка и тетрадка?
Все ли правильно сидят?
Все ль внимательно глядят?
Каждый хочет получать
Только лишь оценку «5»?
Учитель: Я рада вновь видеть ваши лица, ваши глаза. И думаю, что сегодняшний урок принесет нам всем радость общения друг с другом и новые открытия. Успехов вам и удачи!
2.Актуализация знаний
-
Ребята, мы продолжаем изучать тему «Предложение». Ответим на вопросы:
-
Какие бывают предложения по цели высказывания? (Повествовательные, вопросительные, побудительные).
-
По интонации? (Восклицательные, невосклицательные).
-
По наличию второстепенных членов предложения? (Распространенные, нераспространенные)
-
Что такое грамматическая основа предложения? (Главные члены предложения: подлежащее и сказуемое).
На доске записаны пять предложений и даны схемы к ним.
Листья оп…дают с деревьев, и в воздухе прот…нулась паутина.
Наступила осень. Когда веют х…л…дные ветры, ветви деревьев к…чаются.
Лес обн…жился, часто идут нудные дожди.
Птицы ул…тают в теплые края.
5. (Когда—=), [—= ].
Учитель. Прочитайте предложения. Внимательно рассмотрите схему. Сформулируйте к ним задание.
(Надо написать предложения в соответствии со схемами. Вставить пропущенные буквы, группируя слова по орфограммам-проверяемые гласные в корне слова).
Учитель. Прочитайте два первых предложения.
(Это повествовательные предложения. В каждом по одной грамматической основе. Первое предложение простое, повествовательное, невосклицательное, нераспространенное).
Учитель. Прочитайте следующие предложения. Отметьте в них общее.
(В третьем, четвертом и пятом предложениях по две грамматические основы).
Учитель. Озаглавьте текст, определите тему, стиль, тип речи.
(Осень. Текст об осени. Художественный стиль, описание осени)
Учитель. Чему учит нас этот текст? (Любить родную природу).
Учитель. Выпишите слова, которые вы считаете трудными, проверьте орфограммы.
(Работа со словарем).
3. Формулирование темы и цели урока
Учитель. Какие предложения вы назвали бы простыми, а какие — сложными?
(Предложения с одной грамматической основой можно назвать простыми, а предложения с несколькими грамматическими основами — сложными).
Учитель. Сформулируйте тему сегодняшнего урока, исходя из наших рассуждений.
(Тема сегодняшнего урока — «Простые и сложные предложения).
На доске записывается тема урока.
Учитель. Сформулируйте цель урока, опираясь на его тему. Используйте также опорные слова, написанные на доске.
1) Познакомиться с … и …;
2) учиться различать … и …;
3) учиться ставить …
Цель: познакомиться с простыми и сложными предложениями; учиться различать простые и сложные предложения; учиться ставить знаки препинания в сложных предложениях.
4. Изучение нового материала
Учитель. Итак, мы с вами выяснили, что предложения, имеющие одну грамматическую основу, называются простыми, а предложения, имеющие несколько грамматических основ, называются сложными. А теперь еще раз прочитайте сложные предложения. Скажите, сколько простых предложений в каждом сложном?
(В каждом сложном по два простых предложения).
Учитель. Прочитайте первые простые предложения, входящие в состав сложных. Скажите, имеют ли они интонацию конца предложения? Связаны ли они по смыслу со вторыми простыми предложениями?
(Первые предложения, входящие в состав сложного, не имеют интонации конца предложения и связаны со вторыми простыми предложениями по смыслу).
Учитель. Обобщите наши рассуждения. Скажите, как связаны между собой простые предложения, входящие в состав сложных?
(Простые предложения, входящие в состав сложных, связаны между собой по смыслу и интонационно).
Учитель. Посмотрите на первое сложное предложение. Скажите, чем, кроме смысла и интонации, могут соединяться между собой простые предложения, входящие в состав сложного (учитель обводит кружочком союз и).
(Кроме смысла и интонации, простые предложения, входящие в состав сложного, могут соединяться между собой с помощью союза).
Учитель. Как называются такие сложные предложения — союзными или бессоюзными?
(Такие сложные предложения называются союзными).
Учитель. Посмотрите на второе сложное предложение. Скажите, как в нем связаны между собой простые предложения и как называется такое сложное предложение.
(Простые предложения, входящие в состав второго сложного, связаны между собой только по смыслу и интонационно, без союза. Это бессоюзное сложное предложение).
Учитель. С помощью какого знака препинания разделяются простые предложения, входящие в состав сложного (учитель выделяет запятые).
(Простые предложения в составе сложного разделяются запятыми).
Учитель. Обобщите наши рассуждения по плану:
1. Какие предложения называются простыми, а какие — сложными?
2. Из чего состоит сложное предложение?
3. Как связаны между собой простые предложения, входящие в состав сложного?
4. Какие сложные предложения называются союзными, а какие — бессоюзными?
5. Чем разделяются простые предложения, входящие в состав сложного?
Учитель. Прочитайте новый материал по учебнику. Сравните его с нашими выводами.
(1 учащийся читает параграф вслух)
Сложные предложения
союзные бессоюзные
ССП СПП
(В ССП части равноправны и связаны сочинительными союзами.
В СПП одна часть по смыслу подчинена другой и связана с ней подчинительным союзом или союзным словом)
5. Закрепление изученного материала
Учитель. А сейчас проведем небольшой эксперимент.
Какие это предложения? Составьте их схемы.
Наступили осенние дни.
[= –].
Журавли полетели в теплые края.
[– =].
Устно составьте с простыми предложениями ССП, СПП и БСП.
(Наступили осенние дни, и журавли полетели в теплые края.
Когда наступили осенние дни, журавли полетели в теплые края.
Наступили осенние дни — журавли полетели в теплые края).
Составьте из двух простых ССП, СПП и БСП (задание выполняется по вариантам):
-
вар. Ночью поднялся сильный ветер. Море разбушевалось.
2 вар. Стояли ясные дни. Птицы готовились к отлету.
Физкультминутка. (Учащиеся под музыку выполняют вслед за учителем движения…)
Солнышко уснуло… (уч-ся зевают и закрывают глаза)
Солнышко просыпается, раскрывает свои лучики…( потягиваются)
Все дети улыбаются! (улыбаются друг другу)
Вдруг налетели тучки. (машут руками)
Грянул гром, (стучат в ладоши сильно)
И пошел сильный дождь. (сильно барабанят пальцами по парте)
Вскоре дождик стал постепенно утихать, утихать, утихать, совсем утих. (барабанят все тише и совсем перестают)
Игра «Определи предложение по структуре». ( Учащиеся показывают руками. Если предложение простое, поднимают 1 руку, а если сложное, то 2 руки. Объясняют свой выбор).
-
Наступили осенние дни, и по небу поплыли серебристые облака.
-
Осенние листья темнеют и теряют свои яркие краски.
-
Листья потемнели и шуршат при ветре.
-
На опушке леса я отыскиваю большую кучу осенних листьев и набиваю ими полный мешок.
-
Наступила осень, и птицы потянулись к югу.
-
Пришла осень, а листья еще не опали.
-
Полил сильный дождь, и земля намокла.
-
Потянул ветер, и туча заволокла горизонт.
-
Прилетели птицы и наполнили своим пением лес.
-
Лил серый дождь, и даль была черна.
-
Листья падали на землю и устилали ее разноцветным ковром.
Учитель. Продолжим наш разговор о сложном предложении и об осени. Прочитайте упражнение, сформулируйте к нему свое задание.
Дует ветер,
но в лесу было все еще сыро.
Утром дождь перестал,
но уже через час трава высохла.
Небо медленно заволокли тучи,
и разослало на землю свои лучи.
Утром шел дождь,
и листва шуршит.
Выплыло из-за туч солнышко
и по лесу прошел ветер.
(Надо соединить между собой подходящие по смыслу части из левого и правого столбиков так, чтобы получились сложные предложения, т.е. объединить простые предложения в сложные).
Учитель. Составьте и напишите сложные предложения.
Прочитайте составленные предложения со знаками препинания. Все ли предложения получились сложными? (Все предложения сложные, кроме одного — «Выплыло из-за туч солнышко и разослало на землю свои лучи»- простое с однородными членами предложения).
Учитель. Ребята, в 9 классе у вас будет экзамен по русскому языку – ГИА. Задания В6 и В7 непосредственно связаны с распознаванием в тексте сложных предложений. Попробуем выполнить их.
В6. В приведенных ниже предложениях из прочитанного текста пронумерованы все запятые. Выпишите цифру, обозначающую запятую между частями сложносочиненного предложения.
Крупные капли дождя резко застучали(1), зашлепали по листьям(2), сверкнула молния(3), и разразилась гроза.
В7. В приведенных ниже предложениях из прочитанного текста пронумерованы все запятые. Выпишите цифру, обозначающую запятую между частями сложноподчиненного предложения.
Всю ночь зима вязала(1), плела кружевные узоры(2), чтобы принарядились деревья(3), и к утру они заметно похорошели.
Учитель. Молодцы, ребята, справились с заданием. В 11 классе у вас будет экзамен по русскому языку – ЕГЭ. Задания А9 и А19 тоже связаны со сложными предложениями. Попробуем выполнить их.
А9. Укажите верную характеристику пятого(5) предложения текста.
Наступила осень, и землю покрыл ковер из разноцветных листьев.
-
простое предложение с однородными членами
-
сложносочиненное
-
сложноподчиненное
-
сложное предложение с различными видами связи
А19. Укажите правильное объяснение постановки запятой или ее отсутствие в предложении.
Разразилась сильная гроза и залила всю окрестность ( ?) и все спрятались по домам.
-
простое предложение с однородными членами, перед союзом И нужна запятая
-
сложносочиненное предложение, перед союзом И нужна запятая
-
простое предложение с однородными членами, перед союзом И запятая не нужна
-
сложносочиненное предложение, перед союзом И запятая не нужна
Учитель. Вы отлично справились с заданием. Я надеюсь, что задания ГИА и ЕГЭ не затруднят вас. А сейчас проведем небольшой тест. Запишите полученные ответы в тетрадь.
I. Выбрать определение сложного предложения.
-
Сложные предложения – это предложения, количество слов в которых больше, чем в простых.
-
Все сложные предложения можно разделить на самостоятельные простые предложения.
-
Сложные предложения – это предложения, состоящие из двух или нескольких простых.
II. Выбрать способ связи простых предложений в сложное.
-
С помощью обобщающих слов.
-
С помощью союзов.
-
С помощью порядка слов.
III. Выбрать схему сложного предложения.
-
[– =], [– =].
-
[– =].
-
[– =, =,].
IV. Найти сложные предложения.
-
Дождь стучал по крышам и трепал деревья в саду.
-
Осень наступила, высохли цветы, и глядят уныло голые кусты.
-
Над лугами шел холодный дождь, и ветер налетал косыми ударами.
V. Найти простые предложения с однородными членами.
-
Приближалась осень, и в лесу на земле лежали первые желтые листья.
-
Осень подкрадывается незаметно, а зима приходит внезапно.
-
Тучка была небольшая, а разразилась большим дождем.
Учитель. Поменяйтесь тетрадями и проверьте друг друга: 1-3,2-2,3-1,4-2,3,5-3. Поставьте оценки: «5»-нет ошибок, «4»- 1 или 2 ошибки, «3»- 3 ошибки.
(Учащиеся ставят друг другу оценки, учитель заносит их в журнал)
6. Подведение итогов. Рефлексия.
Учитель. Сегодня очень хорошо работали …(Учитель ставит оценки в журнал за тесты и работу на уроке активным ребятам).
-Ребята, вы молодцы сегодня! Давайте подведем итог!
-Чему мы научились сегодня на уроке?
-Что больше всего понравилось на уроке?
-Какое предложение называют сложным? Какое-простым?
-Какие знаки препинания ставятся в сложном предложении?
-Какую роль может играть союз “и” в предложении?
-Для чего нужно обязательно определить, что соединяет союз “и”, прежде чем ставить запятую?
7. Домашнее задание
Учитель. Домашнее задание ( на выбор): 1) прочитать параграф 46, выполнить упражнение 223: выпишите сложные предложения, расставляя знаки препинания, подчеркните основы предложений и заключите в овал союзы, соединяющие простые предложения в сложном; 2) п.46, упражнение 226: спишите, расставляя знаки препинания, подчеркните главные члены и слова, которые соединяют простые предложения в составе сложного.
3. Как связаны между собой простые предложения, входящие в состав сложного?
4. Какие сложные предложения называются союзными, а какие — бессоюзными?
5. Чем разделяются простые предложения, входящие в состав сложного?
Учитель. Прочитайте новый материал по учебнику. Сравните его с нашими выводами.
(1 учащийся читает параграф вслух)
Сложные предложения
союзные бессоюзные
ССП СПП
(В ССП части равноправны и связаны сочинительными союзами.
В СПП одна часть по смыслу подчинена другой и связана с ней подчинительным союзом или союзным словом)
5. Закрепление изученного материала
Учитель. А сейчас проведем небольшой эксперимент.
Какие это предложения? Составьте их схемы.
Наступили осенние дни.
[= –].
Журавли полетели в теплые края.
[– =].
Устно составьте с простыми предложениями ССП, СПП и БСП.
(Наступили осенние дни, и журавли полетели в теплые края.
Когда наступили осенние дни, журавли полетели в теплые края.
Наступили осенние дни — журавли полетели в теплые края).
Составьте из двух простых ССП, СПП и БСП (задание выполняется по вариантам):
1 вар. Ночью поднялся сильный ветер. Море разбушевалось.
2 вар. Стояли ясные дни. Птицы готовились к отлету.
Физкультминутка. (Учащиеся под музыку выполняют вслед за учителем движения…)
Солнышко уснуло… (уч-ся зевают и закрывают глаза)
Солнышко просыпается, раскрывает свои лучики…( потягиваются)
Все дети улыбаются! (улыбаются друг другу)
Вдруг налетели тучки. (машут руками)
Грянул гром, (стучат в ладоши сильно)
И пошел сильный дождь. (сильно барабанят пальцами по парте)
Вскоре дождик стал постепенно утихать, утихать, утихать, совсем утих. (барабанят все тише и совсем перестают)
Игра «Определи предложение по структуре». ( Учащиеся показывают руками. Если предложение простое, поднимают 1 руку, а если сложное, то 2 руки. Объясняют свой выбор).
• Наступили осенние дни, и по небу поплыли серебристые облака.
• Осенние листья темнеют и теряют свои яркие краски.
• Листья потемнели и шуршат при ветре.
• На опушке леса я отыскиваю большую кучу осенних листьев и набиваю ими полный мешок.
• Наступила осень, и птицы потянулись к югу.
• Пришла осень, а листья еще не опали.
• Полил сильный дождь, и земля намокла.
• Потянул ветер, и туча заволокла горизонт.
• Прилетели птицы и наполнили своим пением лес.
• Лил серый дождь, и даль была черна.
• Листья падали на землю и устилали ее разноцветным ковром.
Учитель. Продолжим наш разговор о сложном предложении и об осени. Прочитайте упражнение, сформулируйте к нему свое задание.
Дует ветер, но в лесу было все еще сыро.
Утром дождь перестал, но уже через час трава высохла.
Небо медленно заволокли тучи, и разослало на землю свои лучи.
Утром шел дождь, и листва шуршит.
Выплыло из-за туч солнышко и по лесу прошел ветер.
(Надо соединить между собой подходящие по смыслу части из левого и правого столбиков так, чтобы получились сложные предложения, т.е. объединить простые предложения в сложные).
Учитель. Составьте и напишите сложные предложения.
Прочитайте составленные предложения со знаками препинания. Все ли предложения получились сложными? (Все предложения сложные, кроме одного — «Выплыло из-за туч солнышко и разослало на землю свои лучи»- простое с однородными членами предложения).
Учитель. Ребята, в 9 классе у вас будет экзамен по русскому языку – ГИА. Задания В6 и В7 непосредственно связаны с распознаванием в тексте сложных предложений. Попробуем выполнить их.
В6. В приведенных ниже предложениях из прочитанного текста пронумерованы все запятые. Выпишите цифру, обозначающую запятую между частями сложносочиненного предложения.
Крупные капли дождя резко застучали(1), зашлепали по листьям(2), сверкнула молния(3), и разразилась гроза.
В7. В приведенных ниже предложениях из прочитанного текста пронумерованы все запятые. Выпишите цифру, обозначающую запятую между частями сложноподчиненного предложения.
Всю ночь зима вязала(1), плела кружевные узоры(2), чтобы принарядились деревья(3), и к утру они заметно похорошели.
Учитель. Молодцы, ребята, справились с заданием. В 11 классе у вас будет экзамен по русскому языку – ЕГЭ. Задания А9 и А19 тоже связаны со сложными предложениями. Попробуем выполнить их.
А9. Укажите верную характеристику пятого(5) предложения текста.
Наступила осень, и землю покрыл ковер из разноцветных листьев.
1) простое предложение с однородными членами
2) сложносочиненное
3) сложноподчиненное
4) сложное предложение с различными видами связи
А19. Укажите правильное объяснение постановки запятой или ее отсутствие в предложении.
Разразилась сильная гроза и залила всю окрестность ( ?) и все спрятались по домам.
1) простое предложение с однородными членами, перед союзом И нужна запятая
2) сложносочиненное предложение, перед союзом И нужна запятая
3) простое предложение с однородными членами, перед союзом И запятая не нужна
4) сложносочиненное предложение, перед союзом И запятая не нужна
Учитель. Вы отлично справились с заданием. Я надеюсь, что задания ГИА и ЕГЭ не затруднят вас. А сейчас проведем небольшой тест. Запишите полученные ответы в тетрадь.
I. Выбрать определение сложного предложения.
• Сложные предложения – это предложения, количество слов в которых больше, чем в простых.
• Все сложные предложения можно разделить на самостоятельные простые предложения.
• Сложные предложения – это предложения, состоящие из двух или нескольких простых.
II. Выбрать способ связи простых предложений в сложное.
• С помощью обобщающих слов.
• С помощью союзов.
• С помощью порядка слов.
III. Выбрать схему сложного предложения.
• [– =], [– =].
• [– =].
• [– =, =,].
IV. Найти сложные предложения.
• Дождь стучал по крышам и трепал деревья в саду.
• Осень наступила, высохли цветы, и глядят уныло голые кусты.
• Над лугами шел холодный дождь, и ветер налетал косыми ударами.
V. Найти простые предложения с одно¬родными членами.
• Приближалась осень, и в лесу на земле лежали первые желтые листья.
• Осень подкрадывается незаметно, а зима приходит внезапно.
• Тучка была небольшая, а разразилась большим дождем.
Учитель. Поменяйтесь тетрадями и проверьте друг друга: 1-3,2-2,3-1,4-2,3,5-3. Поставьте оценки: «5»-нет ошибок, «4»- 1 или 2 ошибки, «3»- 3 ошибки.
(Учащиеся ставят друг другу оценки, учитель заносит их в журнал)
6. Подведение итогов. Рефлексия.
Учитель. Сегодня очень хорошо работали …(Учитель ставит оценки в журнал за тесты и работу на уроке активным ребятам).
-Ребята, вы молодцы сегодня! Давайте подведем итог!
-Чему мы научились сегодня на уроке?
-Что больше всего понравилось на уроке?
-Какое предложение называют сложным? Какое-простым?
-Какие знаки препинания ставятся в сложном предложении?
-Какую роль может играть союз “и” в предложении?
-Для чего нужно обязательно определить, что соединяет союз “и”, прежде чем ставить запятую?
7. Домашнее задание
Учитель. Домашнее задание ( на выбор): 1) прочитать параграф 46, выполнить упражнение 223: выпишите сложные предложения, расставляя знаки препинания, подчеркните основы предложений и заключите в овал союзы, соединяющие простые предложения в сложном; 2) п.46, упражнение 226: спишите, расставляя знаки препинания, подчеркните главные члены и слова, которые соединяют простые предложения в составе сложного.
В чем сходство и в чем различие между простыми и сложными предложениями При ответе используйте схемы предложений
Для того чтобы выполнить это, на первый взгляд непростое задание, необходимо изучить некоторое количество теоретической информации. Также я должен сказать, что схемы, которые я дам можно будет всяческим образом изменять и дополнять. Это будет происходить, потому что структура предложения в русском языке неограниченно разнообразная.
Что такое простые и сложные предложения
Как известно в русском языке существуют всего лишь два вида предложений:
- Простые предложения — это предложения, в которых присутствует одна грамматическая основа (подлежащее и сказуемое). Простые предложения чаще всего используются в переписках в социальных сетях, в которых главное не показать свой словарный запас и умение строить предложение, а донести главную мысль.
- Сложные предложения — это предложения, в составе которых присутствует две или более грамматических основы. Сложные предложения в повседневной речи используются достаточно редко, но зато их очень много во всяческих письмах, в которых главное показать, что ты очень образованный и грамотный человек.
Общие и различные моменты между простыми и сложными предложениями
После того, как я понял что такое простые и сложные предложения, я могу приступить к непосредственному ответу на заданный вопрос.
Общие моменты между простыми и сложными предложениями:
- Наличие грамматической основы. И в простом и сложном предложении обязательно есть подлежащее и сказуемое. В простом предложении: — = и =. В сложном предложении: — =, а — =.
- В и сложном и в простом предложении могут присутствовать однородные члены предложения. В простом предложении: -, -, -, — и — =. В сложном предложении: -, -, — и — =, а -, -, -,- =.
Различные моменты:
- У простого предложения всего лишь одна грамматическая основа, а у сложного их должно быть больше двух. В простом предложении: — =. А у сложного предложения: — = и — =.
В заключение я могу сказать, что для того, чтобы казаться грамотным и образованным человеком необходимо использовать в своей обычное речи и простые, и сложные предложения.
Урок «Синтаксис. Сложные предложения»
Тема урока: «Синтаксис. Сложные предложения»
Цель: обобщение и систематизация знаний о сложном предложении.
Задачи урока:
1. образовательная:
— повторить, обобщить и систематизировать изученный материал о сложном предложении;
— закрепить теоретический материал на практике при выполнении различных заданий;
2. развивающая:
— содействовать развитию мыслительной деятельности обучающихся;
— развивать орфографические умения;
3. воспитательная:
— воспитывать бережное и сознательное отношение к языку;
— воспитывать чувство коллективизма.
Тип урока: урок повторения.
Форма урока: дидактическая игра.
Оборудование: компьютер, проектор, презентация, карточки.
Ход урока
I. Орг.момент.
Разминка
Бессмертие
По-русски г..ворим мы с детства,
Но волшебство знакомых слов
Мы обр..таем как наследство,
В с..янье пушкинских стихов.
Поэт не стал д..лекой тенью,
Св..тыней, отданной в музей.
Он шумно праз..нует рожденье
Среди бе..численных друзей.
Прочитайте стихотворение С. Я. Маршака.
Какова его основная мысль?
Чем дорог Пушкин для русского народа?
Как вы понимаете смысл последних двух строк стихотворения?
Выпишите слова с пропущенными буквами, объясните выбор орфограммы.
По-русски говорим мы с детства,
Но волшебство знакомых слов
Мы обретаем как наследство,
В сиянье пушкинских стихов.
Поэт не стал далекой тенью,
Святыней, отданной в музей.
Он шумно празднует рожденье
Среди бесчисленных друзей.
Постановка темы и цели урока
Составь предложение, используя главные члены предложенных предложений.
Парашютисты опустились в центре стадиона. (взять сказуемое)
Вдруг послышались лёгкие шаги. (взять определение)
На щеках тают снежинки. (взять подлежащее)
Тропинки в саду засыпали листья. (взять дополнение, употребив сущ. в вин. п. с предлогом на)
Фронтальный опрос:
— Что мы называем сложными предложениями? Скажите, пожалуйста, какие виды сложных предложений вы знаете?
— Дайте определение сложноподчиненного предложения, сложносочиненного предложения?
Сложноподчинённым предложением называется такое сложное предложение, части которого связаны между собой подчинительными союзами (или союзными словами) и находятся в отношениях формального неравноправия.
Пример: 1.Человек должен быть наделен фантазией, 2.чтобы творить.
Первая часть – главная, а вторая – зависимая (называемая придаточной частью). Зависимость второй от первой части формально обнаруживается в самой возможности логического вопроса от главной к зависимой. Связаны части с помощью подчинительного союза чтобы.
Слово учителя: вы уже знаете такое понятие, как сложные предложения, виды сложных предложений (союзные и бессоюзные). Сегодня мы должны повторить всё, что знаем о сложных предложениях.
Предложение, в котором одна грамматическая основа, — простое предложение.
1, 2 и 3 предложения простые, так как в каждом из них по одной основе.
4 предложение сложное, состоит из трёх простых предложений. В каждой части сложного предложения есть свои главные члены, своя основа.
Определим, сложное предложение или простое. Сначала найдём главные члены (основы) предложений и посчитаем, сколько основ в каждом.
1) На лесной опушке уже слышатся птичьи голоса.
2) Распевают синицы, звонко отстукивает клювом дятел.
3) Скоро солнце получше пригреет землю, почернеют дороги, обнажатся на полях проталины, зажурчат ручейки, пожалуют грачи. (По Г. Скребицкому)
1) На лесной опушке уже слышатся птичьи голоса.
Что? голоса, что делают? слышатся – одна грамматическая основа. Это простое предложение.
2) Распевают синицы, звонко отстукивает клювом дятел.
Кто? синицы, что делают? распевают – первая основа.
Кто? дятел, что делает? отстукивает – вторая основа.
Это сложное предложение, состоит из двух частей.
3) Скоро солнце получше пригреет землю, почернеют дороги, обнажатся на полях проталины, зажурчат ручейки, пожалуют грачи.
Что? солнце, что сделает? пригреет – первая основа.
Дороги почернеют – вторая основа.
проталины обнажатся – третья основа.
Ручейки зажурчат – четвёртая основа.
Грачи пожалуют – пятая основа.
Это сложное предложение, состоит из пяти частей.
Понаблюдаем, с помощью чего соединяются части сложного предложения.
Прочитайте сложные предложения. Понаблюдайте, с помощью чего соединяются части сложного предложения?
1) Зима приближается , холодное небо часто хмурится.
Части 1 сложного предложения соединяются при помощи интонации. Между частями предложения стоит запятая.
2) Днём пригревало солнце, а ночью морозы доходили до пяти градусов.
3) Ветер затих , и погода улучшилась.
4) Солнце только ещё поднималось , но его лучи уже освещали верхушки деревьев.
Части 2, 3, 4 предложений соединяются при помощи интонации и союзов а, и, но. Перед союзом стоит запятая.
Каждый из союзов выполняет свою работу. Союз и соединяет слова, а союзы а, но ещё и помогают что-то противопоставить.
При письме части сложного предложения разделяются запятой. Если части сложного предложения соединяют союзы (и, а, но), запятая ставится перед союзом.
Иногда при одном подлежащем может быть несколько сказуемых или при одном сказуемом может быть несколько подлежащих. Такие члены предложения называются однородными. Однородные члены отвечают на один и тот же вопрос и относятся к одному и тому же члену предложения. В схеме каждый однородный член мы будем обводить в кружок.
Какой вывод можно сделать из сравнения этих схем?
В первой строке даны схемы сложных предложений, а во второй строке — схемы простых предложений с однородными сказуемыми (они показаны в кружке).
В простых предложениях с однородными членами и в сложных предложениях между их частями используются одни и те же союзы: и, а, но.
Помни!
1. Перед союзами а, но всегда ставится запятая.
2. Союз и требует особого внимания: соединяет однородные члены – запятая чаще всего не ставится; употреблён между частями сложного предложения — запятая обычно нужна.
Предложения, в которые входят слова что, чтобы, поэтому, потому что, — чаще всего сложные. С этих слов обычно начинается новая часть сложного предложения. В таких случаях перед ними всегда ставится запятая.
Приведём примеры.
Мы увидели, что волчица пролезла вместе с волчатами в нору.
Это сложное предложение, перед словом что ставится запятая.
Всю ночь зима вязала кружевные узоры, чтобы принарядились деревья. (К. Паустовский)
Это сложное предложение, перед словом чтобы ставится запятая.
Птицы умеют сообщать обо всём голосом, поэтому они поют.
Это сложное предложение, перед словом поэтому ставится запятая.
Показ видеороликов (теория: сложное предложение, ССП, СПП).
2. Закрепление изученного материала.
Задание. Подчеркните грамматические основы.
Ветер по морю гуляет
И кораблик подгоняет;
Он бежит себе в волнах
На раздутых парусах
Мимо острова крутого,
Мимо города большого;
Пушки с пристани палят,
Кораблю пристать велят.
Определите тему и идею текста. Найдите в тексте однородные члены предложения.
Карточка для слабых обучающихся
Спишите сложное предложение, определите их вид. Расставьте знаки препинания, объясните графически пропущенные орфограммы.
Год за годом все меньше и меньше остаёт. . ся возле с. . лений густых черемуховых кустов а на их месте торчат (не)лепые искалече. . ые сучья. (Г. Скрибицкий)
Каждое лето под высоким к. . рнизом дома в котором проходило мое де. . ство бел. . грудые веселые ласточ. . ки л. . пили свои гнезда. (И. Соколов — Микитов)
Мы жили в деревне под окном у нас был луг весь золотой от множества цв. . тущих одуван. . чиков. (М. Пришвин)
1 предложение – сложносочиненное (ССП)
2 предложение – сложноподчиненное (СПП)
3 предложение – бессоюзное сложное (БСП)
Задание. Спишите предложения. Расставьте знаки препинания. Начертите схемы предложений.
1) Ночью собака подкралась к даче и улеглась под террасой.
2) Люди спали и собака ревниво сторожила их. (По Л. Андрееву)
3) Пеликан бродил вокруг нас шипел кричал но в руки не давался. (По К. Паустовскому)
4) Весна сияет на небе но лес ещё по-зимнему засыпан снегом. (М. Пришвин)
Задание
Вставьте пропущенные орфограммы, расставьте пропущенные знаки препинания. Выделите грамматические основы.
С каждым ч..сомноч..холоде..т. К ра(с/сс)вету воздух уже обжигает лицо лёгким морозом. Полотнища палатки чуть — чуть провиса..т и трава седе..т от первого утренника.
Пора вставать. На востоке уже нал..вается тихим светом заря уже виднеются огромные очертания ив уже меркнут звёзды.
Поэтическая пятиминутка
И весел звучный лес, и ветер меж берез
Уж веет ласково, а белые березы
Роняют тихий дождь своих алмазных слез
И улыбаются сквозь слезы.
И.Бунин
Выпишите из текста словосочетания с эпитетами.
А есть ли в тексте метафоры. Назовите их.
Цифровой диктант
Рано утром солнце еще не палило так жарко(?) и с моря веяло свежестью.
Пугачев дал знак (?) и меня тотчас развязали и оставили.
Вчера во время грозы дождь шумел(?) и ветер бушевал.
Сквозь серый камень вода сочилась(?) и было душно в ущелье темном(?) и пахло гнилью.
Не шевелится ни один листок вверху(?) и только внизу на неслышимом сквознячке трепещет на паутинке сухой листик.
После обеда затянулось небо(?) и был дождь.
Ответ: 1 — , 2 + , 3 — , 4 +- , 5 +, 6 -.
Работа за компьютером, тренажер по русскому языку.
Задание
Спишите. Вставьте пропущенные орфограммы.
Осенью в городе.
Часто шли трамваи по городу. Кроме трамваев, ходили троллейбусы автобусы, идущие из города на дачи. Люди могли остановить их, подняв руку. В специально отведенных местах собиралисьдачники группами. Их было видно издалека. И автобус останавливался сам. Осенью автобусы везли картошку огурцы помидоры виноград. Всё дышало
густым ароматом осени падающими золотыми листьями.Была засыпана земля а позднее потянуло дымом костров. Жгли засохшие листья сучья, высохшие за лето.
Трещали рассыпались в воздухе мелкие искры.
Синтаксический разбор предложений.
Графический диктант.
1) Многие считали, что прототипом Фамусова является дядя
Грибоедова, Алексей Федорович.
[…глаг.], (союз что…) — изъяснительное.
2) Однако характер Фамусова так типичен, что в нем узнавались
черты многих московских бар.
[… так + крат, прилаг.], (союз что…) — прид. степени.
3) Лицом, на которое указывали как прототип Чацкого, был Петр
Яковлевич Чаадаев.
[… сущ., (союзн. сл. которое…),…] -придат. опред.
4) Однажды в Москве Грибоедов сам попал в ситуацию, сходную
с той, которая изображена в пьесе.
[… сущ + указ сл.], (союзн. сл. которая…) — прид. опред.
5) По Москве быстро распространился слух, что Грибоедов
сошел с ума.
[… сущ], (союз что…) — прид. опред.
6) Встревоженные друзья поспешили его навестить, чтобы
проверить справедливость слуха.
[… глаг.], (союз чтобы…) — придат. цели.
Исследовательская работа по группам.
• Класс делится на 5 групп.
• Каждая группа анализирует текст на карточке.
• Нужно определить тип речи, найти СПП, определить их вид, сделать вывод о том, в текстах каких стилей речи чаще всего используются СПП с придаточными определительными, изъяснительными, обстоятельственными, каких видов СПП больше и почему, составить схемы СПП.
• (Даются тексты публицистического, художественного, научного, разговорного, официально-делового стилей).
Тексты
Разговорный стиль
На лугу кто – то надрывно кричал, будто раздирали на части туго натянутую материю.
— Кто это? – спросил я.
— Коростель, его ещё дергачём зовут, — ответил Пётр Иванович…
— А какой же он с виду? – спросил я.
— Да так, рыженький, бесхвостый. Ноги длинные. На цыпленка похож, когда тот из пуха в перо выходит… (Г.Скребицкий «От первых проталин до первой грозы»).
Примерный ответ:
• Перед нами отрывок из повести Г. Скребицкого «От первых проталин до первой грозы». Писатель оформил речь в виде диалога. Тип речи – описание предмета, в данном случае – описание птицы. Мы можем представить, какой коростель, потому что в тексте перечислены его внешние признаки. Он рыженький, бесхвостый, ноги длинные, на цыплёнка похож. Писатель использует прилагательные с конкретным значением, сравнение ( на цыплёнка похож ), слова в переносном значении ( из пуха в перо выходит – растёт ). Характерные особенности синтаксиса: неполные предложения, вопросительные, сложноподчиненное предложение с придаточным сравнения, сложноподчинённое предложение с придаточным времени.
• СПП: На лугу кто – то надрывно кричал, будто раздирали на части туго натянутую материю (с придаточным сравнения).
• Схема: […глаг…], (будто…).
• СПП: На цыплёнка похож, когда тот из пуха в перо выходит. (СПП с придаточнымвремени).
• Схема: […кр.прил…], (когда…).
Официально-деловой стиль
Директору управления
Информационных
технологий Иванову А. И.
программиста Петрова В.В.
докладная записка.
Довожу до Вашего сведения, что отдел программирования нуждается в приобретении современного оборудования для расширения возможностей использования новейших компьютерных программ, позволяющих оформлять документацию в соответствии с последними нормативами.
Прошу разрешить приобретение лазерного принтера, сканера, мультимедийногокомпьютера.
6 октября 1998 г. Петров.
Научный стиль
Физика – основа естественных наук. Проникновение физики в химию, астрономию, биологию, геологию столь велико, что невозможно установить во многих случаях границу между этими науками и физикой. На стыке этих наук возникли в последние годы новые самостоятельные разделы: физическая химия и химическая физика, астрофизика, биофизика, геофизика. Уже сами эти названия свидетельствуют о том, что физика является основным инструментом многих химических, астрономических, биологических и геологических исследований.
( Б. Б. Буховцев и др. Физика.).
Художественный стиль
Когда в солнечное утро летом пойдёшь в лес, то на полях, в траве видны алмазы. Все алмазы эти блестят и переливаются на солнце разными цветами – и жёлтым, и красным, и синим. Когда подойдёшь ближе и разглядишь, что это такое, то увидишь, что это капли росы собрались в треугольных листах травы и блестят на солнце. Листок этой травы внутри мохнат и пушист, как бархат. И капли катаются по листку и не мочат его…
(Л. Н. Толстой)
Публицистический стиль
«Нужны ли современному человеку стихи?»
(1)Один раз я стала спорить с человеком, который старше меня на двадцать лет.(2) Спор был такой: нужны человеку стихи или нет? (3) Он говорил, что современному человеку не нужна поэзия, сейчас век техники, а всё остальное сентиментальщина.(4) Я очень стесняюсь читать стихи вслух, хотя знаю много на память.(5) А тут переборола себя.(6)Тем более рядом были подружки и пересмеивались: вот, мол, взялась раздоказывать взрослому человеку. (7) Но я решила, что не отступлюсь.(8) И стала читать стихи, которые люблю.(9) Я стала говорить, что, если бы стихов не было, люди были бы бедней душой.
Комплексный анализ текста.
Текст на карточках у каждого обучающегося.
(1)Так кем же он все-таки был?
(2) Владимир Высоцкий? (3) Кем он был больше всего? (4) Актером? (5) Поэтом? (6) Певцом? (7) Я не знаю.
(8) Знаю только, что он был личностью. (9) Явлением.
(10) Вместе с нашими кораблями песни Высоцкого уходят в плавания по морям и океанам нашей планеты. (11) Вместе с самолетами взмывают в небо. (12) А однажды даже из космоса донеслось:
Если друг оказался вдруг
И не друг и не враг, а так…
(13) Эту песню пел звездный дуэт космонавтов в составе В. Коваленкова и А. Иванченкова. (14) И надо сказать, что все здесь было на высоте. (15) И песня, и исполнение! Р. Рождественский.
Задания:
• 1. Прочитайте отрывок из воспоминаний о В. Высоцком.
• 2.Составьте схему 8 предложения.
• 3.Объясните значение слова бард.
• 4. Выпишите частицы из предложения №12.
• 5. Составьте словарный диктант по тексту, выбирая слова и словосочетания, правописание которых вы считаете для себя полезным повторить.
Домашнее задание.
Списать, вставить пропущенные орфограммы, расставить знаки препинания.
Марина Цв..таеваож..вила пис(?)менный стол сравнил… с деревом весной – с его живой корой со слезами см..лы с игрой л..ствы. Живое дерево самажиз(?)нь но и стихи о чу(?)ствах и мыслях поэта тоже жизнь.
• Написать сочинение – миниатюру на тему: «Сложноподчиненное предложение вокруг нас».
Рефлексия.
Итог урока.
1. В чём же своеобразие ССП,СПП?
2. Какие трудности испытывали при изучении этой темы?
Оценки обучающимся за урок.
Дополнительные задания к уроку:
Определите виды придаточных
Предложения:
• Вчера мы до того были утомлены, что даже не осмотрелись как следует.
• Когда рассвело, море окрасилось в фиолетово-розовый цвет.
• В туманном небе на головокружительной высоте стояла одинокая луна, вокруг которой переливался жёлтый круг.
• Петухи дерутся, так что перья летят.
• Там, где растут розы, растут и шипы.
• Трудно было понять, чем это огонь так привлекал лягушку.
• Пушки были ещё очень далеко, разрывы звучали глухо, словно картошку кто-то сыпал в подпол по деревянному лотку.
• Мне грустно, потому что я тебя люблю.
• Сова кричала, словно плакал маленький ребёнок.
• Ох, лето красное, любил бы я тебя, когда б не пыль, да зной, да комары, да мухи!
• Чтобы утром не проспать, ему приходилось заводить будильник.
Задание №1
Вставьте подчинительные союзы и союзные слова. Расставьте недостающие знаки препинания. Составьте схемы.
1. Человек должен быть наделен фантазией ________ творить. (В. Высоцкий. Монологи)
2. Я наблюдал свысока _______ волны головы ломают. (В. Высоцкий)
3. Живешь в заколдованном диком лесу __________ уйти невозможно. (В. Высоцкий)
4. Все равно я отсюда тебя заберу во дворец __________ играютсвирели. (В. Высоцкий, 1970г)
5. Соглашайся хотя бы на рай в шалаше _________ терем с дворцом кто-то занял. (В. Высоцкий, 1970г)
6. Мне теперь не понять_________же прав был из нас в наших спорах без сна и покоя (В. Высоцкий «Он не вернулся из боя»
7. Мне не стало хватать его только сейчас, _____________ он не вернулся из боя. (В. Высоцкий «Он не вернулся из боя»)
Ответы: ( Чтобы; как; откуда; где; если; кто; когда)
Задание №2
1. Предложение, в котором одна часть подчинена другой по смыслу, а средством связи частей предложения являются подчинительные союзы.
2. Это придаточное относится к существительному и прикрепляется союзными словами который, куда, где (отвечая на вопрос какой?).
3. Это придаточное относится к членам главного предложения, которые имеют значение речи, мысли, чувства.
4. Отвечают на вопросы где? когда? по какой причине? при каком условии?
5. Придаточные, которые отвечают на вопросы где? куда?
6. Эти придаточные присоединяются союзными словами едва, когда, с тех пор как…
7. Придаточные, которые отвечают на вопрос в какой степени?
8. Придаточные, которые присоединяются союзами словно, будто, точно.
9. Отвечают на вопрос с какой целью?
10. Отвечают на вопросы несмотря на что? вопреки чему?
11. Присоединяются союзом так что.
12. Присоединяются союзами потому что, оттого что, благодаря тому что… (отвечают на вопросы почему?)
13. Какие еще виды придаточных вы знаете? На какие вопросы они
Самостоятельная работа
Синтаксис изучает строение словосочетаний и ______________.
Правильно расставлять знаки препинания учит ______________.
Место в предложении, где нужно применить пунктуационное правило, называется _____________.
________ и __________- главный член предложения.
Они составляют____________ предложения.
Второстепенный член предложения, который обозначает ________, согласуется с подлежащим или дополнением и отвечает на вопросы ________, называется определением.
Обстоятельство – это ________член предложения, который обозначает, как, когда, где совершается действие, и отвечает на вопросы _______.
Обращения называют того, к кому ________.
В простом предложении_________ грамматическая __________.
В сложном предложении — _________,в отличие от простого.
Вставьте пропущенные буквы, раскройте скобки, расставьте знаки препинания.
Все хорошие фотографы и кин_операторызнают что сущ_ствует закон кадра.
Он состоит в том что одна какая (нибудь) часть целого выд_л_(н,нн)ая из остального иску(с,сс)тве(н,нн)о скажем рамкой вид_искателем фотоаппарата колечком (с,з)сдел_(н,нн)ым из пальцев или просто сосредо-точ_(н,нн)ымвн_маниемвоспр_н_ма_(ться, тся) иначе нежели вместе с целым.
Очень наглядно это можно видеть например в Армени_ по дороге из Еревана к озеру Севан. Вы ед_те и справ_ от вас все время находиться, тся) голуб_ватаяд_лина а за ней бел_снежный шатер Арарата. Вдруг машина ост_навлива_(ться, тся) и вам пр_дла-га_(ться, тся) выйти полюбова(ться, тся) зн_менитой горой.
Но мы же и без того ею любу_емся. Вот она все время справ_ от нас. Нет полюбуйтесь (по)другому.
Оказыва_(ться, тся) около дорог_ сп_циальнопостро_(н, нн)а отлогая арка и теперь вы вид_те Арарат часть неба и часть д_лины как(бы) вставл_(н, нн)ыми в рамку и впеч_тление от красоты гор усил_ва_(ться, тся) стократ.(В.СОЛОУХИН).
Выполните следующие задания.
I. Восприятие текста. 1. Выразительно прочитайте текст. 2. Определите стиль речи.
3. Какие типы речи сочетаются в этом тексте? Какой основной тип речи? 4. Найдите тезис, его обоснование, вывод. II. Анализ языковых единиц.
1. Найдите в тексте слово, суффикс которого придает слову лексическое значение «немножко, слегка». Приведите свои примеры слов с этим суффиксом. Какой частью речи являются эти слова? 2. Выпишите из текста сложные слова, объясните, как они образованы. 3. Укажите, какой частью речи являются выделенные в тексте слова, в какой форме употребляются. Объясните их образование.
Океан удивительный. Он бывает и ласковым, и вкрадчивым, сердитым, гневным, капризным. Вот океан нежится на солнце. Океан ненадолго засыпает. Лёгкий ветер вспенивает поверхность воды, будит волны, рябит.
Вскоре всё затихает. Необозримая гладь дышит спокойно. Океан очаровывает, притягивает, манит, зовёт путешественников.
Задание № 1
Прочитайте предложения, выделите в них грамматическую основу.Чем в каждом предложении выражено подлежащее?
Окрасился месяц багрянцем.
Мы радуемся утру и солнцу веселому.
Жить – Родине служить.
Жили-были старик со старухой у самого синего моря.
Задание № 2
Прочитайте текст. Выпишите грамматическую основу предложений.
Чем выражены в предложениях подлежащие?
Я ночую в старой беседке. Она заросла диким виноградом. По утрам солнце бьет сквозь листву. Воробьи с удивлением заглядывают в беседку. Их привлекают часы. Они тикают на круглом столе.
(поК.Паустовскому)
4 типа английских предложений — Espresso English
Продвинутый курс грамматики английского языка
Бесплатная загрузка: 500+ английских фраз
Простое предложение
Простое предложение содержит одно независимое предложение.
Что такое «независимая оговорка»? Это одна тема , за которой следует один глагол или глагольная фраза . Он выражает единую идею.
Примеры простых предложений:
- Я Я счастлив.
- Роберт не ест мяса.
- Мой брат и я вчера вечером ходили в торговый центр.
- Этот новый портативный компьютер уже дважды разбивался.
Обратите внимание, что «простое предложение» не обязательно короткое. Субъектом может быть одно слово, например «Я» или «Роберт», или это может быть двойное подлежащее, например «мой брат и я», или несколько слов, описывающих одного человека / объект, например «Этот новый портативный компьютер. .”
Составное предложение
Составное предложение имеет два независимых предложения, соединенных соединяющим словом (и, но, или, так, тем не менее).
Каждое независимое предложение может быть предложением само по себе, но мы соединяем их с помощью соединительного слова :
- Я счастлива, но мои дети всегда жалуются.
- Роберт не ест мяса, поэтому Барбара приготовила для него особое вегетарианское блюдо.
- Мы с братом вчера ходили в торговый центр, но ничего не купили.
- Этот новый портативный компьютер уже дважды разбивался, и я понятия не имею, почему.
Обратите внимание, что в каждом предложении есть ДВА подлежащих и ДВА глагольных словосочетания.
Комплексное предложение
Сложное предложение имеет одно независимое предложение и одно или несколько зависимых предложений .
Зависимое предложение не может быть законченным предложением само по себе.
- Я счастлив, хотя и не зарабатываю много денег.
- Роберт, друг, которого я знаю со школы, не ест мяса.
- Вернувшись с работы домой, мы с братом вчера вечером пошли в торговый центр.
- Этот новый портативный компьютер, который я купил вчера, уже дважды разбивался.
Сложно-сложное предложение
Составно-сложное предложение содержит 3 или более предложений: 2 независимых и как минимум 1 зависимое предложение.
- Я счастлива, хотя и не зарабатываю много денег, но мои дети всегда жалуются, потому что мы не можем позволить себе покупать новейшие игрушки.
Независимые статьи: «Я счастлив» и «мои дети всегда жалуются»
Зависимые статьи: «даже если я не зарабатываю много денег» и «поскольку мы не можем позволить себе покупать новейшие игрушки»
Связующее слово: «но»
- Роберт, друг, которого я знаю со школы, не ест мяса, поэтому Барбара приготовила для него особое вегетарианское блюдо.
Независимые предложения: «Роберт не ест мясо» и «Барбара приготовила для него специальное вегетарианское блюдо»
Зависимое предложение: «друг, которого я знал со средней школы»
Связывающее слово: «так ”
- Вернувшись с работы домой, мы с братом пошли вчера вечером в торговый центр, а моя сестра осталась дома и училась.
Независимые предложения: «Мы с братом вчера ходили в торговый центр» и «моя сестра оставалась дома и училась»
Зависимое предложение: «После возвращения с работы домой»
Связывающее слово: «пока»
- Этот новый портативный компьютер, который я купил вчера, уже дважды разбивался; однако я понятия не имею, почему.
Независимые пункты: «Этот новый портативный компьютер уже дважды разбивался» и «Я понятия не имею, почему»
Зависимый пункт: «который я купил вчера»
Связывающее слово: «однако»
общих структур предложений | Английская композиция 1
Цели обучения
- Определите общие структуры и шаблоны предложений
Базовые шаблоны предложений
Тема + глагол
Простейший из шаблонов предложений состоит из подлежащего и глагола без прямого дополнения объекта или подлежащего.Он использует непереходный глагол , то есть глагол, не требующий прямого объекта:
- Контрольные стержня остаются внутри ТВС реактора.
- Развитие ветроэнергетики практически прекратилось до начала 1970-х годов.
- Поперечина , подвергшаяся аномальному напряжению, в итоге сломалась .
- Только два типа заряда существуют в природе .
Подлежащее + глагол + прямое дополнение
Другой распространенный шаблон предложения использует прямой объект :
- Кремний проводит электричество необычным образом.
- Антибликовое покрытие на кремниевом элементе уменьшает отражение с 32 до 22 процентов.
Подлежащее + глагол + косвенный объект + прямой объект
Шаблон предложения с косвенным объектом и прямым объектом аналогичен предыдущему шаблону:
- Я пишу ее о количестве проблем , которые у меня были с моим компьютером.
- Остин, Техас , имеет недавно построено его жителей система велосипедных дорожек.
Попробуйте
Определите базовый образец предложенных ниже предложений. Каковы разные части каждого предложения?
- Все приемники с амплитудной модуляцией (AM) работают одинаково.
- Руководитель отправил заявителю по почте описание работы.
- В этом письме мы отправили остаток платежа по почте.
Покажи ответ
- Это предложение, состоящее из подлежащего + глагола:
- Все приемники с амплитудной модуляцией (AM) работают одинаково.
- Это подлежащее + глагол + косвенный объект + предложение прямого объекта:
- Руководитель отправил заявителю по почте с описанием вакансии.
- Это подлежащее + глагол + прямое объектное предложение:
- В этом письме мы отправили по почте с балансом платежа .
Типы предложений
Простые предложения
Простое предложение — это предложение, которое содержит подлежащее и глагол и никаких других независимых или зависимых предложений.
- Одна из трубок прикреплена к манометрической части прибора, показывающей давление воздуха внутри манжеты.
- Есть — это в основном два стетоскопа типа .
- В этом предложении перевёрнуты подлежащее и глагол; то есть глагол стоит перед подлежащим.Однако это по-прежнему классифицируется как простое предложение.
- Для измерения артериального давления необходимы сфигмоманометр и стетоскоп .
- В этом предложении есть составное подлежащее, то есть два подлежащих, но оно по-прежнему классифицируется как простое предложение.
Командные предложения — это подтип простых предложений. Эти предложения уникальны, потому что на самом деле в них нет темы:
- Очистите посуду.
- Сделайте , чтобы сделать хорошие заметки сегодня.
- После прочтения ответьте на следующие вопросы.
В каждом из этих предложений подразумевается подлежащее: вы . Эти предложения инструктируют читателя выполнить задачу. Командные предложения — единственные предложения на английском языке, в которых нет темы.
Составные предикаты
Предикат — это все, что находится в глагольной части предложения после подлежащего (если в предложении не используется обратный порядок слов).Составной предикат — это два или более предиката, соединенных координирующим соединением. Традиционно союз в предложении, состоящем всего из двух составных предикатов, не пунктуируется.
- Другой специалист по библиотечным медиа использует Accelerated Reader в течение десяти лет , а показал отличные результаты .
- Это приложение для мобильного телефона позволяет пользователям мгновенно обмениваться фотографиями с подписчиками и классифицировать фотографии с помощью хэштегов .
Составные предложения
Составное предложение состоит из двух или более независимых предложений , соединенных координирующим союзом (и, или, ни, но, тем не менее, для) и запятой, наречным союзом и точкой с запятой или просто точкой с запятой.
- В сфигмоманометрах слишком узкая манжета может привести к ошибочно завышенным показаниям, а слишком широкая манжета может привести к ошибочно заниженным показаниям.
- Несколько крючков манжеты вместе; другие оборачиваются или встают на место.
Командные предложения также могут быть составными предложениями:
- Никогда не сдавайтесь; никогда не сдаваться.
- Поверните ручку на 90 градусов и нажмите кнопку четыре раза.
Когда у вас есть составное командное предложение с координирующим союзом, вам не нужно включать запятую, потому что оба имеют одно и то же подлежащее.
Сложные предложения
Сложное предложение состоит из независимого предложения и по крайней мере одного зависимого предложения.
- Поскольку мой горячий шоколад стал слишком холодным, я снова нагрел его на плите.
- Куда бы вы ни пошли, всегда есть что-то красивое.
- Когда ему в лицо разбили пирог, все засмеялись.
Сложносложные предложения
Составно-сложное предложение — это именно то, на что оно похоже: составное предложение, смешанное со сложным. Поскольку составное предложение имеет (как минимум) два независимых предложения, а сложное предложение имеет (как минимум) одно зависимое предложение, это элементы, которые являются частью составно-сложного предложения.Сложно-сложные предложения кажутся сложными, но на самом деле они очень распространены в том, как мы говорим и пишем. Посмотрите, сможете ли вы определить, какие предложения являются независимыми, а какие — зависимыми, в приведенных ниже примерах предложений.
- Джесси забыла день рождения своей тети, поэтому она отправила ей открытку, когда наконец вспомнила.
- Когда мы выиграли чемпионат штата, наш капитан прыгнул от радости, а остальная команда приветствовала.
- Даже если он голоден, он все равно не ест овсянку; он хочет есть только холодные хлопья.
Смотри
Вот краткое изложение основных типов структур предложений. Посмотрите это, чтобы получить исчерпывающий обзор того, как разные предложения могут работать вместе, чтобы составить предложения.
Вы можете просмотреть стенограмму «Структура предложения — узнать о четырех типах предложений» здесь (открывается в новом окне).
Попробуйте
Определите тип каждого предложения ниже. Почему каждый тип предложения полезен в каждом конкретном случае?
- Сфигмоманометр обычно покрыт тканью и к нему прикреплены две резиновые трубки.
- Есть несколько типов предложений; использование разных типов может оживить ваше письмо.
- Слова, предложения и абзацы объединяются в книгу.
- Прежде чем сдаться, сделайте глубокий вдох и посмотрите на вещи с другой точки зрения.
Покажи ответ
- У этого предложения есть составной предикат, то есть есть два предиката, соединенных соединением и : «обычно покрыто тканью» и «к нему прикреплены две резиновые трубки.”
- Без использования составного предиката вам потребовались бы два отдельных предложения с одним и тем же подлежащим. Использование составного предиката уменьшает ненужное повторение.
- Это сложное предложение. Есть два независимых предложения, соединенных точкой с запятой.
- Объединение независимых предложений с точкой с запятой указывает на то, что эти две идеи тесно связаны. Поставив точку между двумя предложениями и разделив их на два отдельных предложения, также можно разделить идеи.
- Это простое предложение с составным подлежащим. Тема — «Слова, предложения и абзацы», а предикат — «все объединено в книгу».
- Без составного предиката было бы очень трудно передать эту идею.
- Это командное предложение с составным предикатом, то есть есть два предиката, соединенных соединением и : «сделай глубокий вдох» и «посмотри на вещи с другой точки зрения».
- В этом предложении нет явно указанного подлежащего, только подразумевается you .Запятая перед и не нужна.
Знаки пунктуации
Хотя пунктуация вашего предложения всегда будет зависеть от содержания вашего письма, есть несколько распространенных шаблонов пунктуации, о которых вам следует знать.
Простые предложения имеют следующие образцы пунктуации:
- ________________________________.
- ________, ________________________.
Составные предикатные предложения имеют этот образец пунктуации: ________ ________ и ________.
составных предложений имеют следующие образцы пунктуации:
- ________________ и ________________.
- ________________; ________________.
Сложные и составно-сложные предложения не подчиняются каким-либо конкретным шаблонам, хотя обычно в них также есть запятые между предложениями (но это не обязательно).
Как вы можете видеть из этих общих шаблонов, точки, запятые и точки с запятой — это знаки препинания, которые вы будете чаще всего использовать в своем письме.Во время написания лучше всего использовать множество этих шаблонов. Если вы будете использовать один и тот же узор неоднократно, ваше письмо может легко стать скучным и однообразным.
Попробуйте
Предложения в этом отрывке следуют единой схеме пунктуации: ________________________________. Исправьте отрывок, чтобы внести разнообразие.
Иоганн Себастьян Бах написал шесть сюит для виолончели. Виолончельные сюиты — это сюиты для виолончели без аккомпанемента. Это одни из наиболее часто исполняемых и узнаваемых сольных произведений, когда-либо написанных для виолончели.Каждое движение основано на стиле танца барокко. Эта основа стандартна для музыкальной сюиты в стиле барокко. Сюиты для виолончели состоят из шести частей каждая. Каждый включает прелюдию; аллеманда; курант; сарабанда; два менуэ, два бурре или два гавота; и финальная игра. Сюиты для виолончели Баха считаются одними из самых глубоких произведений классической музыки.
Покажи ответ
В этот отрывок вносится бесконечное количество исправлений. Сравнивая свою работу с нашей, помните следующее:
- При объединении предложений в сложные или составные предложения убедитесь, что вы правильно используете знаки препинания и союзы.
- Когда есть избыточная информация, вы можете легко удалить ее и объединить другие части предложения вместе.
Шесть сюит для виолончели Иоганна Себастьяна Баха, написанные для виолончели без аккомпанемента, являются одними из наиболее часто исполняемых и узнаваемых сольных композиций, когда-либо написанных для виолончели. Как это принято в музыкальной сюите в стиле барокко, каждое движение основано на стиле танца барокко. Сюиты для виолончели состоят из шести частей каждая: прелюдия; аллеманда; курант; сарабанда; два менуэ, два бурре или два гавота; и финальная игра.Сюиты для виолончели Баха считаются одними из самых глубоких произведений классической музыки.
Внесите свой вклад!
У вас была идея улучшить этот контент? Нам очень понравится ваш вклад.
Улучшить эту страницуПодробнее
типов предложений: простое, составное, сложное и составное
Простые предложения
Первая структура предложения на английском языке — это простое предложение. Простые предложения состоят из одного глагольного предложения. Предложение глагола — это независимое предложение, образованное подлежащим и сказуемым.Предложения глагола также называются основными предложениями или матричными предложениями. Например, следующие предложения являются простыми предложениями:
- Тема | Предикат
- Танцовщица | сел на пирог.
- Цветок и тыква | сдулся.
- Макс любит огурцы | удивляет его мать.
- Танцы | мое любимое упражнение.
Сложные предложения
Вторая структура предложения в английском языке — составное предложение.Сложные предложения состоят из двух или более глагольных предложений, соединенных координирующим союзом или коррелирующей и координирующей парой союзов. Например, следующие предложения являются составными предложениями:
- Корреляционная связь | Предложение глагола | Координационное соединение | Глагольная статья
- Ø | Джек Спрэт не ел жир, | и | его жена не ела постное.
- Ø | Шторм уничтожил наш сквош, | так что вместо этого мы ели баклажаны.
- Оба | сарай упал | и | гараж взорвался.
- Либо | тебе нужно усерднее учиться | или | вам нужно бросить класс.
Сложные предложения
Третья структура предложения в английском языке — сложное предложение. Сложные предложения состоят из одного предложения глагола и одного или нескольких предложений наречий. Предложение наречия — это зависимое предложение, которое образовано подчинительным союзом, за которым следует предложение. Предложения наречия могут предшествовать или следовать за предложением глагола. Например, следующие предложения являются сложными предложениями:
-
Предложение наречия | Глагольная статья
-
Из-за дождя, | музей отменил пикник.
-
Хотя она училась все выходные, | она все еще провалила тест.
-
Глагольное предложение | Статья наречия
-
Я присоединюсь к вам на обед | после того, как я вымыл руки.
-
Линус будет грустным | если он снова пропустит Великую Тыкву.
-
Предложение наречия | Предложение глагола | Статья наречия
-
Несмотря на то, что ему понравился фильм, | он не купит DVD | потому что он смотрит фильмы только один раз.
-
После того, как она ушла с работы, | женщина остановилась в магазине | прежде, чем она пошла домой.
Сложносложные предложения
Четвертая структура предложения в английском языке — сложносложное предложение. Сложно-сложные предложения состоят из двух или более предложений глагола и одного или нескольких предложений наречий. Другими словами, составно-сложные предложения — это комбинации одного или нескольких составных предложений и одного или нескольких сложных предложений. Например, следующие предложения являются сложносложными предложениями:
-
Глагольное предложение | Предложение наречия | Соединение | Глагольная статья
-
Он пошел на рынок | потому что ему нужно больше молока, | и | потом он приготовил пудинг.
-
Предложение наречия | Предложение глагола | Соединение | Глагольная статья
-
Если кофе не горячий, | Я не буду пить, | так | пожалуйста, поставьте свежий горшок.
-
Глагольное предложение | Предложение наречия | Соединение | Предложение глагола | Статья наречия
-
Я пошел в ванную | прежде чем я сел, | но | мой муж посетил объекты | после того, как он посмотрел фильм.
Загрузить для печати
Чтобы распечатать справочный лист изучения типов предложений на английском языке, загрузите приложение к этой статье. Структура предложений на английском языке: четыре типа предложений на английском языке.
Состояние HTTP 500 — внутренняя ошибка сервера
Состояние HTTP 500 — внутренняя ошибка сервера
Тип Отчет об исключении
Сообщение Ошибка обработки запроса; вложенное исключение — java.lang.NullPointerException
Описание Сервер обнаружил непредвиденное условие, которое помешало ему выполнить запрос.
Исключение
org.springframework.web.util.NestedServletException: Ошибка обработки запроса; вложенное исключение - java.lang.NullPointerException org.springframework.web.servlet.FrameworkServlet.processRequest (FrameworkServlet.java:982) org.springframework.web.servlet.FrameworkServlet.doGet (FrameworkServlet.java:861) javax.servlet.http.HttpServlet.service (HttpServlet.java:626) org.springframework.web.servlet.FrameworkServlet.service (FrameworkServlet.java:846) javax.servlet.http.HttpServlet.service (HttpServlet.java:733) org.apache.tomcat.websocket.server.WsFilter.doFilter (WsFilter.java:53) com.wolterskluwer.mrce.web.filter.MRCEUserFilter.doFilter (MRCEUserFilter.java:73) org.springframework.web.filter.DelegatingFilterProxy.invokeDelegate (DelegatingFilterProxy.java:346) org.springframework.web.filter.DelegatingFilterProxy.doFilter (DelegatingFilterProxy.java:262) org.springframework.security.web.FilterChainProxy $ VirtualFilterChain.doFilter (FilterChainProxy.java:330) org.springframework.security.web.access.intercept.FilterSecurityInterceptor.invoke (FilterSecurityInterceptor.java:118) org.springframework.security.web.access.intercept.FilterSecurityInterceptor.doFilter (FilterSecurityInterceptor.java:84) org.springframework.security.web.FilterChainProxy $ VirtualFilterChain.doFilter (FilterChainProxy.java:342) org.springframework.security.web.access.ExceptionTranslationFilter.doFilter (ExceptionTranslationFilter.java:113) org.springframework.security.web.FilterChainProxy $ VirtualFilterChain.doFilter (FilterChainProxy.java:342) org.springframework.security.web.session.SessionManagementFilter.doFilter (SessionManagementFilter.java: 103) org.springframework.security.web.FilterChainProxy $ VirtualFilterChain.doFilter (FilterChainProxy.java:342) org.springframework.security.web.authentication.AnonymousAuthenticationFilter.doFilter (AnonymousAuthenticationFilter.java:113) org.springframework.security.web.FilterChainProxy $ VirtualFilterChain.doFilter (FilterChainProxy.java:342) org.springframework.security.web.authentication.rememberme.RememberMeAuthenticationFilter.doFilter (RememberMeAuthenticationFilter.java:139) org.springframework.security.web.FilterChainProxy $ VirtualFilterChain.doFilter (FilterChainProxy.java:342) org.springframework.security.web.servletapi.SecurityContextHolderAwareRequestFilter.doFilter (SecurityContextHolderAwareRequestFilter.java:154) org.springframework.security.web.FilterChainProxy $ VirtualFilterChain.doFilter (FilterChainProxy.java:342) org.springframework.security.web.savedrequest.RequestCacheAwareFilter.doFilter (RequestCacheAwareFilter.java:45) org.springframework.security.web.FilterChainProxy $ VirtualFilterChain.doFilter (FilterChainProxy.java:342) org.springframework.security.web.authentication.rememberme.RememberMeAuthenticationFilter.doFilter (RememberMeAuthenticationFilter.java:139) org.springframework.security.web.FilterChainProxy $ VirtualFilterChain.doFilter (FilterChainProxy.java:342) org.springframework.security.web.authentication.AbstractAuthenticationProcessingFilter.doFilter (AbstractAuthenticationProcessingFilter.java:199) org.springframework.security.web.FilterChainProxy $ VirtualFilterChain.doFilter (FilterChainProxy.java: 342) org.springframework.web.filter.CompositeFilter $ VirtualFilterChain.doFilter (CompositeFilter.java:107) org.springframework.security.web.authentication.preauth.AbstractPreAuthenticatedProcessingFilter.doFilter (AbstractPreAuthenticatedProcessingFilter.java:107) com.wolterskluwer.mrce.security.EJPPreAuthenticationProcessingFilter.doFilter (EJPPreAuthenticationProcessingFilter.java:88) org.springframework.web.filter.CompositeFilter $ VirtualFilterChain.doFilter (CompositeFilter.java:112) орг.springframework.security.web.authentication.preauth.AbstractPreAuthenticatedProcessingFilter.doFilter (AbstractPreAuthenticatedProcessingFilter.java:107) org.springframework.web.filter.CompositeFilter $ VirtualFilterChain.doFilter (CompositeFilter.java:112) org.springframework.web.filter.CompositeFilter.doFilter (CompositeFilter.java:73) org.springframework.security.web.FilterChainProxy $ VirtualFilterChain.doFilter (FilterChainProxy.java:342) org.springframework.security.web.authentication.logout.LogoutFilter.doFilter (LogoutFilter.java:110) org.springframework.security.web.FilterChainProxy $ VirtualFilterChain.doFilter (FilterChainProxy.java:342) org.springframework.security.web.authentication.logout.LogoutFilter.doFilter (LogoutFilter.java:110) org.springframework.security.web.FilterChainProxy $ VirtualFilterChain.doFilter (FilterChainProxy.java:342) org.springframework.security.web.context.request.async.WebAsyncManagerIntegrationFilter.doFilterInternal (WebAsyncManagerIntegrationFilter.java:50) org.springframework.web.filter.OncePerRequestFilter.doFilter (OncePerRequestFilter.java:107) org.springframework.security.web.FilterChainProxy $ VirtualFilterChain.doFilter (FilterChainProxy.java:342) org.springframework.security.web.context.SecurityContextPersistenceFilter.doFilter (SecurityContextPersistenceFilter.java:87) org.springframework.security.web.FilterChainProxy $ VirtualFilterChain.doFilter (FilterChainProxy.java:342) org.springframework.security.web.FilterChainProxy.doFilterInternal (FilterChainProxy.java:192) орг.springframework.security.web.FilterChainProxy.doFilter (FilterChainProxy.java:160) org.springframework.web.filter.DelegatingFilterProxy.invokeDelegate (DelegatingFilterProxy.java:346) org.springframework.web.filter.DelegatingFilterProxy.doFilter (DelegatingFilterProxy.java:262)
Основная причина
java.lang.NullPointerException
Примечание Полная трассировка стека основной причины доступна в журналах сервера.
Apache Tomcat / 9.0,39
Слагательные формы сложного предложения в схемах
Мы попытались ввести использование сослагательного наклонения в простом предложении в форме таблицы. А теперь попробуйте составить аналогичный узор (выкройки) для сложных предложений.
Во-первых, выясните, каковы разные формы сослагательного наклонения в английском языке. Предлагаем выделить четыре: сослагательное наклонение I, настроение II, предполагаемое настроение, условное настроение.(Следует отметить, что не все лингвисты придерживаются этой классификации, в разных учебниках по грамматике она может быть разной).
Представьте себе сослагательное наклонение таблицы.
Формы сослагательного наклонения
( форм сослагательного наклонения)
| 1. Слагательное наклонение I Настроение = инфинитив Успех вас посещают! Да сопутствует тебе удача! | |
| 2. Слагательное наклонение II | |
| Настоящее = Прошлое неопределенное Я хотел бы, чтобы он присутствовал. Жалко, что его не было. Пора вам убрать квартиру. Вам пора убрать квартиру. | Прошлое = Прошлое Совершенное Я бы хотел, чтобы она уехала в Англию в прошлом году. Жалко, что она не поехала в Англию в прошлом году. |
| 3. Предполагаемое настроение | |
| Настоящее = следует + неопределенное бесконечное число Я настаиваю на том, чтобы вы усердно работали. Призываю вас много работать. | Прошлое = должно + Perfect Infinitive (используется редко!) Важно, чтобы вы присутствовали на встрече . Важно, если вы присутствовали на собрании. |
| 4. Условное настроение | |
| Настоящее = будет / должно + неопределенное бесконечное число Если бы было тепло, мы бы пошли в парк. Если бы было тепло, пошли бы в парк. (ссылается на дату) | Прошлое = было бы / должно + Perfect Infinitive Если бы я работал больше в прошлом году, я бы получил на экзамене отличную оценку. Если бы я работал усерднее в течение года, я бы получил на экзамене высший балл. |
Теперь рассмотрим использование этих форм в сложном предложении.
Использование
сослагательного наклонения II, условного настроения
И.Условные предложения (сослагательное наклонение II + условное)
Запомните эту формулу, вы ни на мгновение не запутаетесь, где вам нужно использовать:
| до | должен / сделал бы | |||||
| Если | чел. | что-л. | чел. | что-л. | ||
| выполнено | должен был / сделал бы |
-
Если бы он пришел 1 раньше, мы должны пойти в кино 2 — Если бы он пришел раньше, мы бы пошли в кино. (сегодня или завтра)
1 — Слагательное наклонение II (настоящее)
2 — Условное (настоящее время) -
Если бы пришел 1 раньше, мы бы пошли 2 в кино.- Если бы он приехал раньше, мы бы пошли в кино. (относится к прошлому, не заходил; в кино так и не уходил)
1 — Слагательное наклонение II (прошлое)
2 — Условное (прошлое)
Обратите внимание, что иногда при выражении нереалистичных условий (нереальное условие ) могут использоваться смешанные формы:
- сослагательное наклонение II (настоящее) + условное (прошлое):
Если бы она не была рассеянной, она не потеряла бы книгу — если бы она не была очищена, она не потеряла бы книгу.(он в принципе всегда раскидан, поэтому Настоящее)
- сослагательное наклонение II (прошлое) + условное (настоящее):
Если бы он не пропустил семинар, он бы хорошо ответил сейчас. Если бы он не пропустил семинар, сейчас был бы хорошим ответом.
II. Выражения желание
| желаю (-ов) желаю желаю | чел. | до | ||
| I / smb. | что-л. | |||
| выполнено |
Мне хотелось бы, чтобы она была здесь. — Жалко, что ее здесь нет.
Я хотел / хотел бы, чтобы она была там. — Жалко, что ее не было.
Если мы хотим сделать предложение более выразительным (более выразительным ), вы можете использовать следующую формулу:
| желаю (-ов) желаю желаю | чел. | сделает | ||
| I / smb. | что-л. | |||
| сделал бы |
Желаю, чтобы вы учились лучше в последний год. — Как жаль, что вы не учились в том году лучше.
III. Параназальные предикаты (предикативные предложения ) и сравнение (сравнительные предложения ) с как будто, как будто
| сказал звучал выглядит (-ed) кажется (-ed) говорит (спицами) на ощупь — это (было) | как будто как будто (как будто) | до | |||
| Smb. | чел. | что-л. | |||
| выполнено |
Ему кажется, что он заболел. — Ему кажется, что он заболеет.
Она говорит по-английски так, как если бы прожила в Англии всю свою жизнь. — Она говорит по-английски, как будто всю жизнь в Англии.
IV. Субъективные придаточные статьи (в предметных статьях)
а). С как будто, как будто:
| не не было не будет (в конце концов) | как будто как будто | до | |||
| Это | чел. | что-л. | |||
| выполнено |
Не то чтобы вы его знали. — Потому что вы его не знали.
б). С выражениями пора, пора, пора:
| время (время) время (почти время) время (давно просрочено) | чел. | до | ||
| Это | что-л. | |||
Обратите внимание, что в этих предложениях используется только Слагательное наклонение II Present.
Пора тебе хорошо выучить грамматику. — Вы уже давно не пора знать грамматику.
V. В остальных подзаконных актах (в статьях объекта )
| было было | скорее | до | |||
| Smb. | чел. | что-л. | |||
| выполнено |
Я предпочел бы, чтобы вы ушли сейчас же. — Я бы предпочел, чтобы тебя не было.
Она предпочла бы, чтобы ты остался. — Она бы предпочла, чтобы ты ушел. — Это в прошлом.
Используйте
Предполагаемое настроение, настроение сослагательного наклонения I
И.В субъективных придаточных статьях (в предметных статьях)
| — — — | необходимо важно желательно запрошено запрошено желательно 000500050004 00050005000500050005000500050005000 приказал | чел. надо делать | |||
| Это | , | что-л. | |||
| чел. дo |
Необходимо, чтобы вы пришли на на пару дней раньше остальных. — Вам необходимо прийти на два дня раньше всех.
| — — | естественный понятный характерный удивительный странный любопытный 9008 000 000 000 000 невозможно неприятно жаль позор | чел. надо делать | |||
| Это | , | что-л. | |||
| чел. должен был сделать |
Странно (странно), что она возражала против этого предложения. — Странно, что она возражала против этого предложения.
Обратите внимание, что в повествовательных предложениях (повествовательные предложения ) с возможных, вероятных, вероятных с использованием модальных глаголов may, might, can, could:
Возможно, ключ утерян. — Возможно, ключ утерян.
Но на вопрос (вопросительный) и отрицательный (отрицательный) использованных предложений должен + инфинитив:
Невозможно, чтобы он угадал . — Невозможно, чтобы он догадался.
Возможно ли, что он откажется от прийти? — Неужели он отказался приехать?
II. В дальнейших подчиненных статьях (в статьях объектов)
| , чтобы предложить , чтобы потребовать , чтобы настоять , чтобы заказать , чтобы организовать , чтобы организовать | чел. надо делать | ||
| то | что-л. | ||
| чел. дo |
Он предложил начать собрание немедленно. — Он предложил это сразу при встрече.
| подумать поверить рассмотреть найти | это | необходимо важно желательно желательно… | чел. надо делать | ||
| то | что-л. | ||||
| чел. дo |
Я считаю желательным, чтобы вы прочитали книгу. — Считаю желательным, чтобы вы прочитали книгу.
| подумать поверить рассмотреть найти… | это | натуральный странный нечетный приятный неприятный возможный 00 000 00 невозможный 000 1 000 любопытный | чел. надо делать | | |
| то | что-л. | ||||
| чел. должен был сделать |
Я считаю естественным, что ему нравится его работа. — Считаю естественным, что ему нравится его работа.
Они находят любопытным, что он отказался от предложения. — Они считают странным, что он отказался от предложения.
| удивляться сожалеть радоваться… | чел. надо делать | ||
| то | что-л. | ||
| чел. должен был сделать |
Я удивлен, что она сказала это.- Я был очень удивлен, что она это сказала.
| бояться беспокоиться бояться беспокоиться… | чел. надо делать | ||
| lest | чел. должен был сделать | что-л. | |
| чел. дo |
Боюсь, что будет слишком поздно. . — Боюсь, уже слишком поздно.
Если вводится пункт Союза то, то:
| бояться беспокоиться бояться беспокоиться… | чел. может, может, может, может сделать | ||
| то | что-л. | ||
| чел. может, мог, мог, мог сделать |
Боюсь, что он может заболеть. — Боюсь, что он заболел.
Я боялся, что он может заболеть. — Боялась, что он заболел.
Боюсь, что он опоздал на поезд. — Боюсь, что он опоздал на поезд.
Я боялся, что он мог пропустить поезд.- Я боялся, что он опоздает на поезд.
III. Параназальные предикаты (предикативные предложения )
| заказ предложение спрос запрос рекомендация 9005 9000 9000 9000 9000 9000 9000 9000 9000 | — — — | , | чел. надо делать | |
| что-л. | ||||
| чел. дo |
Было приказано выйти из комнаты . — Приказом было то, что мы вышли из номера.
| беспокойство страх беспокойство | — — — | ле | чел. надо делать | |
| что-л. | ||||
| чел. должен был сделать |
Ее постоянный страх: что-то не так со здоровьем ребенка. — Ее постоянный страх, что со здоровьем ее ребенка ничего не случилось.
Если вводится пункт Союза то, то:
| беспокойство страх беспокойство | — — — | , | чел.может, может сделать | |
| что-л. | ||||
| чел. может, мог бы сделать |
Ее единственное опасение состоит в том, что что-то не так со здоровьем ее ребенка. — Единственное, чего она боится, что со здоровьем ее ребенка может что-то случиться.
IV. Придаточный атрибут (в атрибутивных статьях )
| заказ предложение спрос запрос рекомендация 9005 9000 9000 9000 9000 9000 9000 9000 9000 | , | чел. надо делать | |
| что-л. | |||
| чел. дo |
Он приказал никому не покидать комнату. — Он приказал никому не выходить из комнаты.
| страх беспокойство | ле | чел. надо делать | |
| что-л. | |||
| чел. должен был сделать |
Она постоянно боялась, что что-нибудь случится с ее ребенком. — Она всегда боялась, что с ее ребенком ничего не случилось.
Если вводится пункт Союза то, то:
| страх беспокойство | , | чел.может, может сделать | |
| что-л. | |||
| чел. может, мог бы сделать |
У нее был постоянный страх, что что-нибудь может случиться с ее ребенком. — Она всегда боялась, что с ее ребенком что-то может случиться.
В. В параназальных целях (в статьях назначения )
| делать что-л. | lest (не) | чел. надо делать | |
| что-л. | |||
| чел. дo |
Сделай это немедленно, она не передумает. — Сделай это сейчас, чтобы она могла передумать.
Если пункт вводится союзами так, что, чтобы, чтобы, то:
| делать что-л. | , чтобы , чтобы , чтобы | чел. может, может, может, может сделать может, может, может, не может сделать | что-л. |
Я сделаю вам бутерброды, чтобы вы (могли) не проголодались. — Я сделаю тебе бутерброд, чтобы ты не проголодалась.
Он дал мне немного денег, чтобы я мог купить два журнала.- Он дал мне деньги, чтобы я могла купить два журнала.
А теперь предлагаю небольшой тест, чтобы проверить описанные выше методы использования сослагательного наклонения:
3409
Грамматика
Слово «сложный» в примерах предложений
2187201 Это сложное . СК 1 2202667 Том комплекс . СК 1 2202668 Вы сложный . СК 1 433853 Как это сложный ? СК 1 2251292 Тоже сложный .СК 1 2663554 Это сложная проблема. СК 1 1093703 Том имеет неполноценность комплекс . СК 1 680553 Объяснение Тома было слишком сложным . Source_VOA 1 1848899 Это безумно сложный . Спамстер 1548581 Он имеет вес сложный . trieuho 1053423 Он имеет превосходство комплекс . муки 680555 Химия может быть очень сложной . Source_VOA 284942 Имеет комплекс неполноценности . СК 2663342 Это очень сложная проблема .СК 1329500 ЭВМ - это комплекс, машины. Алексмарсело 67095 То есть очень сложная машина . СК 54545 Компьютер - это сложная машина . СМ 401607 Грамматика очень сложная вещь. FeuDRenais 242609 Жизнь сегодня стремительна и сложна . СК 1815734 История более сложная, чем , чем вы думаете. Спамстер 56446 Эта сказка тоже комплекс для детей. СК 45813 Объяснение может быть намного больше сложное .СК 680554 Электроника компьютера очень сложная . Source_VOA
2 Этот кандзи такой сложный , что я не могу его прочитать. Скотт 709090 Схема стихотворения высока сложная . даринмекс 682215 Торговля между двумя странами может быть комплекс . Source_VOA 2 Спорт вылечил его от неполноценности комплекс . СМ 14 Вопрос наверное тоже сложный для вас. Niceguydave 17504 То, что вам кажется простым, мне кажется сложным .даринмекс 319863 Знаете ли вы что-нибудь о сложных углеводах? СК 2 Он придумал потрясающее решение сложной проблемы . СК 1515 Их общение может быть намного более сложным , чем мы думали. Зифре 46730 Язык этого племени такой же сложный , как и любой другой человеческий язык. Яков 62344 Эта сложная ситуация возникла из-за того, что сигналы из самой окружающей среды могут быть неадекватными. Зифре 66508 Японская система распределения, характеризующаяся многоуровневой оптовой продажей, сложна и высока.СМ
Троп или схема Для каждого предложения
Троп или схема? Для каждого из приведенных ниже предложений запишите предложение и укажите, считаете ли вы, что используемый риторический элемент — это троп (дикция) или схема (синтаксис). 1. «Он напряг свой напиток и его позвоночник. 2. «Я пришел, увидел, победил. 3. «Мы будем сражаться на пляжах, мы будем сражаться на посадочных площадках, мы будем сражаться на полях и на улице, мы будем сражаться на холмах».
AP Язык и композиция 16 ноября 2012 г. Повестка дня: — Pop Quiz PPt.Достаньте лист бумаги. — Заполните параграф DEJ. # 3 — Начните определять риторические термины. —
Троп или схема? Для каждого из приведенных ниже предложений запишите предложение и укажите, считаете ли вы, что используемый риторический элемент — это троп (дикция) или схема (синтаксис). 1. «Он напряг свой напиток и его позвоночник. 2. «Я пришел, увидел, победил. 3. «Мы будем сражаться на пляжах, мы будем сражаться на посадочных площадках, мы будем сражаться на полях и на улице, мы будем сражаться на холмах.«
Троп или схема? 1. «Он напряг свой напиток и его позвоночник. ”ТРОП! Это называется ZEUGMA, троп, в котором одно слово управляет или воздействует на несколько слов, фраз или предложений, каждое в своем смысле.
Как обустроить рабочий уголок в комнате: 15 советов
У вас нет кабинета в квартире, но он вам очень нужен для работы? Сейчас вы узнаете, как решить эту проблему наилучшим образом.
Работодатели по всему миру стали отдавать предпочтение удаленному сотрудничеству — это позволяет найти профессионала в любой точке планеты и снизить или вообще свести к нулю расходы на аренду офисных помещений. Современные средства связи и онлайн-менеджеры задач компенсируют нехватку живого общения. Для самих специалистов работа из дома не менее удобна — можно самостоятельно планировать день, путешествовать, а не находиться в офисе восемь часов в сутки.
Но для эффективного труда в домашних условиях необходимо правильно организовать рабочее место. Отдельный кабинет есть далеко не у каждого. Зону для работы остается создавать в обычной комнате. Как это сделать? Рассказывает ReRooms.
1. Выбирайте тихое место в квартире или доме
Выбирайте комнату, где вас не будут отвлекать домочадцы, телевизор или уличный шум.
Рабочий стол от компании Neopolis Casa и стул от компании «Стиль жизни» отличаются эргономичностью, элегантностью и удачно впишутся в интерьер.
Фото: cdn.decoist.com
2. Установите полки так, чтобы все было под рукой
Независимо от рода деятельности, если вы работаете дома, вам нужны определенные вещи. Если вы шьете, то швейная машинка, все материалы и принадлежности должны быть на расстоянии вытянутой руки, а если занимаетесь программированием — рядом стоит компьютер и лежат разные гаджеты. Когда вы встаете во время рабочего процесса, чтобы найти что-то нужное, вы отвлекаетесь. Полки с бумагами, папками и другими предметами должны располагаться на удобной для вас высоте, не быть глубокими и массивными. В каталоге компании «Стиль жизни» можно найти простой, но функциональный стеллаж.
Посмотреть ещё
Фото: i.pinimg.com
3. Выбирайте кресло с ортопедическими свойствами
От долгого сидения, особенно в неудобной позе, у вас скоро начинает болеть спина. Это чревато серьезными проблемами с опорно-двигательным аппаратом, кровообращением и другими системами организма. Оптимальным выбором будет ортопедическое кресло с конструкцией, учитывающей анатомические особенности тела и регулированием высоты, наклона. На сайте
Где и как лучше расположить рабочее место в гостиной комнате: идеи на фото
Чтобы в одной гостиной можно было объединить несколько функций над ее обстановкой следует поработать особенно тщательно. Выделение рабочей зоны в общем интерьере потребует от дизайнера некоторой сноровки и опыта работы в этой сфере.
Не всякий комплект мебели подарит обитателям такой комнаты необходимый комфорт. Поэтому наполнение гостиной с рабочим местом должно учитывать всю ту функциональную нагрузку, которая ляжет на помещение.
Как расположить рабочее место
Наиболее подходящим местом для установки рабочего стола является пространство поближе к окну. Это обусловлено естественным освещением, которое позволяет долгое время не испытывать чувство утомления. В идеале окно должно быть слева от работающего.
Если поместить стол в центре комнаты, то он станет границей между двумя зонами: рабочей и зоной отдыха. Такое деление подойдет для квартир с небольшой площадью или с одной комнатой, в которую необходимо уместить все важные зоны. При этом за некоторые виды стола можно усадить сразу двух человек.
Если другого выхода нет и единственным доступным способом разместить стол является только положение спиной к окну, то необходимо позаботиться о достаточности искусственного освещения.
Если гостиная комната имеет нишу или неправильную форму строения, то эту особенность можно использовать. В образовавшееся пространство можно установить мебель, сделанную на заказ. Такой вариант сэкономит максимум пространство при рациональном использовании ниши.
Если гостиная имеет лоджию, то это идеальное место для рабочего кабинета. Главным преимуществом в этом случае будет изоляция, необходимая для спокойной и продуктивной работы. Широкий подоконник можно использовать в качестве письменного стола.
Изоляцию кабинету подарит и место между шкафами. Получившиеся стенки скроют письменный стол от посторонних объектов и отвлекающей от работы обстановки.
Размещение рабочего стола вдоль стены широкой стороной предполагает, что перед работником будет находиться стена. Помимо того, что это не всегда приятно, такое использование пространства делает из небольшого помещения еще более узкий коридор.
В тоже время в просторной квадратной комнате посредине останется много незадействованного пространства. Это тоже нужно учитывать и продумать эргономичное зонирование такого пространства.
Интересным способом выделить рабочее пространство будет установка стола по диагонали, отделяющая при этом один из углов гостиной. Сидя в уютном углу можно одновременно с рабочим процессом приглядывать за детьми.
Какую выбрать мебель
Размещение в рабочей зоне дивана или кушетки, располагающих ко сну и отдыху, способно значительно снизить эффективность работы. Использование для кабинета легких конструкций и прозрачных элементов предпочтительнее, чем громоздкая мебель, которая будет загружать многофункциональное помещение.
Для хранения офисных принадлежностей подойдет секретер. Он сочетает в себе письменный стол с удобной системой хранения. В них будут отсортированы и уложены стикеры, карандаши, маркеры, ручки и прочие необходимые мелочи. Кроме этого можно использовать навес
правила зонирования пространства, особенности организации рабочего места, примеры оформления, советы дизайнеров, фото
Обладатели городских квартир часто сталкиваются с тем, что не всегда есть возможность выделить одно из помещений для кабинета. В этой ситуации некоторые предпочитают совместить сразу несколько комнат в одной. Поэтому нередко кабинет отправляется в гостиную или даже спальню.
Для того чтобы разобраться, как правильно зонировать гостиную с рабочим местом, нужно понять, как лучше расположить стол, кресло для работы и все элементы основного помещения. Нужно добиться максимальной функциональности пространства. Также стоит подумать, действительно ли рабочее место в гостиной в современном или любом другом стиле будет смотреться хорошо.
Преимущества и недостатки
Если говорить о размещении кабинета в зале, то в этом случае данное помещение является оптимальным для того, чтобы разместить в нем стол и кресло для будущей работы. В первую очередь в гостиной, как правило, больше всего света. Это является одним из немаловажных факторов для комфорта и продолжительного нахождения за рабочим местом.
Кроме этого, гостиная комната считается общей. Если она никому не принадлежит, то в этом случае можно будет исключить риск возможных ссор и скандалов из-за того, что один из домочадцев хочет провести время в тишине, но вынужден мириться с соседством того, кто работает.
Есть еще один интересный момент: интерьер гостиной с рабочим местом можно спланировать таким образом, что при этом общее пространство не нарушится. Благодаря правильному зонированию помещения стол отлично впишется в общий интерьер. Однако не стоит исключать и некоторых минусов.
На что обратить внимание
Опять же возвращаясь к тому, что гостиная является тем помещением, которое никому не принадлежит, стоит отметить, что именно в этой комнате чаще всего остаются на ночь или сидят гости. По вечерам домочадцы собираются в этой комнате, чтобы посмотреть телевизор, который нередко является источником довольно громких звуков. В такой ситуации далеко не каждый сможет чувствовать себя комфортно и полноценно посвятить себя работе. Кроме этого, даже если сам человек сможет абстрагироваться от окружающей обстановки, то тот факт, что он работает в то время, когда рядом проходит застолье, будет очень сильно смущать присутствующих гостей.
Поэтому, разглядывая красивые фото гостиной с рабочим местом, стоит несколько раз взвесить все за и против.
Если все-таки было принято решение переместить кабинет в гостиную, то стоит обратить внимание на несколько важных аспектов.
Расположение рабочего места
Лучше всего установить стол как можно ближе к окну. В первую очередь такая особенность дизайна гостиной с рабочим местом объясняется тем, что человек, который вынужден работать дома, на протяжении всего дня будет получать естественное освещение, которое считается для глаз более полезным. В вечернее время он может установить там лампу, которая не будет особенно мешать другим домочадцам.
Если выставить стол по центру комнаты, то в этом случае будет неправильно разграничено помещение. Это создаст слишком четкие и неправильные границы двух зон. Кроме этого, в центральную часть помещения обычно выставляются главные объекты, вокруг которых выстраиваются все остальные элементы интерьера.
Подобные решения допускаются в том случае, если речь идет о небольшой гостиной с рабочим местом.
Если планировка комнаты не позволяет установить стол согласно одному из этих способов и единственная возможность – это сидеть спиной к окну, то в этом случае потребуется дополнительное искусственное освещение.
Также стоит обратить внимание на то, что некоторые гостиные оснащены нишей или обладают неправильной формой. В этом случае подобную особенность, которую чаще всего относят к минусам комнаты, можно использовать именно для рабочего пространства. Если в образовавшейся пустой нише установить мебель для работы, которая была сделана на заказ (по габаритам углубления), то в этом случае можно сэкономить значительное количество пространства и не мешать окружающим.
Также многие гостиные сегодня оснащены лоджиями. Если правильно ее оформить, утеплить и продлить таким образом общую комнату, то в этом случае балкон можно легко использовать в качестве рабочей зоны.
Если при оформлении гостиной с рабочим местом установить стол вдоль стены, то в этом случае перед глазами человека всегда будет находиться бетонная поверхность. Такое нравится далеко не каждому. Кроме этого, при подобных решениях значительно сужается коридор. Если же речь идет о довольно просторной гостиной квадратной формы, то очень часто в таких помещениях остается довольно большое количество пространства по углам. В этом случае можно либо зонировать его, либо установить стол в одном из углов (поближе к окну). В этом случае удастся особо не нарушать общего стиля помещения.
Какой мебели отдавать предпочтение
Рассматривая фото дизайна гостиных с рабочим местом, можно заметить, что в этой зоне чаще всего устанавливается стандартный стол и стул.
Некоторые дополняют эту зону диванами и кушетками. Однако нужно понимать, что данная разновидность мебели провоцирует человека на мысли о сне, поэтому это значительно снижает работоспособность. Для рабочего места в гостиной в современном стиле лучше всего отдавать предпочтение легким или, наоборот, строгим конструкциям. Также рекомендуется использовать стеклянные прозрачные элементы. В этом случае рабочий стол не будет выглядеть слишком громоздким и кабинет не утяжелит общее впечатление от гостиной. Мебель для гостиной с рабочим местом лучше выбирать модульного типа. В этом случае удастся разместить элементы более функционально.
Полезные дополнения
Если у работника много офисных принадлежностей, то лучше всего приобрести секретер. В этом случае в его распоряжении будет большое количество ящиков для хранения всей необходимой документации. Также стоит установить, если стол находится рядом со стеной, то на нее стоит установить навесные полки, а также дополнить различными ящиками.
Многие люди очень часто теряют нужные документы. Поэтому если рядом со столом находится стена, то на нее можно установить пробковую доску, на которой и при помощи кнопок закрепляется нужные документы. Однако данный элемент декора может немного смутить работника, так как в этом случае все его труды будут постоянно на глазах у гостей.
Если речь идет о габаритном помещении, то в этом случае стоит отдавать предпочтение раскладным письменным столам, с выезжающими элементами. Благодаря этому можно будет не загромождать помещение в тот момент, когда человек не работает.
Стулья
Если говорить о том, на чем лучше всего сидеть, то при оформлении модульной гостиной с рабочим местом стоит отдавать предпочтение классическим стульям или компьютерным креслам. Если это будет мягкая мебель, то работать будет очень сложно.
Желательно отдавать предпочтение креслам с подлокотниками и подголовником. Они помогут не напрягать спину и шею на протяжении тяжелого рабочего дня.
Если говорить о материале, то в этом случае допускается использование как пластика, так и дерева. Некоторые отдают предпочтение столам и стульям, выполненным из хромированного металла. Однако главное, что стиль рабочего места необязательно должен вписываться в общий интерьер гостиной. Если помещение зонировано, то в этом случае в одной комнате можно смело сочетать абсолютно разные стилевые решения освещения и цвет.
Цвет стен
При создании модульной гостиной с рабочим местом стоит подумать о цветовых решениях для этой зоны. Ведь человек будет работать на протяжении довольно долгого времени. В этом случае лучше всего ориентироваться на психоэмоциональное состояние. Например, синий оттенок помогает успокоиться и сконцентрироваться на необходимых деталях. Если будут преобладать яркие цвета (например, зеленый, желтый или насыщенный персиковой), то это поможет настроиться творчески. Холодные оттенки помогают обеспечить сосредоточенность. Теплые цвета, напротив, делают человека более расслабленным и не дают ему полностью погрузиться в работу.
Освещение
Если из окон исходит недостаточно естественного света, то в этом случае рекомендуется использовать точечные светильники или установить несколько настольных ламп. Также не запрещается использование торшеров, бра и светильников, которые оснащены специальными прищепками, благодаря чему они крепятся в любом месте.
Свет не должен быть слишком ярким или тусклым, чтобы глаза быстро не уставали. Стоит подобрать правильное освещение под себя. Некоторым подходят более холодные оттенки ламп люминесцентного типа, благодаря этому человек больше ощущает себя как в офисе. Он может сконцентрироваться. Другим больше по душе более мягкое освещение.
Планирование пространства
Для того чтобы правильно отгородить рабочую зону от общего места отдыха, можно использовать несколько дизайнерских приемов. Например, можно решить проблему при помощи:
- Капитальных стен. В этом случае стенка в гостиную с рабочим местом практически полноценно разделяет комнату на 2 изолированных помещения.
- Легких перегородок. Они могут быть резными, изготовленными из стекла или любых тонких материалов. Благодаря этому происходит легкое разделение помещения. При этом человек, который находится в кабинете, чувствует себя довольно комфортно и не мешает остальным домочадцам.
- Мебели. Эти элементы также можно использовать очень грамотно. Например, сегодня в продаже есть огромное количество различных двусторонних стеллажей.
Другие варианты планировки
Некоторые идут на более креативные решения. Например, можно намеренно выделить рабочую зону и сделать из нее своего рода главную изюминку гостиной. Для этого можно создать пьедестал и установить на него рабочий стол и кресло. Однако в этом случае человек, который будет работать, скорее всего, будет чувствовать себя не совсем комфортно.
Если не хочется использовать стенки или мебель для разделения комнаты (или попросту нет лишнего пространства), то в этом случае можно использовать разные цветовые решения.
В заключение
Зона для рабочего места в гостиной в первую очередь должна быть удобной для того, кто будет трудиться. Поэтому не стоит слишком сильно гнаться за модными тенденциями себе в ущерб. Главное — продумать освещение и удобную мебель.
Проект расстановки мебели в зале: идеи фото
На чтение23 мин.
Просмотров1119
Обновлено
Содержание статьи (кликните, чтобы посмотреть)
Важным является выбор соответствующей мебели, аксессуаров. Не менее важно знать, как расставить мебель в зале правильно и красиво, как обустроить маленькую, узкую комнату, сделать перестановку, где поставить диван, шкафы, чтобы интерьер был уютным, красивым и функциональным одновременно.
В зале нам понадобятся удобные диваны, кресла, шкафы, комоды, стол, стулья. В гостиной часто хранятся предметы первой необходимости: постельные принадлежности, посуда, книги. Таким образом, план расстановки включает мебель, в которой будут храниться все вещи:
Сначала стоит подумать об универсальной мебели, которая легко впишется в любой интерьер в соответствии с видением, потребностями хозяев жилья. Как можно правильно и красиво расставить мебель в зале? Какие существуют правила, дизайнерские трюки, варианты расстановки мебели в гостиной?
к содержанию ↑
Куда поставить диван?
Зал – место для общения и ленивого отдыха. Поэтому наиболее важная часть меблировки – удобный диван. Не всегда просто найти ему место, чтобы он выполнял необходимые функции и был частью практичной меблировки.
Статьи по теме (кликните, чтобы посмотреть)
Диван возле стены
Несколько лет назад все ставили диваны одинаково – возле стены. Рядом присутствуют два кресла из аналогичной коллекции.
Мягкая мебель вместе с журнальным столиком образовывала круг, диван стоял у стены. Данный способ расстановки встречается в небольших квартирах.
Нередко этот способ выбирают, если стоит вопрос, как расставить мебель в однокомнатной хрущевке в зале, где нет места для установки дивана посередине комнаты. Это общепринятое, привычное расположение, являющееся основой практичного подхода при меблировке небольших комнат.
Небольшой зал 18 кв м, фото
Как еще можно расположить мебель в зале? Варианты расстановки зависят от формы комнаты.
- Если форма зала приближена к квадрату, можно позволить некоторую фантазию: поставить кресла ближе к центру, создавая полукруг.
- Стильный диван с двумя креслами – стоящая идея для просторного интерьера, хороший способ расставить мебель, чтобы было удобно смотреть телевизор нескольким членам семьи, принять компанию гостей.
Диван в центре комнаты
Если гостиной просторная, стоит сделать диван более заметным, представив его центром внимания.
Диван используют дизайнеры для разделения пространства:
- установите за диваном или по бокам комод, высотой не выше спинки дивана, таким образом естественно создаются две зоны, не разделенные перегородкой;
- отделите кухню от гостиной, поставив с тыла обеденный стол, барную стойку;
- третий вариант — отделить диваном зал от рабочего места.
Диван — наиболее представительный предмет мебели. Он должен выделяться, быть красиво представленным, по его бокам могут стоять кресла – не обязательно принадлежащие к аналогичной коллекции, производителю.
Угловой диван
В большом зале мягкий уголок ставят практически где угодно . В небольшом зале его ставят у окна, в углу.
Гостиная площадью 20 кв. м, фото
В просторной комнате мягкий уголок можно поставить:
- у стены;
- по центру;
- посередине комнаты можно поставить угловой диван буквой «Г» и стильное кресло сбоку или диван буквой «П».
Фото гостиной с угловым диваном
Два дивана — примеры расстановки
В просторном прямоугольном зале интересно смотрится необычное распределение мебели – например, поставить две софы друг напротив друга. Два красочных дивана, стоящие напротив, каждый с собственным небольшим журнальным столиком – стильное решение для просторной гостиной.
В большом зале хорошая идея – установить два дивана параллельно, разделяя их журнальным столиком.
Два дивана – варианты расположения, фото
Чем больше фантазии мы прикладываем к аранжировке, тем более полезным пространством станет интерьер.
к содержанию ↑
Обстановка маленькой гостиной
Маленький зал становится проблемой на пути создания удобного, многофункционального, стильного интерьера. Каждая комната имеет различную форму, высоту потолков, размер окон. Ниже представлены несколько универсальных советов, как поставить мебель в маленьком зале удобно, практично.
Обстановка прямоугольного зала, совмещенного с кухней, фото
Функции гостиной и расстановка мебели
Расстановка мебели должна зависеть от функций, выполняемых комнатой.
- гостей;
- спокойного отдыха;
- приема гостей;
- иногда сна;
- работы;
- иногда обеденный уголок.
Как правильно обставить зал с функциями 3 в 1? Стоит делать ставку на светлую раскладную мебель, которая не занимает много места, но в случае необходимости может быть увеличена.
Хорошая идея дизайна гостиной маленького размера – откидной стол. Очень модны стройные, ажурные книжные шкафы. Мебель, стоящая у стены, становится красочным фоном для зоны отдыха, благодаря облегченной конструкции — не перегрузит интерьер. При данном расположении, зал становится зоной отдыха, приятной, уютной библиотекой.
Комната с двумя окнами
Два окна дают комнате множество естественного света, делают интерьер визуально просторнее. Такую комнату можно смело разделить на две функциональные части, разместив каждую у окна:
- гостиную и кухню,
- зал и столовую,
- зону отдыха и рабочую зону.
В качестве разделителя ставят:
- небольшую перегородку,
- шкаф,
- комод,
- диван,
- барную стойку.
Зонирование комнаты — диван у окна в гостиной, фото
Диван не обязательно ставить к стене
Комплект мебели, занимающий середину комнаты — интересное решение для прямоугольной гостиной. Это позволяет разделить пространство на части, выполняющие разные функции. Данная компоновка позволяет свободно организовать две совершенно отдельные зоны – гостиную и обеденную зону, если гостиная соединена с кухней.
Зонирование — какую мебель поставить в зал, фото
В малогабаритной квартире рядом с диваном может не оказаться места для удобных кресел. Кресла можно заменить удобными подушками, пуфами.
В маленьких квартирах часто отсутствует место для отдельного кабинета. Рабочее место обустраивают в спальне, гостиной. Уголок для работы можно оформить нестандартно из складного столика и стула.
Если позволяет площадь – из стационарного длинного стола и удобного офисного кресла. Можно смело экспериментировать.
Как обустроить в зале рабочее место, фото
к содержанию ↑
Длинный прямоугольный зал
В узкой, удлиненной, прямоугольной комнате мебель принято ставить вдоль стен. Легкая модульная мебель позволяет экспериментировать с перемещением, не обязательно выставлять шкафы одной линией. Диван может стоять напротив телевизора, позволяя создать идеальный уголок киномана.
Длинный прямоугольный зал – вариант расстановки мебели, фото
Мебель для маленьких комнат часто имеет довольно обтекаемые формы. Круглые, овальные столики прекрасно смотрятся в небольшом интерьере, придают прямоугольной комнате немного иные формы. Обтекаемые формы мебели помогают добавить небольшому пространству приятную легкость.
Расстановка мебели в прямоугольном зале, фото
Перед оформлением комнаты стоит изучить несколько правил об оптическом расширении интерьера.
- Наиболее распространенный подход – длинные стены покрасить светлой краской, короткие — темной, так комната укоротится визуально, пропорции станут более выровненными. Короткие стены визуально сблизятся, длинные — позволят свету визуально сделать комнату шире, просторнее. У короткой стены стоит поставить высокий встроенный шкаф-купе темного цвета.
- Хорошее решение – асимметричная мебель, позволяющая улучшить пропорции интерьера, сделать помещение неузнаваемым.
- Важно правильно организовать освещение. Важную роль в длинной, узкой гостиной играют количество, размер, расположение окон. Обычно окно находится на короткой стороне комнаты. Данное расположение окон делает комнату темнее на противоположной стороне. Поэтому нужно использовать на дальней стене светлые обои, краску, светлую мебель. Горизонтальные полосы, размещенные на короткой стене, аккуратно оптически раздвинут стены.
- Следует избегать множества мелких декоративных элементов, дающих ощущение перегрузки пространства.
- Желательно выбирать гладкие, блестящие, отражающие свет фасады мебели. Так комната будет выглядеть шире.
- Желательно, чтобы цвета мебели были светлыми.
- Распределение отдельных компонентов нужно сосредоточить на коротких стенах. Расширить интерьер позволяют: широкое зеркало на длинной стене, декоративные мерцающие элементы, размещенные на продольных стенах – картины, элементы декора.
Если длинный узкий зал должен вместить высокий шкаф, его лучше расположить рядом с дверью. Распространенной ошибкой является установка мебели вдоль длинной стены – это углубляет туннельный эффект. Необходимо создать несколько зон с помощью несимметричной мебели, ковров, подчеркивающих конкретные области помещения.
к содержанию ↑
Квадратная гостиная
В квадратной комнате все функциональные зоны можно обустроить у стен:
- у одной стены поставить диван,
- у второй – обеденный стол,
- у третьей – шкаф.
Разделить квадратную комнату перегородками или поставить по центру диван довольно сложно и неудобно, особенно если помещение небольшое.
Мнение эксперта
Романова Ксения Петровна
Эксперт в области дизайна интерьера, а также руководитель салона по продаже тканей
Если размер квадратного зала позволяет, можно смело делить его на две прямоугольные части, например, гостиную и кухню, разделив две зоны с помощью:
- дивана,
- барной стойки,
- стеллажа,
- обеденного стола длинной прямоугольной формы.
к содержанию ↑
Проходная комната
Если комната проходная (смежная), обычно подобный зал в хрущевках, пространство между двумя — тремя дверями можно поделить на две зоны:
- зону отдыха и работы;
- две зоны отдыха.
В одной части расположится небольшой диван и шкаф, комод, во второй – кресла, шкаф, стол.
Смежная гостиная, фото
Совмещаем мебель разных стилей
Маленькая комната любит эклектичные вариации.
- Стулья, пуфы, столы лучше установить под углом или по диагонали.
- Мебель с округлыми формами лучше ставить относительно стен полностью параллельно или перпендикулярно.
- Желательно использовать асимметричные расстановки, это позволит сделать интерьер не громоздким, более открытым.
к содержанию ↑
Оформление небольшого стильного зала
В зале зона отдыха имеет первостепенную важность, поэтому желательно сделать ее максимально удобной, даже если придется отказаться от части шкафов, комодов. Книги всегда можно поставить на подвесные полки, разместив стеллаж над диваном. Неудобный маленький диван принесет дискомфорт, неудобства.
В маленькой гостиной должны доминировать светлые плоскости, энергетические добавки.
Если жильцы отказались от телевизора, это дает больше пространства для маневра. Место телевизора может успешно занять современный био-камин, оригинальный электрический камин с эффектом 3d. Электрокамин — стильный, оригинальный штрих, добавляющий атмосфере немного гламура.
Оформление комнаты 18 метров, фото
Зал можно обустроить красиво, уютно, функционально. Даже небольшое пространство способно очаровывать функциональными решениями, уютом, домашним теплом.
Если отказаться от тяжелой, монументальной мебели и применять приемы, придающие пространству легкость, можно обустроить красивый, комфортный интерьер. Просторная гостиная дает большой простор для фантазии, здесь можно использовать массивную мебель, расставлять ее по собственному вкусу, усмотрению.
к содержанию ↑
Как расставить мебель в зале: идеи планировки + фото гостиных до и после
Одним из самых сложных решений, которые мы принимаем при дизайне своего дома или квартиры, является как расставить мебель в зале.
Ваша гостиная слишком мала? Или, наоборот, в ней чересчур просторно и неуютно? С помощью простых советов, собранных в данной статье, вы сможете создать планировку, которой будете наслаждаться долго и счастливо.
Статья будет полезна тем, кто:
- Решил немного обновить приевшуюся обстановку;
- Желает сделать свою гостиную более удобной и функциональной;
- Собирается делать ремонт и покупать новую мебель для зала.
Ниже вы найдете рекомендации по правильному выбору мебели, интересные и разнообразные варианты её расположения, а также фотографии гостиных до и после перестановки. Приступим!
к содержанию ↑
Правильная планировка гостиной: с чего начать
Тщательное планирование — ключ ко всему. Сегодня в Интернете есть много отличных программ, которые позволяют «играть» с вариантами расстановки мебели совершенно бесплатно.
Попробуйте воспользоваться планировщиком комнат Планоплан, Sweet Home 3D или Planner 5D. Все они очень удобные и предлагают массу вариантов для визуализации гостиной своей мечты.
Также читайте: 15 стильных цветовых схем для дизайна гостиной
Или, может, вы предпочитаете планировать по старинке? Тогда возьмите миллиметровую бумагу или листок в клетку. Начертите на нем план комнаты, затем на отдельном листе схематически нарисуйте и вырежьте предметы мебели, которые у вас уже имеются (не забудьте при этом соблюдать масштаб, например, 1 клетка = 10 см).
Мнение эксперта
Романова Ксения Петровна
Эксперт в области дизайна интерьера, а также руководитель салона по продаже тканей
После этого вы сможете сколько угодно передвигать их по чертежу комнаты, пока не найдете то расположение мебели, которое вас полностью устроит.
Какой бы способ подготовки вы не выбрали, дальнейший порядок действий будет одинаков и на бумаге, и в программе. Начните визуализировать свой первый вариант, как расставить мебель в зале, с размещения наиболее крупных предметов: дивана, кресел, тумбы под телевизор и т.
д. Когда вы подберете для них идеальное расположение, то никаких проблем с дальнейшей расстановкой боковых столиков, тумб, торшеров и прочего у вас не возникнет.
Теперь переходим к более интересному…
к содержанию ↑
Как расставить мебель в зале: советы, варианты и схемы
Думаю, вы согласитесь, что изменить расположение мебели на бумаге или в программе намного проще, чем физически передвигать диваны, кресла и шкафы. Но главный секрет удачного решения, как расставить мебель в зале, заключается в учёте всех потребностей вашей семьи.
Гостиная ведь должна быть не только красивой, но и комфортной! Поэтому обязательно проанализируйте, как вы обычно проводите в ней своё время. Часто ли к вам приходят гости, вы играете в различные игры с детьми или в основном только смотрите телевизор? Правильная расстановка приоритетов поможет вам составить список необходимой мебели и сделать свою гостиную удобной для всех.
Также при планировке гостиной с нуля и даже при небольшой перестановке мебели вам необходимо иметь в виду, что комфорт во многом зависит от свободы передвижения и расстояний между различными предметами обстановки. Особенно обратите внимание на следующее:
- Самое удобное расстояние между мягкой мебелью и журнальным столиком находится в пределах от 40 до 50 см;
- Ширина проходов в интерьере должна быть не меньше 60 см, а в больших залах может доходить и до 120 см;
- Телевизор рекомендуется ставить так, чтобы его экран был не дальше 3 метров, но и не ближе 1,8 метра от дивана;
- Расстояние между креслами и диванами должно быть минимальным, чтобы обеспечивать удобство беседы и поддержания разговора;
- Одна и та же мебель будет по-разному выглядеть в магазине и в вашей гостиной. Обычно для больших гостиных выбирают мебель с крупными габаритами, а для маленьких — аккуратные и тонкие изделия. Если же вы обладаете небольшим залом, но любите, скажем, внушительные модульные диваны и кресла, тогда просто сведите к минимуму количество предметов в интерьере, и наоборот.
Также читайте: Интерьер гостиной в современном стиле — лучшие фото
Теперь вы знаете об основных правилах планировки гостиной, а значит пора показать вам наглядно, как можно расставить мебель в зале. Для начала рассмотрим классические варианты расстановки мебели в гостиной: симметрия (1), П-образная планировка (2), диагональ (3) и зональное планирование (4).
- Симметричное расположение мебели — 100% беспроигрышный вариант для всех жилых зон.
2. Второй по популярности способ расставить мебель — это П-образная планировка гостиной.
3. Когда мебель ставится под углом к стенам или по диагонали, она занимает намного больше места. Поэтому третий вариант расстановки подходит только для больших комнат, квартир-студий и кухонь, объединенных с гостиными.
4. Для двухкомнатных квартир и других небольших жилищ идеальным вариантом может стать разделение гостиной на отдельные участки, например на зону развлечений и домашний офис, как на следующей схеме.
к содержанию ↑
Расстановка мебели в маленькой гостиной
Ваша гостиная очень мала? С правильной расстановкой мебели вы непременно заставите её выглядеть красивой и комфортабельной! Главное — соблюдайте 2 ключевых правила:
- Не загораживайте окно высокой мебелью, торшером или комнатными растениями;
- Оставьте свободной зону у входа в помещение.
Кроме того, как мы уже сказали выше, для маленькой гостиной лучше всего выбирать тонкую и негабаритную мебель, например в классическом стиле или в духе ретро-минимализм 50-х. Узкие деревянные подлокотники мягкой мебели, диваны и кресла на ножках, стеклянные и акриловые прозрачные корпуса — они все просто созданы, чтобы экономить пространство!
На следующем изображении вам представлено несколько беспроигрышных идей, как расставить мебель в зале небольших размеров.
Также читайте: Идеи оформления маленькой гостиной
к содержанию ↑
Как правильно расставить мебель в комнате — 10 фото гостиных
Какой эффект вы хотите получить от расстановки мебели? Что вам ближе: солидная гостиная с домашним офисом или же расслабляющая комната отдыха? Дело в том, что конечный результат будет зависеть не только от правильной расстановки мебели в комнате, но и от типа освещения, дизайна и цвета штор, а также других факторов. Советуем вам обращать внимание на них, когда будете изучать следующие 10 фото разных вариантов расположения мебели в зале.
Также читайте: Шторы для гостиной — новинки в дизайне + фото 2016
к содержанию ↑
Перестановка мебели в гостиной: фото до и после
Если вместо ремонта у вас намечается небольшая перестановка мебели, то ниже вы найдете несколько отличных способов сменить внешний облик зала в лучшую сторону. Первые 4 схемы покажут вам, как можно устранить типичные ошибки в планировке гостиной.
А следом за ними вы увидите, как разные способы перестановки мебели были воплощены на практике. Надеемся, что Dekorin вдохновляет вас! Оставайтесь с нами!
Также читайте: 10 лучших способов оформить пустой угол в гостиной
к содержанию ↑
Составление плана
Чтобы правильно расположить мебель, нужно обязательно измерить зал – его высоту, длину, ширину. Стоит принять во внимание выступающие углы, наличие или отсутствие ниш, дверей, окон, их индивидуальные особенности.
Сначала на клетчатую или миллиметровую бумагу следует нанести основные размеры зала, то есть нарисовать общую форму (прямоугольник, квадрат и так далее), а потом план постепенно детализировать. Самый правильный и простой вариант – изобразить вид сверху.
Удобнее всего чертить в масштабе, выбрав, сколько метров будет обозначать одна клетка на листе.
При составлении плана необходимо указать, куда открываются двери, и сколько при этом требуется пространства.
Следующий шаг при проектировании зала – нанесение мест нахождения розеток, встроенных шкафов, батарей и других бытовых предметов, которые не удастся перенести. Расположение мебели должно сочетаться с ними, не мешать их эксплуатации.
Когда все будет готово, на другом листе необходимо схематично изобразить предметы интерьера в том же масштабе, что и само помещение. Затем их можно вырезать, приложить к нарисованной комнате и выбрать лучшее расположение.
Когда расстановка мебели в зале покажется идеальной, нужно закрепить ее на плане при помощи клея или скотча.
Для того чтобы создать и сохранить несколько вариантов дизайна зала, листок можно отксерокопировать.
Существуют специальные компьютерные онлайн и офлайн-программы, которые заменят традиционные ручку и бумагу. Некоторые из них составляют схематичные виды сверху, другие создают объемные помещения с разной степенью детализации.
Отдельно стоит отметить автопроектировщики, размещенные на онлайн-площадках производителей. Например, у IKEA зал можно схематично обставить мебелью прямо из каталога, добавив мелкие украшения.
к содержанию ↑
Основные правила
Существует три основных варианта как грамотно расставить мебель в зале:
- Симметричная. Расставить в квадратных помещениях мебель попарно – хорошее решение для интерьера. Оно создает ощущение уюта, надежности, рабочей атмосферы.
- Асимметричная. Такое размещение мебели в зале понравится креативным людям, оно отлично смотрится в просторных гостиных оригинальной формы. Чтобы отсутствие симметрии не стало хаосом, должен быть подобран композиционный центр и создано грамотное равновесие. Маленькие детали размещаются вместе, желательно рядом с яркими участками стен. Большие, наоборот, требуют спокойного фона.
- Круговая. Предполагает наличие в центре зала правильно выбранного предмета, вокруг которого будут группироваться другие. Обычно это столик или люстра. Такой дизайн зала создаст уют и позволит подчеркнуть то, чем гордится хозяин дома.
Есть общие рекомендации, актуальные для всех типов композиций:
- Мебель, поставленная по диагонали, визуально увеличивает пространство зала, как и зеркальные поверхности.
- Габариты шкафов, столов, диванов должны соответствовать жилой площади. Слишком массивный гарнитур нельзя красиво расставить в хрущевке, это будет выглядеть нелепо.
- Перегородки, полки помогут создать функциональные зоны (обеденную, для отдыха, работы), чтобы удобно организовать жизнь даже на маленьком пространстве зала.
- Не стоит закрывать мебелью естественные источники освещения, их свет самый выигрышный, приятный.
- Ничто не должно мешать комфортному передвижению людей.
Асимметричная Круговая Симметричная
к содержанию ↑
Размещение отдельных элементов
В гостиной обычно размещают определенный набор мебели. Каждый из элементов должен стоять на своем месте и сочетаться с другими. Кроме этого, нужно выдержать единый стиль интерьера зала, а это бывает достаточно сложно.
Диван
Есть несколько основных видов этого предмета мебели:
- Угловой диван. Такая конструкция экономит место, отлично подойдет для маленькой квартиры. Поставить мебель в середине зала можно только в очень большом помещении, в остальных случаях лучше разместить в углу.
- Классический. Он будет уместен везде, разве что стоит учесть, насколько велика квартира и будет ли диван раскладываться.
- Островной диван. Такая мебель не создана для маленькой комнаты, расставить все так, чтобы обеспечить проход к ней со всех сторон, не получится. Диван можно разместить в зале, где много свободного пространства.
- Модульный. За счет своих подвижных частей такой диван может принять необходимую форму. Это отличный вариант мебели для зала, чтобы обустроить уютное место для чтения, отдыха и бесед.
Классический Модульный Островной Угловой
Телевизор
Мнение эксперта
Романова Ксения Петровна
Эксперт в области дизайна интерьера, а также руководитель салона по продаже тканей
Телевизор можно сделать центральным элементом круговой композиции или повесить на стену, если речь идет о современной тонкой модели. Иногда его устанавливают в специальную нишу, предусмотренную во многих полках, горках.
Нельзя упускать еще один аспект – экран не должно ничего загораживать, перед ним разумно поставить кресло или диван.
Обеденный стол и стулья
Красиво расставить мебель важно и в зале, и в столовой. Тем более, если эти роли будет исполнять одно и то же помещение. Если из окон открывается прекрасный вид, можно поставить стол и стулья перед ними, чтобы наслаждаться едой при естественном свете, наблюдая за происходящим на улице.
Расставляя мебель, всегда стоит думать об удобстве ее использования. С этой точки зрения идеален стол в центре зала: за ним гости не будут тесниться, а чтобы выйти, не понадобится кого-то беспокоить.
Сверху обычно вешают светильник, для уютной домашней атмосферы подойдет красивый абажур теплых оттенков. Разумеется, эта идея не для маленьких комнаток.
Для них подходит мебель, расставленная в углу: например, Г-образный диван и возле него обеденный столик. Для узких помещений подойдут удлиненные, неширокие модели, которые можно вплотную придвинуть к стене.
Чтобы не заставлять обедающих смотреть в пустоту, можно повесить картины.
Стенка или горка
Прежде всего нужно продумать, что будет там храниться, чтобы выбрать подходящую модель мебели. Например, в ней могут находиться сервант под посуду, книжные полки или гардероб.
От веса, который предстоит выдерживать стенке, зависят ее конструкция и материал изготовления. Если он не слишком велик, это может быть подвесной шкафчик, визуально расширяющий комнату.
Для больших залов хороша угловая горка или несколько конструкций, придвинутых к смежным стенам. Им лучше не стоять вплотную друг к другу, тогда будет больше воздуха.
Сегодня набирают популярность модели стенок на ножках, помимо дизайна их отличает удобство при перестановке.
к содержанию ↑
Нюансы размещения мебели в зависимости от типа помещения
То, как правильно расставить мебель в зале, зависит и от планировки, и от типа жилья. В частном доме обычно намного больше места, чем в малогабаритной хрущевке. Но и там, и там можно создать прекрасные интерьеры.
Гостиная в частном доме
Мнение эксперта
Романова Ксения Петровна
Эксперт в области дизайна интерьера, а также руководитель салона по продаже тканей
Рекомендуется какой-то элемент сделать центром комнаты, например, камин, стол, телевизор. Вокруг уже будут группироваться все предметы обстановки.
Достаточно большой зал можно разделить на функциональные участки и размещать мебель в соответствии с их назначением. Например, в гостиной могут быть обеденная зона, развлекательная и предназначенная для отдыха.
В первой не обойтись без стола, стульев, шкафа или буфета под посуду. Во второй зоне придутся к месту книжные полки, возможно, даже рояль или пианино, если кто-то из домочадцев увлекается музыкой.
В третьей свое место займут мягкие пуфы, кресла, диваны. При этом каждый из секторов должен быть связан с центральным элементом зала.
Студия
Чтобы сделать студию комфортной для проживания, крайне важно правильно обставить ее. Например, у одной из стен может помещаться кухонный уголок, у другой – диван, а напротив него – телевизор и, возможно, горка.
Для одного проживающего человека такой вариант будет вполне подходящим. Студия совмещает в едином пространстве и зал, и кухню, и спальню, поэтому стоит учитывать расположение бытовой техники.
Около метра понадобится для того, чтобы воспользоваться духовкой, посудомойкой или шкафчиками. Нужно убедиться, что ничего не препятствует их свободному открыванию.
Существует понятие «рабочий треугольник». Под ним подразумевают раковину, холодильник и плиту. Желательно, чтобы перемещаться между ними было быстро и удобно. Самая необходимая мебель в квартире-студии: кухонный уголок, один диван или кровать и полка (стенка-горка).
Узкая комната
Обставить мебелью узкое помещение в квартире – задача не из легких. Нужно постараться визуально сгладить отсутствие баланса.
В этом могут помочь шкаф или гардеробная, устроенные в торцевой части зала. Округлые детали мебели с плавными изгибами отвлекут внимание от несовершенства пропорций.
Чтобы не получился эффект коридора, используются небольшие светильники, расположенные на узких стенах. Настоящим спасением в таком помещении станут зеркала.
Разделение зала на две зоны превратит его недостатки в преимущества. Например, удобно будет обустроить уголки для отдыха, обедов, ужинов.
Разграничить их помогут разные цвета стен, подиумы, но не сплошные перегородки. Длинные стены рекомендуется покрасить в спокойные тона, а короткие – в яркие.
Паркет лучше класть перпендикулярно большим сторонам комнаты. Для такого помещения нужны шкаф под размер торцевой стены, узкий диван, небольшие лампы, зеркало.
Просторный зал
Большое пространство дает место для полета фантазии. Точно не стоит расставлять всю мебель вдоль стен, оставляя пустым центр комнаты. Придаст уюта круговая композиция, хорошо получится зонирование. Здесь пригодятся длинный диван, шкаф или ширма.
Слишком маленькие столы, кресла, не сочетающиеся с масштабом зала, будут выглядеть смешно, нелепо. Хотя в просторной гостиной можно поставить практически что угодно, стоит выбирать классический комплект. Он состоит из большого дивана, нескольких шкафов, мягких кресел, стола (рабочего или кухонного), журнального столика.
Комната в малосемейке
Чтобы не потерять ни единого квадратного метра, правильно оформить зал совершенно необходимо. Хранение вещей требует рациональной организации: понадобятся встроенные стенные шкафы, диваны с выдвижными ящиками внизу. Но не стоит жертвовать естественным освещением и загораживать окно громадным шифоньером или ставить его так, чтобы невозможно было открыть дверь.
Весь гарнитур должен быть миниатюрным, спокойных тонов. Г-образные и раскладные конструкции будут не лучшим выбором.
Любое тесное помещение зрительно слегка расширят зеркала. Будет достаточно одного дивана, шкафа и журнального столика.
Если поставить мебель в зале рационально, с учетом ее назначения, габаритов, любую планировку можно сделать удобной, комфортной. Главное, на что стоит ориентироваться – соразмерность предметов помещению, функциональность и хорошая освещенность.
Если учесть все эти критерии, интерьер обязательно получится удачным, а уютным и красивым его сделают грамотно подобранный стиль, единая цветовая гамма и мелкие аксессуары.
Мнение эксперта
Романова Ксения Петровна
Эксперт в области дизайна интерьера, а также руководитель салона по продаже тканей
Автор статьи
Эксперт в области дизайна интерьера, а также руководитель салона по продаже тканей
Следующая
ГостинаяФотографии дизайна красивого потолка из гипсокартона для гостиной
Основные правила дизайна рабочего места в гостиных комнатах Интерьер и дизайн
Читайте также:
Сейчас в современном мире практически у каждой семьи имеется компьютер, а иногда даже и не по одному. Обычно они стоят в неприглядном месте, в углу. Компьютеры и ноутбуки окружены сотнями проводов и различных кабелей, целыми кипами бумаг самого разнообразного назначения и горами канцелярии: начиная от скрепок, заканчивая дыроколами и клеем. Конечно, мы стремимся поддерживать порядок и чистоту на рабочем месте, но это так сложно! Вспомните, стоит после уборки сесть за рабочий компьютерный стол, как он словно по мановению волшебной палочки вновь захламляется. А так хочется удобства, чистоты, практичности и порядка! Ведь, согласитесь, за чистым и убранным столиком работается продуктивнее и комфортнее.
Совмещение гостиной с рабочим местом – не редкость в условиях недостатка свободных квадратных метров
Именно потому, что люди часто сталкиваются с такой проблемой, как продумать и организовать рабочее место в гостиной, мы и создали эту статью. Из нее вы узнаете о многом. Например: обо всех преимуществах и недостатках рабочего стола в гостиной, о том, как можно это место задекорировать и украсить, а также мы дадим пару дельных советов и продемонстрируем вам подборку фото. Читайте, будет очень интересно, а, главное, познавательно.
Преимущества и недостатки рабочей зоны в гостиной
Совмещение гостиной с рабочей зоной поможет вам в ситуации, когда не предоставляется возможности обустроить собственный рабочий кабинет. В таком случае комната обретает сразу две функции: совмещает возможность отдыха и труда.
Совмещение двух функциональных зон в одной комнате экономит пространство и делает интерьер более оригинальным
Такое дизайнерское решение имеет свои положительные и отрицательные качества
В начале, стоит поговорить о том, какие достоинства, а какие недостатки имеет зона для работы в интерьере гостиной комнаты. Почему об этом говорится в первую очередь? Для того чтобы вы поняли, подходит вам такой вариант дизайна интерьера, или стоит рассмотреть вариант выделения в своей квартире отдельной комнаты под кабинет.
Начнем, пожалуй, с очевидных недостатков, тем более что их значительно меньше чем достоинств:
- К самому вескому недостатку дизайнеры относят то, что в зале сразу же пропадает несколько свободных квадратных метров.
- При условии, что в доме часто бывают гости, или сама семья большая, вы будете испытывать необходимость координировать свои действия с окружающими.
- К тому же бывает непросто абстрагироваться от атмосферы общей комнаты. Вас могут отвлекать посторонние звуки. Не всегда будет получаться настроиться на рабочий лад.
- При неправильном разделении и организации рабочего пространства в ваш личный кабинет может превратиться весь зал полностью, а не только конкретная его зона.
Если вы подумали, что недостатки весомы и их слишком много, то предлагаем ознакомиться со всеми объективными преимуществами такого способа зонирования гостиной комнаты:
- Гостиные в современных домах обладают большими окнами, иногда даже панорамными или в количестве нескольких штук. Именно благодаря этому факту в данной комнате всегда достаточно естественного солнечного света. Это не только очень удобно во время рабочего процесса, но еще и благоприятно сказывается на нашем здоровье. Ведь именно из-за того, что на нашу кожу воздействуют солнечные лучики, в организме начинает вырабатываться незаменимый витамин D. Выработка этого витамина и гормона кортизола повышает работоспособность, сосредоточенность и продуктивность.
- Современные залы располагают достаточной площадью, чтобы вместить в себе сразу несколько зон.
- Если вы любите оригинальные интерьеры с изюминкой, то совмещение кабинета с залом придется вам по душе как никому другому.
- Комбинация по совмещению двух зон помогает сэкономить пространство и сделать квартиру уютнее и роднее.
- Хоть и велик риск того, что вы будете отвлекаться на посторонние звуки, исходящие от техники и членов вашей семьи, но зато вы всегда будете рядом со своими родными и близкими людьми, и сможете проводить время с ними, даже не отрываясь от работы или учебы.
Правильное расположение рабочей зоны
Итак, вот мы и ознакомились с основными достоинствами и недостатками размещения столов для работы в гостиной комнате. Если вы все-таки решили прибегнуть к такому решению, то вам стоит знать, как же будет правильнее продумать и воплотить в жизнь такой необычный дизайнерский проект. Вот несколько основных и очень полезных правил, которым советуют придерживаться все выдающиеся дизайнеры интерьера со всего мира:
- В предыдущем пункте мы уже говорили о том, что наилучшим местом для расположения такой зоны будет являться пространство вдоль окна. Это практично сразу с нескольких сторон: естественное освещение будет способствовать продуктивной работе и благоприятно скажется на вашем зрении.
Наличие хорошего естественного освещения – одно из главных условий организации рабочего места
Если у вас широкие подоконники, то если правильно подобрать стол, они могут служить продолжением рабочего места в гостиной.
- Столик можно также расположить слева от окна. Тогда солнце тоже будет попадать на рабочую поверхность, но при этом площадь столешницы не будет занимать много места и у вас останется доступ к окну. Такой вариант будет уместен для тех, у кого вход на балкон или лоджию производится через гостиную.
Чтобы рабочее место не загораживало окно, можно выбрать модель стола с узкой столешницей
- Стол часто располагают в нескольких метрах от окна, чтобы он оказался в центре комнаты. Делают это для того, чтобы визуально разделить место работы от места отдыха. Такое деление подойдет для квартир с небольшой площадью или с одной комнатой, в которую необходимо уместить все важные зоны. При этом за некоторые виды стола можно усадить сразу двух человек.
Для отделения рабочего места от гостиной зоны можно использовать стеллажи с открытыми полками
Если ни одно из вышеперечисленных мест вам не подошло, и вы не видите другого решения кроме как расположить рабочую зону в противоположной стороне от окна, то вам необходимо будет позаботиться о достаточном искусственном освещении стола.
Создать в кабинетной зоне рабочую обстановку помогут плотные шторы
Небольшой угловой столик на займет много места и позволит рационально задействовать пространство
Расположение рабочей зоны в необычных местах
Вам не понравился ни один из предложенных нами вариантов? Вы любите необычные решения и не приемлите прозаичность и обыденность? Тогда вам стоит задуматься о том, чтобы расположить место для работы в действительно необычном месте.
Отличная идея – встроенный шкаф с рабочим кабинетом внутри
Это может быть:
- Специально возведенная ниша. В ней можно комфортно работать, при этом абстрагируясь от шумной обстановки, которая возникает, когда в основной части гостиной отдыхают после тяжелого рабочего дня остальные члены вашей семьи.
Мебель, выполненная на заказ, поможет максимально эффективно использовать пространство в нише
- Если ваша комната обладает неправильной, ломаной формой, то это можно удачно обыграть. Просто поставить об образовавшиеся углубления мебель, удачно подошедшую по размеру или сделанную под заказ.
На фото домашний офис, удачно организованный в эркере гостиной комнаты
- У вас нестандартная высота потолков? Или вы живете в частном доме? Тогда задумайтесь о том, чтобы разместить зону для работы на импровизированном втором этаже. Под второй мнимый потолок можно установить зону отдыха, а лесенку использовать для дополнительного места хранения и организации вещей.
На фото рабочий кабинет, расположенный на втором ярусе в квартире студийной планировки
- Присоединенная утепленная лоджия тоже станет отличным местом для того, чтобы работать. При таком варианте вы будете изолированы от зоны отдыха, но сможете при желании наблюдать за тем, что в ней происходит.
Рабочую столешницу можно расположить на месте балконного блока
- Искусственно возведенный подиум сразу же разделит зону работы от зоны основной гостиной. Изоляцию подарит шкаф или шторы.
Решение с подиумом часто можно встретить в квартирах-студиях
- Изоляцию кабинету также принесет и место между шкафами. Получившиеся стенки скроют письменный стол от посторонних объектов и отвлекающей от работы обстановки.
Выбор стиля для рабочей зоны
Для новичков может стать большой проблемой то, на каком конкретном стиле остановить свой выбор при оформлении рабочего пространства в гостиные комнаты. Именно поэтому сейчас мы расскажем вам об основных стилистических направлениях.
На фото домашний кабинет в гостиной комнате лофт-стиля
На фото маленькая гостиная в стиле прованс с рабочим столом около окна комнаты
На фото вариант обустройства гостиной с кабинетом в скандинавском стиле
На фото роскошная гостиная с рабочей зоной в английском стиле
Классический стиль
Классический стиль практически не изменился за последние несколько десятков лет. Все из-за его универсальности, доступности, красоты. Вряд ли найдется человек, который бы полностью отвергал такую стилистику. Классика сдержанна, функциональна, но вместе с тем создает ощущение богатства и хорошего вкуса хозяев кабинета.
На фото рабочее место перед окном гостиной в частном доме, оформленным в классическом стиле
На фото небольшая, но очень уютная гостиная со встроенной мебелью и письменным столом
На фото рабочее место в интерьере гостиной неоклассического стиля
Модерн или современный стиль
Если вы попросите дизайнера интерьеров описать стилистику модерн двумя словами, то он вам без замедлений ответит: строгость линий. И действительно, данный стиль вобрал в себя все самое простое, строгое, четкое и превратил это удобство и функциональность.
На фото рабочее место в углу гостиной комнаты, оформленной в современном стиле интерьера
На фото современная гостиная с рабочей зоной возле окна комнаты
И другие
- Минимализм. Зона кабинета в гостиной, которая оформлена в минимализме совершенно не обязательно будет выглядеть серо и скучно. Она может стать, как бы это не звучало странно, самым ярким и выразительным местом в комнате отдыха. Установите стол из черного смолистого массива дерева, организуйте вокруг него кирпичные стены, окрашенные в белый или бежевый оттенок. Не исключайте и яркие выразительные детали. Например, органично и уместно будут смотреться необычные геометрические светильники, картинки или фотографии родных.
На фото пример контрастного оформления домашнего офиса в стиле минимализма
- Стиль ретро. На самом деле такой кабинет будет выглядеть довольно необычно и ярко, учитывая то, что не каждый человек решиться на такой смелый интерьерный дизайн. Но в деревянной мебели, обилии цветного стекла, больших светлых окнах и стены ярких цветов и кроется вся прелесть данного стилистического направления.
Оформление рабочего места в ретро стиле подходит творческим натурам и ценителям старины
И в завершение нашей статьи предлагаем вам посмотреть на фотографии, на которых изображены лучшие примеры оформления дизайна гостиной в рабочей зоне.
Видео: Обзор небольшой гостиной с рабочей зоной
Фотографии примеров оформления рабочей зоны в гостиной
Запись Основные правила дизайна рабочего места в гостиных комнатах впервые появилась Дизайн Expert.
Статью нашли по запросам:
- рабочее место в гостиной
- компьютерный стол в гостиной фото интерьеров
- подиум перед окном со шкафами в гостиной
- рабочее пространство музыканта интерьер
Вы читаете статью Основные правила дизайна рабочего места в гостиных комнатах. Все материалы на сайте Two Room, а также и статья Основные правила дизайна рабочего места в гостиных комнатах — написаны специально ждя вас, и мы рады если Вам нравиться наш журнал.
Организация рабочего места дома
Домашнее рабочее место – это правильно обустроенное рабочее пространство в квартире (в комнате, на балконе, а в случае с частным домом – на чердаке или под лестницей). Далеко не у каждого есть возможность выделить под организационные нужды целую комнату, приходится обходиться малым.
Небольшое домашнее место для несложной работы
Где правильно организовать рабочее место?
- Совмещение с гостиной/спальней. Отделить офисную зону можно при помощи стеллажей, декоративных перегородок, стеклоблоков, ширм. Помимо естественного освещения нужно предусмотреть дополнительные источники света.
- Скрытый офис. Отличное решение для небольших квартир. Такое рабочее место можно скрыть за дверями кладовой или встроенного шкафа. Удобное решение – шкаф-купе, в одной секции можно спрятать компьютер, в боковых – необходимую библиотеку. Активно используются жалюзи, ширмы, текстильные перегородки.
- На балконе или лоджии. Чтобы офис был комфортным, следует позаботиться о следующих моментах: хорошее освещение, тепло- и звукоизоляция. Рационально использовать складную мебель, подвесные полки и стеллажи.
- Ниши и подоконники. Небольшой офис под лестницей, в углублении в стене или между шкафами не будет никому мешать. Широкий подоконник тоже отлично подойдет для этих целей: если пространство позволяет, можно установить дугообразный стол.
Использование рабочего пространства в стенке
Что потребуется для обустройства рабочего места в квартире
- Рабочая область: если для полноценного стола места нет, можно ограничиться выдвижной столешницей или складной мебелью.
- Удобное кресло.
- Коробки, ящики, полки, ниши для хранения необходимых подручных вещей.
- Оргтехника.
- При необходимости корзина для бумаг, канцелярские принадлежности.
Интересно! Удобная фишка – «доска-напоминалка», ее можно повесить на стену и записывать важные встречи, телефоны, адреса, расписания и прочую нужную информацию.
Доска на стену для заметок – может быть пробковой, деревянной, пластиковой и т.д.
Оформляя домашний офис, стоит использовать оттенки и фактуры, максимально близкие к остальному интерьеру – тогда рабочее место органично впишется в любую комнату. Важно не захламлять пространство посторонними вещами, а нужные предметы разместить эргономично: вы без труда, привстав с кресла, должны достать требуемую вещь.
Ярлыки, держатели проводов, стикеры, папки для документов упорядочивают рабочее пространство, ими нельзя пренебрегать.
Рабочее место не должно выглядеть неопрятно, необходима правильная организация рабочего простанства. Декора – минимум, красивая подставка под канцелярские принадлежности или статуэтка – большего и не нужно.
Важно правильно выбрать мебель: она должна быть удобной, и необязательно дорогой. В конце концов, это вопрос здоровья, а не престижа.
Фото идеи рабочих мест дома
Рабочее место в квартире для ребенка
Рабочее место для двух детей
Еще один вариант дизайна рабочих мест для двух детей
Организация детского рабочего места в шкафу
Уютная светлая детская комната со всем необходимым
Пример детской мебели для занятий творчеством
Уютное место для творческих детей – все под рукой
Организация рабочего места в детской комнате
Правильное рабочее место дома для школьника
Больше думайте об удобстве мебели, а не о ее стиле. Тестируйте сами кресла, столы, прежде чем приобрести их вашему ребенку.
Место для домашней работы школьника на первом ярусе двухярусной кровати
Правильная мебель для ровной осанки ученика
Организация места у окна: освещение важно и в дневное и в вечернее время
Компактное место для домашней работы школьника (подойдет только для начальных классов, дальше нужно расширять пространство)
Организуйте полки, ниши для книг и других предметов, необходимых школьнику
Фото рабочее место швеи, для рукоделия в домашних условиях
Для швеи обязательно наличие огромного количества полочек (мелких деталей очень много)
Нужен крепкая и просторная поверхность для работы швеи, размещения швейной машинки.
Эту рабочую зону сделали, как-будто из кухонного гарнитура, согласитесь – хорошая идея?
Очень стильное место для профессиональной швеи.
Большой рабочий стол — вот что еще очень важно!
Отличная поверхность для выкроек, шитья. Наличие ниш и карманов упрощают работу швеи.
Такое рабочее место можно организовать под лестницей или на чердаке загородного дома
Дизайн гостиной с рабочим местом
Варианты размещения рабочего стола рядом со стенкой
Организация места у окна. Дневное освещение очень приятное для работы.
Потрясающие примеры зонирования пространства
Мини рабочее место в шкафу
Организация рабочего пространства с углубленными нишами из гипсокартона
Организация рабочего места на лоджии, маленьком балконе
Складная мебель для рабочей зоны на балконе – удобно в использовании
Использование подоконника в качестве части компьютерного стола
Небольшое рабочее место на маленьком балконе
Уютное освещение рабочей зоны на балконе
На наших балконах, к сожалению, не разгуляешься, поэтому рабочее место для школьников или для хобби тут не устроить. Максимум — работа за ноутбуком, или детская игровая.
Чердаки с организованным рабочим местом
Узкое пространство у окна и стены – хороший вариант использования ненужного места
Уютная спальня и рабочий стол на чердаке
Просторный рабочий кабинет
Рабочее место возле мансардных окон
Для чердаков очень больших загородных домов
Рабочее место на чердаке очень зависит от размеров самого пространства под крышей.
5 правил, которые можно и нельзя использовать при планировании корпоративной ратуши
Ратушные собрания служили средством публичного общения между группами с ранней колониальной эпохи в Новой Англии. Традиционно эти ратуши были публичным собранием или мероприятием, проводимым для открытого диалога между городскими властями и горожанами.
В современном рабочем месте корпоративные ратуши параллельны этой традиции, открывая линии общения между руководителями и сотрудниками. Обычно эти встречи — это возможность для руководителей поделиться результатами бизнеса, важными инициативами компании и кадровыми изменениями.Поскольку ратуши допускают диалог между группами, которые обычно не участвуют в двустороннем общении , совершенно необходимо, чтобы все было сделано правильно.
Чем больше аудитория, тем сложнее будет мэрия для облегчения взаимодействия и взаимодействия сотрудников. Во многих отношениях планирование большой ратуши похоже на оркестровку симфонии. Вот несколько советов, о которых следует помнить.
1. Делайте: планируйте наперед
При планировании корпоративной ратуши вы будете иметь дело с двумя аудиториями и их графиками.Ваш первый шаг должен заключаться в координации с руководителями, которые будут выступать или делать презентации. Подумайте о том, чтобы дать возможность выступающим в среду или четверг, поскольку ваша вторая аудитория, сотрудники, с большей вероятностью будут доступны в середине недели.
Если вам нужно спланировать ратушу за пределами офиса, подождите, пока у вас появится твердое обязательство от выступающих зарезервировать место для мероприятия, и начните планировать дополнительные части встречи. Ваше идеальное место должно включать в себя кейтеринг, производство и технологии под одной крышей, а также быть готовым предложить надежное предложение, которое дает вам четкий график и следующие шаги, которые работают в направлении вашей мэрии.Ваше заведение также должно быть активным партнером мэрии по планированию, поэтому постарайтесь максимально использовать их опыт и производственные ноу-хау.
2. Не делайте этого в одиночку
Если в вашей ратуше более 30 человек, вам нужно набрать небольшую армию, которая поможет вам как в планировании, так и в исполнении. Использование этих людей позволяет вам делегировать ключевые задачи, от редактирования слайдов до тестирования оборудования и до чего-то столь же простого, как определение вопросов от аудитории. Наличие этих дополнительных наборов глаз и рук часто упускается из виду в процессе планирования, но очень важно для того, чтобы аудитория и выступающие остались довольны.
Гигант программного обеспечения
PGi не привыкать проводить подобные мероприятия. Специалист PGi по коммуникациям и эксперт по мэрии Лорен Петерсон говорит: «В зависимости от масштаба мероприятия всегда полезно иметь дополнительные руки. Независимо от того, насколько вы организованы, возникнут неожиданные проблемы, поэтому наличие команды с первого дня очень важно ».
3. Сделайте: Обеспечьте едой
Джошуа Эрвин, исполнительный директор по связям с общественностью
PGi, также помогает компании в процессе принятия решений.«Всегда обеспечивайте едой на мероприятиях такого типа, независимо от того, насколько они большие или маленькие, — говорит он. «Ключ в том, чтобы он оставался легким; все слишком тяжелое усыпит вашу аудиторию ».
Выбирайте свежие продукты, приготовленные из небольших порций, легкие для употребления и разработанные с учетом различных диетических предпочтений, таких как безглютеновая, вегетарианская, веганская. И не забудьте отвести достаточно времени до или после мероприятия, чтобы зрители могли поесть; это улучшит взаимодействие с аудиторией, а также уменьшит отвлечение внимания или ворчание в животе позже.
Убедитесь, что вы предоставили возможность всем сотрудникам присоединиться к вашему мероприятию, независимо от их местонахождения.
4. Нельзя: забудьте о тех, кто не может присутствовать лично.
Независимо от того, есть ли у вашей компании международные офисы или удаленные сотрудники, вам необходимо подумать о том, как лучше использовать новейшие технологии, чтобы сделать ваше мероприятие доступным для этих групп. «Интернет-трансляция становится все более популярной средой для виртуальных ратушей, — говорит Эрвин, — и есть много вариантов в зависимости от размера вашей команды, важности вашего мероприятия и вашего бюджета.”
Дополнительные инструменты, которые можно использовать для лучшего взаимодействия с вашими виртуальными гостями, включают видеостены, цифровые ледоколы и опросы в реальном времени.
5. Необходимо: отправить отчет о мероприятии всем участникам.
Использование вашего отдела кадров или корпоративных коммуникаций для отправки внутреннего электронного письма или записи мероприятия является основным последующим действием, чтобы гарантировать, что все, включая тех, кто не присутствовал, получили сводку ключевых сообщений, которые были переданы Ратуша. Это часто означает копию исполнительной презентации, а также резюме сеанса вопросов и ответов.Передовые организации идут еще дальше и заставляют своих менеджеров среднего звена проводить групповые сессии и обсуждения вопросов и ответов со своими командами, чтобы закрепить сообщения, передаваемые во время мэрии.
Это не просто ратуша, это возможность удивить и порадовать
Корпоративные ратуши имеют решающее значение для поддержания прозрачности в организации, но также дают возможность использовать 2+ часа безраздельного внимания в качестве канала для сотрудников для создания значимого и положительного опыта.Чтобы добиться того, чем будут восхищаться сотрудники, просто необходимо заранее подготовиться, организовать команду, которая поможет вам организовать социальную симфонию, и использовать новейшие технологии для привлечения удаленных посетителей.
Как улучшить командную работу на рабочем месте
Закладка фундамента
03 Улучшение совместной работы на рабочем месте
Давайте перейдем к делу. Вот несколько первых шагов, идей и действий для улучшения командной работы.
Первые шаги по улучшению совместной работы
Постановка целей — неотъемлемая часть улучшения командной работы.Как люди могут делать то, что у них получается лучше всего, если а) они не знают , что им следует делать, и б) им не дают времени подумать, что приносит им энергию?
Начните с описания того, что должен выполнять каждый сотрудник, а не того, как он должен это выполнить. Объясните ожидания с точки зрения результатов, которых должен достичь сотрудник для достижения командных целей. То, как каждый сотрудник оправдывает эти ожидания, может быть разным, но если вы наняли взрослых и доверяете нанятым взрослым, вам нужно дать им свободу работать так, как они умеют.
Начните с описания того, что должен выполнять каждый сотрудник, а не того, как он должен это делать.
Затем опишите стандарты качества для каждой задачи или функции в команде. Когда члены команды знают, как выглядит совершенство, они могут выполнять качественную работу. Как совершенство ищет лидера в этом проекте? А как насчет копирайтера, менеджера по продажам или разработчика технологий? Несомненно, совершенство выглядит по-разному для каждого: определяет превосходство для обеспечения качества .
Наконец, узнайте сильные стороны членов вашей команды и помогите им изучить их сильные стороны. Дайте каждому человеку время подумать и подумать о том, что он делает лучше всего, что мешает ему достичь совершенства, что он постоянно выполняет и так далее. Мы знаем, что CliftonStrengths — это лучший способ обозначить, нацелить и заявить об этих естественных сильных сторонах, но для начала начните с размышлений — и продолжайте читать, чтобы узнать больше о CliftonStrengths и командной работе.
Теперь у вас есть четкие цели, все на одной странице в отношении стандартов качества и нужные люди на нужных должностях, выполняющие задачи.
Улучшение командной работы влияет на культуру компании
Еще одна область, в которой вы можете улучшить командную работу и начать сегодня, — это признание качественной работы и достижений. Когда вы награждаете членов команды за качественную работу, они повторяют то, что они сделали, и вся команда лучше понимает, как выглядит совершенство.
Изменение культуры невозможно без этих начальных шагов. Поэтому, когда что-то вроде признания сотрудников за их отличную работу и вклад улучшает командную работу и культуру, вы должны этим воспользоваться.
Признавая качество работы, команда может испытывать большую эмоциональную лояльность среди отдельных членов — это одна из трех характеристик, составляющих команду с хорошими связями, что, в свою очередь, влияет на культуру. Эти характеристики:
уверенность в надежности и надежности друг друга
признание талантов и сильных сторон друг друга и признание того, что эти таланты и сильные стороны позволяют каждому решать проблемы вместе
Глубокая преданность команде
Эти идеи доверия и эмоциональной лояльности закладывают основу для размышлений о долгосрочных решениях для совместной работы.
Решения для долгосрочной совместной работы
Не слишком увлекайтесь долгосрочными решениями для совместной работы, если вы еще не реализовали приведенные выше рекомендации по улучшению совместной работы. Однако на первых этапах создания более сильной команды было бы разумно попросить членов команды отметить то, что мешает им выполнять качественную работу, а также то, что облегчает выполнение качественной работы.
Обсуждение препятствий на пути к совершенству в команде побуждает всех вносить идеи о том, как их устранить.
Начните устанавливать партнерские отношения, когда вы видите, что чьи-то сильные стороны дополняют ваши. Найдите партнеров, которые любят делать то, чего вы боитесь. Тех, кто думает об идеях иначе, чем вы, и кто по-новому подходит к проектам, отношениям и беседам. Узнайте больше о сильных партнерских отношениях в статье «Как создать лучшую команду».
Наконец, вам следует подумать о своих разговорах. Начните с разговора со своей командой о будущем команды и определите общие темы, которые вы слышите, слушая ответы членов команды.Прочтите следующий раздел, чтобы узнать больше о разговорах, которые улучшают командную работу.
Подробнее о Clifton Сильные стороны и командная работа
Команды, которые используют свои сильные стороны, работают лучше. Период.
Ваши сильные стороны — способность обеспечивать стабильную, почти идеальную производительность в конкретной задаче — это просто ваши таланты — естественный образ мышления, чувств или поведения — помноженные на инвестиции — время, потраченное на практику, развитие навыков и создание базы знаний.
Люди не предназначены для высокой производительности или совершенства в каждой категории, это основополагающая истина в понимании высокой производительности.Нам нужны люди звезды, а не разносторонние. Вы не можете быть звездой в каждой области, но в каждой области есть звездный исполнитель. Из этих людей должны быть сформированы команды.
Как организовать рабочее место: 12 проверенных советов | Блог
Когда ничто не отвлекает от работы на рабочем месте, это хорошо, как ни крути. Более того, чистота рабочего стола и отсутствие отвлекающих элементов — один из самых эффективных способов борьбы с прокрастинацией.
Пока я писал эту статью, я сформулировал 12 советов, которые, конечно, не превратят ваше рабочее место в сад камней, но помогут вам работать более продуктивно. Вам нужно будет привести в порядок свой рабочий стол, компьютер и рабочий процесс.
Настольный компьютер
Вы тратите на это не менее пяти часов в день, и все ваши рабочие инструменты на нем. А это значит, что он должен одновременно радовать глаз и не мешать работе.
1. Привыкайте к чистоте
Дело даже не в генеральной уборке и стерильности стола.Стол достаточно убирать каждый день (утром перед началом рабочего дня и вечером после выключения компьютера), чтобы убрать пыль, крошки, лужи и пятна от пролитых напитков (хотя лучше их протереть сразу, чтобы не испачкать важные бумаги). Нет, вы можете убирать стол после каждого чихания, если хотите — в работе главное не забывать.
Другой вопрос, что на столе может быть столько мусора, что с тряпкой некуда деваться.Поэтому …
2. Достать мусорное ведро
Понятно, что и дома, и в офисе можно выкинуть один и тот же мусор в общую помойку. Но будем откровенны — вряд ли вы будете идти в помойку каждый раз, когда вам нужно выбросить лист бумаги, скотч, скрепку и так далее. А если рядом будет небольшая неприметная урна, мусор больше не будет скапливаться на столе. Самое главное, не забывайте периодически (в идеале — после окончания рабочего дня) выкидывать его содержимое.
3. Удалите все кабели и ненужную электронику.
На столе вообще не должно быть проводов — они мешают и могут быть повреждены из-за неосторожного движения.
Плюс любая техника, не задействованная в рабочем процессе, отвлекает. Вы использовали наушники? Убери это. Вынул телефон и ответил на него? Положи обратно в карман.
Если вам нужен смартфон для работы — или есть место, где его спрятать рядом со столом — неплохо организовать место для его зарядки.И для остальных ваших устройств при необходимости.
4. Спрячьте и переместите все ненужное офисное пространство
В крайнем случае можно вообще выбросить. Если вы не пользуетесь наклейками и блокнотом, а офис раздает их всем раз в квартал — не храните их у себя, а отдайте тем, кому они нужны больше.
Но если вы им пользуетесь, держите свои канцелярские принадлежности в идеальном порядке, чтобы вам не пришлось копаться в горах бумаги, клея и скрепок.Если в работе вам помогает блокнот или дневник, пусть они всегда будут под рукой.
5. Периодически наводить порядок
Может неделю назад вам понадобилась эта папка с бумагой, а теперь она вам не нужна — пусть идет на свое место. Или вдруг вам достанется органайзер для канцелярских товаров, чтобы они стояли на одном месте. Следуйте двум основным принципам:
- стол должен быть чистым,
- работа за столом должна быть удобна лично вам.
Компьютер
На самом деле порядок в компьютере гораздо важнее чистоты на столе, ведь там — вся ваша работа (ну, скорее всего).
6. Держите рабочий стол в чистоте
Вы наверняка видели рабочие столы, заваленные кучей файлов и ярлыков, «чтобы все было под рукой» (может, у вас такой же).
С виртуальным рабочим столом принцип такой же, как с реальным:
Убрать все лишнее
Как минимум можно все отсортировать по папкам.Но даже эти папки следует переместить с рабочего стола в более подходящее место.
На Mac вы можете включить функцию «Стек», и сами файлы будут сгруппированы так, чтобы не занимать место на рабочем столе.
7. Организовать хранение файлов
Кто-то распределяет их по назначению (отдельные изображения, отдельные письма, отдельные сканы документов), кто-то по задачам и клиентам, кто-то — по рабочим дням. Выбирайте удобный вид сортировки и поддерживайте порядок. Это значительно упростит вам навигацию по информации.
8. Используйте диспетчер задач
С его помощью вы можете избавиться от бесконечных заметок, увидеть список дел и задач, а также адекватно оценить время и сроки. Здорово, если у вашей компании есть привычка пользоваться такой услугой. Но если вы этого не сделаете, что, если все последуют за вами?
Прочтите про инструменты для удаленной работы — там я собрал все основные сервисы и приложения, которые не только помогают вам работать удаленно, но и в целом делают вашу работу более эффективной.
Рабочий процесс
Важно организовать рабочее место.Но не менее важно организовать рабочий процесс, чтобы не увязнуть в хаосе. Возможно, вы уже делаете некоторые из этих вещей, но совсем не думали ни о чем из них.
9. Оцифруйте все, что можно оцифровать.
Бумага — очень ненадежное средство хранения информации. Бумаги могут потеряться, спутаться с мусором, со временем залиться кофе. Отсканированные документы будут в целости и сохранности — главное, отправить их в специально отведенное место (например, в облако), а не просто оставить на рабочем столе.
10. Распределить задачи на сегодня по приоритету
Даже если кажется, что все они сверхсрочные, а менеджер просто разводит руками — оцените сами, что сложнее, какие дедлайны горят, а что можно подождать. до конца дня.
11. Первое дело с текучестью кадров
Но если у вас есть ежедневная текучесть кадров в 5-10 минут в дополнение к большому проекту, сначала завершите его. Таким образом вы сократите свой список дел на день (и у вас будет меньше причин отвлекаться) и быстро войдете в рабочий ритм.
12. Не пытайтесь выполнять несколько задач одновременно.
Многозадачность — это миф. Невозможно одновременно делать несколько дел одновременно — что-то обязательно пострадает. Гораздо продуктивнее будет сначала закончить одну задачу, а потом взяться за вторую.
Чтобы быстро организовать рабочее место, начните с самого простого — уборки пыли, наведения порядка на рабочем столе и последовательного выполнения задач.
HTML — Википедия с видео // WIKI 2
HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов для просмотра веб-страниц в браузере. Веб-браузеры получают HTML документ от сервера по протоколам HTTP/HTTPS или открывают с локального диска, далее интерпретируют код в интерфейс, который будет отображаться на экране монитора.
Элементы HTML являются строительными блоками HTML страниц. С помощью HTML разные конструкции, изображения и другие объекты такие как интеракивная веб-формы могут быть встроены в отображаемую страницу. HTML предоставляет средства для создания заголовков, абзацев, списков, ссылок, цитат и других элементов. Элементы HTML выделяются тегами, записанными с использованием угловых скобок. Такие теги, как <img /> и <input />, напрямую вводят контент на страницу. Другие теги, такие как <p>, окружают и оформляют текст внутри себя и могут включать другие теги в качестве подэлементов.
Язык XHTML является более строгим вариантом HTML, он следует синтаксису XML и является приложением языка XML в области разметки гипертекста.
В HTML можно встроить программый код на языке программирования JavaScript, для управления поведением и содержанием веб-страниц. Также включение CSS в HTML описывает внешний вид и макет страницы.
Энциклопедичный YouTube
-
1/5
Просмотров:
409 278
842
603 651
1 381 634
272 499
-
Создание html сайта в блокноте
-
Курс HTML/CSS Advanced | Подготовка компьютера к работе (для Windows)
-
Учим HTML за 1 час! #От Профессионала | HD Remake
-
Учим Html за 35 минут для начинающих от 10 лет (Основы) + Мотивация для разработчиков #ДомаВместе
-
Создание сайта на html. Часть 1
Содержание
Общее представление
Язык гипертекстовой разметки HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986—1991 годах в стенах ЦЕРНа в Женеве в Швейцарии[3]. HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.
Первым общедоступным описанием HTML был документ «Теги HTML», впервые упомянутый в Интернете Тимом Бернерсом-Ли в конце 1991 года,[4][5]. В нём описываются 18 элементов, составляющих первоначальный, относительно простой дизайн HTML. За исключением тега гиперссылки, на них сильно повлиял SGMLguid, внутренний формат документации, основанный на стандартном обобщенном языке разметки (SGML), в CERN. Одиннадцать из этих элементов всё ещё существуют в HTML 4[6].
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <table> предназначен для создания в документах таблиц, но иногда используется и для оформления размещения элементов на странице. С течением времени основная идея платформонезависимости языка HTML была принесена в жертву современным потребностям в мультимедийном и графическом оформлении.
Браузеры
Текстовые документы, содержащие разметку на языке HTML (такие документы традиционно имеют расширение .html или .htm), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «браузерами» или «интернет-обозревателями», обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введённых пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Google Chrome, Mozilla Firefox, Opera, Internet Explorer и Safari (см.: Браузер#Рыночные доли).
Версии
Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных стандартов HTML. Чтобы стандартная версия отличалась от них, ей сразу присвоили второй номер.
Версия 3 была предложена Консорциумом Всемирной паутины (W3C) в марте 1995 года и обеспечивала много новых возможностей, таких как создание таблиц, «обтекание» изображений текстом и отображение сложных математических формул, поддержка gif формата. Даже при том, что этот стандарт был совместим со второй версией, реализация его была сложна для браузеров того времени. Версия 3.1 официально никогда не предлагалась, и следующей версией стандарта HTML стала 3.2, в которой были опущены многие нововведения версии 3.0, но добавлены нестандартные элементы, поддерживаемые браузерами Netscape Navigator и Mosaic.
В версии HTML 4.0 произошла некоторая «очистка» стандарта. Многие элементы были отмечены как устаревшие и не рекомендованные (англ. deprecated). В частности, тег <font>, используемый для изменения свойств шрифта, был помечен как устаревший (вместо него рекомендуется использовать таблицы стилей CSS).
В 1998 году Консорциум Всемирной паутины начал работу над новым языком разметки, основанным на HTML 4, но соответствующим синтаксису XML. Впоследствии новый язык получил название XHTML. Первая версия XHTML 1.0 одобрена в качестве Рекомендации консорциума Всемирной паутины 26 января 2000 года.
Планируемая версия XHTML 2.0 должна была разорвать совместимость со старыми версиями HTML и XHTML, но 2 июля 2009 года Консорциум Всемирной паутины объявил, что полномочия рабочей группы XHTML2 истекают в конце 2009 года. Таким образом, была приостановлена вся дальнейшая разработка стандарта XHTML 2.0[23].
Перспективы
В настоящее время Консорциум Всемирной паутины разработал HTML версии 5. Черновой вариант спецификации языка появился в Интернете 20 ноября 2007 года.
Сообществом WHATWG (англ. Web Hypertext Application Technology Working Group), начиная с 2004 года[24], разрабатывается спецификация Web Applications 1.0, часто неофициально называемая «HTML 5», которая расширяет HTML (впрочем, имея и совместимый с XHTML 1.0 XML-синтаксис) для лучшего представления семантики различных типичных страниц, например форумов, сайтов аукционов, поисковых систем, онлайн-магазинов и т. д., которые не очень удачно вписываются в модель XHTML 2.0.
Структура HTML-документа
HTML — теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных. В этом случае обычно не указывается закрывающий тег (например, тег переноса строки <br> — одиночный и закрывать его не нужно) . Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, атрибут href=" у ссылки). Атрибуты указываются в открывающем теге. Вот примеры фрагментов HTML-документа:
<strong>Текст между двумя тегами — открывающим и закрывающим.</strong><a href="http://www.example.com">Здесь элемент содержит атрибут href, то есть гиперссылку.</a>А вот пример пустого элемента: <br>
Регистр, в котором набрано имя элемента и имена атрибутов, в HTML значения не имеет (в отличие от XHTML). Элементы могут быть вложенными. Например, следующий код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML Document</title>
</head>
<body>
<p>
<b>
Этот текст будет полужирным, <i>а этот — ещё и курсивным</i>.
</b>
</p>
</body>
</html>
даст такой результат:
- Этот текст будет полужирным, а этот — ещё и курсивным.
Специальные символы
Кроме элементов, в HTML-документах есть и сущности (англ. entities) — «специальные символы». Сущности начинаются с символа амперсанда и имеют вид &имя; или &#NNNN;, где NNNN — код символа в Юникоде в десятичной системе счисления.
Например, © — знак авторского права (©). Как правило, сущности используются для представления символов, отсутствующих в кодировке документа, или же для представления «специальных» символов: & — амперсанда (&), < — символа «меньше» (<) и > — символа «больше» (>), которые некорректно записывать «обычным» образом, из-за их особого значения в HTML.
Браузерные войны
Рыночная доля браузеров по данным StatCounter
В середине 1990-х годов основные производители браузеров — компании Netscape и Microsoft — начали внедрять собственные наборы элементов в HTML-разметку. Создалась путаница из различных конструкций для работы во Всемирной паутине, доступных для просмотра то в одном, то в другом браузере. Особенно большие трудности были при создании кросс-браузерных программ на языке JavaScript. Веб-мастерам приходилось создавать несколько вариантов страниц или прибегать к другим ухищрениям. На какое-то время проблема потеряла актуальность по двум причинам:
- Из-за вытеснения браузером Internet Explorer всех остальных браузеров. Соответственно, проблема веб-мастеров становилась проблемой пользователей альтернативных браузеров.
- Благодаря усилиям производителей других браузеров, которые либо следовали стандартам W3C (как Mozilla и Opera), либо пытались создать максимальную совместимость с Internet Explorer.
На современном этапе можно констатировать рост популярности браузеров, следующих рекомендациям W3C (это Mozilla Firefox и другие браузеры на движке Gecko; Safari, Google Chrome, Opera и другие браузеры на движке WebKit). Доля Internet Explorer на январь 2016 года составляет менее 15 %[25].
В современной практике существует возможность упростить разработку кросс-браузерных программ на языке JavaScript с помощью различных библиотек и фреймворков. Например, таких как jQuery, sIFR и др.
См. также
- MHTML (сокращение для MIME HTML) — архивный формат веб-страниц, используемый для комбинирования кода HTML и ресурсов, которые обычно представлены в виде внешних ссылок в один файл.
Примечания
- ↑ Connolly D., Masinter L. The ’text/html’ Media Type (англ.) — Internet Engineering Task Force, 2000. — 8 p. — doi:10.17487/RFC2854
- ↑ https://www.w3.org/People/Raggett/book4/ch02.html
- ↑ Tim Berners-Lee, «Information Management: A Proposal.» CERN (March 1989, May 1990). W3.org
- ↑ Tags used in HTML (неопр.). World Wide Web Consortium (November 3, 1992). Дата обращения: 16 ноября 2008.
- ↑ First mention of HTML Tags on the www-talk mailing list (неопр.). World Wide Web Consortium (October 29, 1991). Дата обращения: 8 апреля 2007.
- ↑ Index of elements in HTML 4 (неопр.). World Wide Web Consortium (December 24, 1999). Дата обращения: 8 апреля 2007.
- ↑ Berners-Lee, Tim; Connelly, Daniel Hypertext Markup Language – 2.0 (неопр.). Internet Engineering Task Force (November 1995). Дата обращения: 1 декабря 2010.
- ↑ HTML 3.2 Reference Specification
- ↑ HTML 4.0 Specification
- ↑ Спецификация HTML 4.01 (англ.)
- ↑ ISO/IEC 15445:2000(E) ISO-HTML
- ↑ HTML5 W3C Recommendation
- ↑ Open Web Platform Milestone Achieved with HTML5 Recommendation
- ↑ Начало разработки версии 5.1 W3C
- ↑ HTML 5.1 W3C Working Draft 17 December 2012
- ↑ HTML 5.1 W3C Recommendation
- ↑ HTML 5.1 is a W3C Recommendation | W3C News
- ↑ HTML 5.1 2nd Edition is a W3C Recommendation | W3C News
- ↑ HTML 5.1 is the gold standard | W3C Blog
- ↑ HTML 5.2 W3C Recommendation
- ↑ HTML 5.2 is now a W3C Recommendation | W3C News
- ↑ HTML 5.2 is done, HTML 5.3 is coming | W3C Blog
- ↑ XHTML FAQ (англ.)
- ↑ A feature history of the modern Web Platform
- ↑ StatCounter Global Stats — Browser, OS, Search Engine including Mobile Usage Share
Литература
- Фримен Эрик, Фримен Элизабет. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — П.: «Питер», 2010. — 656 с. — ISBN 978-5-49807-113-8.
- Эд Титтел, Джефф Ноубл. HTML, XHTML и CSS для чайников, 7-е издание = HTML, XHTML & CSS For Dummies, 7th Edition. — М.: «Диалектика», 2011. — 400 с. — ISBN 978-5-8459-1752-2.
- Питер Лабберс, Брайан Олберс, Фрэнк Салим. HTML5 для профессионалов: мощные инструменты для разработки современных веб-приложений = Pro HTML5 Programming: Powerful APIs for Richer Internet Application Development. — М.: «Вильямс», 2011. — 272 с. — ISBN 978-5-8459-1715-7.
- Стивен Шафер. HTML, XHTML и CSS. Библия пользователя, 5-е издание = HTML, XHTML, and CSS Bible, 5th Edition. — М.: «Диалектика», 2010. — 656 с. — ISBN 978-5-8459-1676-1.
- Фримен Эрик, Фримен Элизабет. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — 1-е изд. — М.: «Питер», 2010. — С. 656. — ISBN 978-5-49807-113-8.
- Amerland D. Google Semantic Search. — Que Publishing, 2013. — 240 p. — ISBN 9780133434170.
Ссылки
Эта страница в последний раз была отредактирована 4 июля 2021 в 07:01.
Как только страница обновилась в Википедии она обновляется в Вики 2.
Обычно почти сразу, изредка в течении часа.
HTML — Википедия
HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML). Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.
Язык HTML является приложением SGML (стандартного обобщённого языка разметки) и соответствует международному стандарту ISO 8879.
Язык XHTML является более строгим вариантом HTML, он следует всем ограничениям XML и, фактически, XHTML можно воспринимать как приложение языка XML к области разметки гипертекста.
Во всемирной паутине HTML-страницы, как правило, передаются браузерам от сервера по протоколам HTTP или HTTPS, в виде простого текста или с использованием шифрования.
Общее представление[править]
Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986—1991 годах в стенах ЦЕРНа в Женеве в Швейцарии. HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE> предназначен для создания в документах таблиц, но часто используется и для оформления размещения элементов на странице. С течением времени основная идея платформонезависимости языка HTML была принесена в жертву современным потребностям в мультимедийном и графическом оформлении.
Текстовые документы, содержащие разметку на языке HTML (такие документы традиционно имеют расширение .html или .htm), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «браузерами» или «интернет-обозревателями», обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введённых пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Google Chrome, Mozilla Firefox, Opera, Internet Explorer и Safari (см.: Браузер#Рыночные доли).
Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных стандартов HTML. Чтобы стандартная версия отличалась от них, ей сразу присвоили второй номер.
Версия 3 была предложена Консорциумом Всемирной паутины (W3C) в марте 1995 года и обеспечивала много новых возможностей, таких как создание таблиц, «обтекание» изображений текстом и отображение сложных математических формул, поддержка gif формата. Даже при том, что этот стандарт был совместим со второй версией, реализация его была сложна для браузеров того времени. Версия 3.1 официально никогда не предлагалась, и следующей версией стандарта HTML стала 3.2, в которой были опущены многие нововведения версии 3.0, но добавлены нестандартные элементы, поддерживаемые браузерами Netscape Navigator и Mosaic.
В версии HTML 4.0 произошла некоторая «очистка» стандарта. Многие элементы были отмечены как устаревшие и нерекомендованные (англ. deprecated). В частности, элемент font, используемый для изменения свойств шрифта, был помечен как устаревший (вместо него рекомендуется использовать таблицы стилей CSS).
В 1998 году Консорциум Всемирной паутины начал работу над новым языком разметки, основанным на HTML 4, но соответствующим синтаксису XML. Впоследствии новый язык получил название XHTML. Первая версия XHTML 1.0 одобрена в качестве Рекомендации консорциума Всемирной паутины 26 января 2000 года.
Планируемая версия XHTML 2.0 должна была разорвать совместимость со старыми версиями HTML и XHTML, но 2 июля 2009 года Консорциум Всемирной паутины объявил, что полномочия рабочей группы XHTML2 истекают в конце 2009 года. Таким образом, была приостановлена вся дальнейшая разработка стандарта XHTML 2.0[8].
В настоящее время Консорциум Всемирной паутины разработал HTML версии 5. Черновой вариант спецификации языка появился в Интернете 20 ноября 2007 года.
Сообществом WHATWG (англ. Web Hypertext Application Technology Working Group), начиная с 2004 года[9], разрабатывается спецификация Web Applications 1.0, часто неофициально называемая «HTML 5», которая расширяет HTML (впрочем, имея и совместимый с XHTML 1.0 XML-синтаксис) для лучшего представления семантики различных типичных страниц, например форумов, сайтов аукционов, поисковых систем, онлайн-магазинов и т. д., которые не очень удачно вписываются в модель XHTML 2.0.
Структура HTML-документа[править]
HTML — теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных (например, тег перевода строки <br>). В этом случае обычно не указывается закрывающий тег. Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, размер шрифта для элемента font). Атрибуты указываются в открывающем теге. Вот примеры фрагментов HTML-документа:
-
<strong>Текст между двумя тегами — открывающим и закрывающим.</strong> -
<a href="http://www.example.com">Здесь элемент содержит атрибут href, то есть гиперссылку.</a> -
А вот пример пустого элемента: <br>
Регистр, в котором набрано имя элемента и имена атрибутов, в HTML значения не имеет (в отличие от XHTML). Элементы могут быть вложенными. Например, следующий код:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML Document</title>
</head>
<body>
<p>
<b>
Этот текст будет полужирным,
<i>а этот - ещё и курсивным</i>
</b>
</p>
</body>
</html>
даст такой результат:
- Этот текст будет полужирным, а этот — ещё и курсивным
Кроме элементов, в HTML-документах есть и сущности (англ. entities) — «специальные символы». Сущности начинаются с символа амперсанда и имеют вид &имя; или &#NNNN;, где NNNN — код символа в Юникоде в десятичной системе счисления.
Например, © — знак авторского права (©). Как правило, сущности используются для представления символов, отсутствующих в кодировке документа, или же для представления «специальных» символов: & — амперсанда (&), < — символа «меньше» (<) и > — символа «больше» (>), которые некорректно записывать «обычным» образом, из-за их особого значения в HTML.
Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, должен начинаться со строки объявления версии HTML <!DOCTYPE…>, которая обычно выглядит примерно так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Если эта строка не указана, то добиться корректного отображения документа в браузере становится труднее.
Далее обозначается начало и конец документа тегами <html> и </html> соответственно. Внутри этих тегов должны находиться теги заголовка (<head></head>) и тела (<body></body>) документа.
Варианты DOCTYPE для HTML 4.01[править]
- Строгий (Strict): не содержит элементов, помеченных как «устаревшие» или «не одобряемые» (deprecated).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- Переходный (Transitional): содержит устаревшие теги в целях совместимости и упрощения перехода со старых версий HTML.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
- С фреймами (Frameset): аналогичен переходному, но содержит также теги для создания наборов фреймов.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
Варианты DOCTYPE для HTML 5[править]
В HTML 5 используется только один вариант DOCTYPE:
Браузерные войны[править]
Usage share of web browsers (Source StatCounter)
В середине 1990-х годов основные производители браузеров — компании Netscape и Microsoft — начали внедрять собственные наборы элементов в HTML-разметку. Создалась путаница из различных конструкций для работы во Всемирной паутине, доступных для просмотра то в одном, то в другом браузере. Особенно большие трудности были при создании кросс-браузерных программ на языке JavaScript. Веб-мастерам приходилось создавать несколько вариантов страниц или прибегать к другим ухищрениям. На какое-то время проблема потеряла актуальность по двум причинам:
- Из-за вытеснения браузером Internet Explorer всех остальных браузеров. Соответственно, проблема веб-мастеров становилась проблемой пользователей альтернативных браузеров.
- Благодаря усилиям производителей других браузеров, которые либо следовали стандартам W3C (как Mozilla и Opera), либо пытались создать максимальную совместимость с Internet Explorer.
На современном этапе можно констатировать рост популярности браузеров, следующих рекомендациям W3C (это Mozilla Firefox и другие браузеры на движке Gecko; Safari, Google Chrome, Opera и другие браузеры на движке WebKit). Доля Internet Explorer на январь 2016 года составляет менее 15%[10].
В современной практике существует возможность упростить разработку кросс-браузерных программ на языке JavaScript с помощью различных библиотек и фреймворков. Например, таких как jQuery, sIFR и др.
- Э. Фримен, Э. Фримен. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — П.: «Питер», 2010. — 656 с. — ISBN 978-5-49807-113-8.
- Эд Титтел, Джефф Ноубл. HTML, XHTML и CSS для чайников, 7-е издание = HTML, XHTML & CSS For Dummies, 7th Edition. — М.: «Диалектика», 2011. — 400 с. — ISBN 978-5-8459-1752-2.
- Питер Лабберс, Брайан Олберс, Фрэнк Салим. HTML5 для профессионалов: мощные инструменты для разработки современных веб-приложений = Pro HTML5 Programming: Powerful APIs for Richer Internet Application Development. — М.: «Вильямс», 2011. — 272 с. — ISBN 978-5-8459-1715-7.
- Стивен Шафер. HTML, XHTML и CSS. Библия пользователя, 5-е издание = HTML, XHTML, and CSS Bible, 5th Edition. — М.: «Диалектика», 2010. — 656 с. — ISBN 978-5-8459-1676-1.
- Фримен Эрик, Фримен Элизабет. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — 1-е изд. — М.: «Питер», 2010. — С. 656. — ISBN 978-5-49807-113-8.
| Стандарты ISO | |
|---|---|
| Перечни: Перечень стандартов ИСО • Перечень романизаций ISO • Перечень стандартов IEC Категории: Категория:Стандарты ISO • Категория:Протоколы OSI | |
| 1 по 9999 | 1 • 2 • 3 • 4 • 5 • 6 • 7 • 9 • 16 • 31 (-0, -1, -2, -3, -4, -5, -6, -7, -8, -9, -10, -11, -12, -13) • 128 • 216 • 217 • 226 • 228 • 233 • 259 • 269 • 296 • 302 • 306 • 428 • 639 (-1, -2, -3, -5, -6) • 646 • 668 • 690 • 732 • 764 • 843 • 898 • 1000 • 1004 • 1007 • 1073-1 • 1413 • 1538 • 1745 • 2014 • 2015 • 2022 • 2108 • 2145 • 2146 • 2281 • 2709 • 2711 • 2788 • 3029 • 3103 • 3166 (-1, -2, -3) • 3297 • 3307 • 3602 • 3864 • 3901 • 3977 • 4031 • 4157 • 4217 • 5218 • 5775 • 5776 • 5964 • 6166 • 6344 • 6346 • 6425 • 6429 • 6438 • 6523 • 6709 • 7001 • 7002 • 7098 • 7185 • 7388 • 7498 • 7736 • 7810 • 7811 • 7812 • 7813 • 7816 • 8000 • 8217 • 8571 • 8583 • 8601 • 8632 • 8652 • 8691 • 8807 • 8820-5 • 8859 (-1, -2, -3, -4, -5, -6, -7, -8, -9, -10, -11, -12, -13, -14, -15, -16) • 8879 • 9000 • 9075 • 9126 • 9241 • 9362 • 9407 • 9506 • 9529 • 9564 • 9594 • 9660 • 9897 • 9945 • 9984 • 9985 • 9995 |
| 10000 по 19999 | 10006 • 10118-3 • 10160 • 10161 • 10165 • 10179 • 10206 • 10303 • 10303-11 • 10303-21 • 10303-22 • 10303-238 • 10303-28 • 10383 • 10487 • 10585 • 10589 • 10646 • 10664 • 10746 • 10861 • 10957 • 10962 • 10967 • 11073 • 11170 • 11179 • 11404 • 11544 • 11783 • 11784 • 11785 • 11801 • 11898 • 11940 • 11941 • 11941 (TR) • 11992 • 12006 • 12164 • 12182:1998 • 12207:1995 • 12207:2008 • 12234-2 • 13211 (-1, -2) • 13216 • 13250 • 13399 • 13406-2 • 13407 • 13450 • 13485 • 13490 • 13567 • 13568 • 13584 • 13616 • 14000 • 14031 • 14396 • 14443 • 14496-10 • 14496-14 • 14644 (-1, -2, -3, -4, -5, -6, -7, -8, -9) • 14649 • 14651 • 14698 • 14698-2 • 14750 • 14882 • 14971 • 15022 • 15189 • 15288 • 15291 • 15292 • 15408 • 15444 • 15445 • 15438 • 15504 • 15511 • 15686 • 15693 • 15706 • 15706-2 • 15707 • 15897 • 15919 • 15924 • 15926 • 15926 WIP • 15930 • 16023 • 16262 • 16750 • 17024 • 17025 • 17369 • 17799 • 18000 • 18004 • 18014 • 18245 • 18629 • 18916 • 19005 • 19011 • 19092-1 • 19092-2 • 19114 • 19115 • 19439 • 19501:2005 • 19752 • 19757 • 19770 • 19775-1 • 19794-5 |
| 20000+ | 20000 • 20022 • 21000 • 21047 • 21827:2002 • 22000 • 23008-2 • 23270 • 23360 • 24613 • 24707 • 25964-1 • 25178 • 26000 • 26300 • 26324 • 27000 series • 27000 • 27001 • 27002 • 27003 • 27004 • 27005 • 27006 • 27007 • 27729 • 27799 • 29199-2 • 29500 • 31000 • 32000 • 38500 • 42010 • 50001 • 80000 |
| См. также: Все статьи, начинающиеся с «ISO» | |
К:Приложения обобщённых языков разметки
Основатель «Википедии» стыдится своего детища
В мире
Получить короткую ссылку
34020
Разочарование в проекте «Википедия» и сожаление о своем участии в ее создании высказал один из основателей онлайн-энциклопедии Ларри Сэнгер.
ЕРЕВАН, 23 июл — Sputnik. Один из авторов проекта «Википедия» Ларри Сэнгер считает, что интернет энциклопедия больше не является надежным источником честной информации. Об этом он заявил в интервью Такеру Карлсону в эфире телеканала Fox News.
По словам Сэнгера, редакторы «Википедии» используют крайне политизированные источники и блокируют публикации несогласных.
«Википедия» допускает анонимные материалы, — и это означает, что, поскольку она является одним из самых популярных источников информации в Интернете, у правительств и корпораций, шпионов и даже преступных групп есть естественный стимул научиться играть эту игру», — объяснил свое видение происходящего процесса создатель сайта.
Сэнгер больше не видит способов исправления «Википедии» и хочет создать новый проект, чтобы нейтрализовать ее значимость, создав «сеть здравого смысла из всех энциклопедических статей в мире, собранных вместе и доступных для поиска» с несколькими системами рейтинга, позволяющими подобрать статью, подходящую под собственную точку зрения.
Первушин рассказал, как правильно зарабатывать на YouTube>>
На вопрос ведущего, как Сэнгер относится к тому, во что превратилось его детище, создатель «Википедии» ответил, что стыдится этого.
«Честно говоря, мне стыдно. И я уже давно это говорю. Я являюсь главным критиком „Википедии“ уже более десяти лет, и я разными способами пытался улучшить ее. И я приношу извинения всем людям, чья репутация оказалась запятнана тем, что я начал 20 лет назад», — признался Сэнгер.
Ранее Сэнгер также высказался о том, что «Википедии» больше нельзя доверять, поскольку она превратилась в просто «пропаганду» для левацкого «истеблишмента».
Что такое HTML и краткая история HTML
Введение:
Относитетельная простота освоения и использования HTML
привела к тому, что HTML стал базовым для бурно развиваю-
щейся индустрии Web, однако чрезмерная простота HTML
стала его ахиллесовой пятой. HTML прекрасно подходил под требования раннего периода развития Web, в котором
преобладали текстовые документы, снабженные заголовками, списками и гиперсвязями, указывающими на другие документы, однако, как только у Web-авторов возникла необходимость в средствах компановки страниц и мудьтимедиа, у языка HTML появились серьезные проблемы связанные с дальнейшим его развитием.
Что такое HTML?
Для того чтобы публиковать информацию для повсеместного распространения, необходимо иметь язык понятный для всех, вариант родного издательского языка который в принципе был бы понятен всем компьютерам. Издательский язык используемый на World Wide Web называется HTML (от английского Hyper Text Markup Language — язык разметки гипертекста).
HTML дает авторам следующие возможности:
Издавать сетевые документы с заголовками , текстом , таблицами , списками , фотографиями , и т.п. Получать информацию из Сети через ссылки гипертекста по нажатию кнопки . Создавать формы для посылки запросов на удаленные компьютеры, чтобы производить поиск информации, осуществлять бронирование, заказывать товары и т.п. Включать электронные таблицы, видео клипы, аудио клипы, и другие програмные приложения непосредственно в их документы.
HTML был впервые разработан Тимом Бернерс-Ли (Tim Berners-Lee) в то время когда он работал в ЦЕРНе и приобрел популярность благодаря броузеру «Мозаика» разработанному в NCSA. В 90-х годах HTML расцвел благодаря взрывообразному росту Сети. В то же время HTML был расширен во многих направлениях. Для существования сети необходимо чтобы авторы сетевых страниц и производители програмного обеспечения пользовались одними и теми-же соглашениями об HTML. Это и послужило причиной для начала совместной работы по созданию спецификации для HTML.
HTML 2.0 (Ноябрь 1995, см. [RFC1866]) был разработан под эгидой Internet Engineering Task Force (IETF) с целью формализовать сложившуюся на конец 1994 года практику. HTML+ (1993) и [HTML30] (1995) предложили значительно более богатые версии HTML. Не смотря на то что эти предложения так и не получили всеобщей поддержки при обсуждении стандарта, они привели к принятию ряда новых возможностей . Усилия рабочих груп WWW консорциума по формализации сложившейся практики в 1996 году привели к созданию HTML 3.2 (Январь 1997, см. [HTML32]).
Хотя большинство людей согласно что HTML документы должны читаться всеми броузерами и на всех компьютерных платформах, достижение этой цели означает дополнительные затраты для издателей так как они должны разрабатывать различные версии документов. Однако, если этого не сделать, то существует еще больший риск того что Сеть превратится в мир собственников с несовместимыми форатами что в конечном итоге уменьшит комерческий потенциал Сети для всех участников.
В каждой версии HTML пытался отразить все большеее согласие между производителями так, чтобы усилия и затраты издателей не оказались выброшеными впустую, и их документы не стали вскоре нечитаемыми. HTML разрабатывался с учетом того, что всевозможные устройства должны иметь возможность использовать информацию из Сети: ПК с экранами обладающими различным разрешением и количеством цветов, сотовые телефоны, миниатюрные устройства, устройства для речевого ввода-вывода, компьютеры с высокой и низкой пропускной способностью и т.д.
Simple English Wikipedia, бесплатная энциклопедия
Hyper Text Markup Language ( HTML ) — это язык разметки [1] для создания веб-страниц. Проще говоря, HTML — это своего рода язык программирования, с помощью которого можно создать новую веб-страницу. Веб-страницы обычно просматриваются в веб-браузере. Они могут включать текст, ссылки, изображения и даже звук и видео. HTML используется для обозначения и описания каждого из этих типов контента, чтобы веб-браузер мог правильно их отображать.HTML также добавляет на веб-страницу метаинформацию. Метаинформация обычно не отображается веб-браузерами и представляет собой данные о веб-странице, например, имя человека, создавшего страницу. Каскадные таблицы стилей (CSS) используются для стилизации элементов HTML, в то время как JavaScript используется для поведения веб-сайта, а также для изменения HTML и CSS.
HTML разработан Консорциумом Всемирной паутины (W3C). Есть несколько версий HTML. По состоянию на сентябрь 2018 года текущий стандарт HTML получил название HTML 5 и, в частности, находится в версии 5.2.
HTML использует «элементы», чтобы браузер знал, из чего состоит веб-страница. Элементы показаны в коде как «теги», записанные в угловых скобках: . Теги обычно идут парами: открывающий тег определяет начало блока содержимого, а закрывающий тег определяет конец этого блока содержимого. Есть много разных типов тегов, и каждый из них имеет свое назначение. См. Примеры тегов Basic HTML Tags ниже.
Некоторые теги работают только в определенных браузерах. Например, тег , который используется для отображения чего-либо, когда человек нажимает правую кнопку мыши, работает только в браузере Mozilla Firefox. [2] Другие браузеры просто игнорируют этот тег и нормально отображают запись. Многие создатели веб-страниц избегают использования этих «нестандартных» тегов, потому что они хотят, чтобы их страницы выглядели одинаково во всех браузерах.
Вот пример страницы в HTML с надписью «Hello world!».
Привет! Привет, мир!
Текст между и описывает веб-страницу, а текст между и — это содержимое страницы. определяет заголовок страницы браузера.
Вот несколько примеров HTML-тегов: [примечание 1]
- ↑ Здесь полный список HTML-элементов: [3]
Wikipedia официально не является социальной сетью.Но преследование может стать уродливым.
Википедисты также начали обсуждать «гендерный разрыв в содержании», который включает дисбаланс в гендерном распределении биографий на сайте. Согласно последнему анализу, опубликованному в этом месяце, около 18 процентов из 1,6 миллиона биографий в англоязычной Википедии принадлежат женщинам. Это выше примерно 15 процентов в 2014 году, частично из-за того, что активисты пытались сдвинуть иглу.
Опасности для L.G.B.T. редакторы
Клаудиа Ло, исследователь фонда в команде, которая создает инструменты противодействия домогательствам, сказала, что в Википедии существует модель преследований, возникшая в результате дебатов по поводу Л.G.B.T. вопросы. Когда знаменитость выступает в роли трансгендера — в частности, Челси Мэннинг в 2013 году и Кейтлин Дженнер в 2015 году — википедисты активно обсуждают, следует ли использовать самопровозглашенные местоимения человека.
Статьи о трансгендерах и небинарных людях часто становятся объектом нападок вандалов, которые возвращают свои местоимения к полу, заданному при рождении. Но в правилах Википедии четко указано, что редакторы должны использовать гендер, который тема статьи в последний раз указала в надежном источнике.
В странах, где это более опасно для L.G.B.T. люди открыто говорят о своей личности, преследование в Википедии может быть особенно опасным. Однажды администратор страницы Википедии заблокировал редактора просто потому, что имя пользователя этого человека предполагало, что редактор мог быть геем, сказала Рэйчел Вексельбаум, википедистка, работающая над улучшением L.G.B.T. контент на сайте. В конце концов, по ее словам, к участию подключилась группа доверия и безопасности Викимедиа, и администратор был заблокирован за эти действия.
В некоторых местах среда для L.G.B.T. пользователей улучшилось. Амир Сарабадани, 25-летний иранский разработчик программного обеспечения из отделения Фонда Викимедиа в Германии, сказал, что за его 12 лет редактирования Википедии на персидском языке пользователи часто проявляли враждебность при редактировании статей, связанных с гомосексуализмом.
Около шести лет назад г-н Сарабадани начал открыто говорить о том, что он гей, в разговорах с другими википедистами. Он сказал, что другие редакторы часто обвиняли его в «гомосексуальных намерениях», а анонимные пользователи размещали непристойные изображения мужских гениталий на его странице.
Но г-н Сарабадани, который два года назад уехал из Тегерана в Берлин, сказал, что, по его мнению, его работа в качестве администратора персидско-язычной Википедии сделала сообщество редакторов там менее терпимым к злоупотреблениям.
Справка: Форматирование — MediaWiki
Вы можете отформатировать текст, используя вики-разметку. Он состоит из обычных символов, таких как звездочки, апострофы или знаки равенства, которые имеют специальную функцию в вики, иногда в зависимости от их положения. Например, чтобы отформатировать слово курсивом , вы включаете его в две пары апострофов, например '' this '.
Разметка форматирования текста
| Описание | Вы вводите | Вы получаете |
|---|---|---|
| Символьное (строковое) форматирование — применяется везде | ||
| Курсив | 'курсив' | курсив |
| Жирный текст | 'жирный' ' | полужирный |
| Жирный и курсив | '' '' полужирный и курсив '' '' | полужирный курсив |
| Escape wiki разметка |
| нет [[wiki]] » разметки » |
| Форматирование раздела — только в начале строки | ||
| Заголовки разделов разного уровня | == Уровень 2 == === Уровень 3 === ==== Уровень 4 ==== ===== Уровень 5 ===== ====== Уровень 6 ======
| Уровень 2Уровень 3Уровень 4Уровень 5Уровень 6 |
| Горизонтальная линейка | Текст перед ---- Текст после | Текст перед Текст после |
| Маркированный список | * Начало каждой строки * с [[Википедия: звездочка | звездочка]] (*).** Чем больше звездочек, тем глубже *** и более глубокие уровни. * Разрывы строк |
Любое другое начало завершает список.
|
| Нумерованный список | # Начать каждую строку # с [[Wikipedia: Number_sign | числовым знаком]] (#).## Чем больше числовых знаков, тем глубже ### и глубже ### уровней. # Разрывы строк |
Любое другое начало также # используйте теги nowiki для отображения литерала (#) в начале строки, не интерпретируя его как нумерованный список. |
| Список определений | ; поз. 1 : определение 1 ; поз. 2 : определение 2-1 : определение 2-2 В конце строки, если строка начинается с точки с запятой (;), любое вставленное двоеточие (:) отображаться не будет.Если вы хотите, чтобы отображалось двоеточие, закройте его, написав |
|
| Отступ текста | : одинарный отступ :: Двойной отступ ::::: Множественный отступ Этот обходной путь может повредить доступность. |
|
| Смесь списков разных типов | # один # два # * две запятая одна # * две запятая два # три #; три пункта один #: три по определению один # четыре #: четыре по определению один #: это похоже на продолжение #: и часто используется #: вместо Использование |
|
| Предварительно отформатированный текст | Начинайте каждую строку с пробела.Текст предварительно отформатирован '' '' и '' разметки '' '' '' 'можно' '' '' сделать. Этот способ предварительного форматирования применяется только к форматированию раздела. Разметка форматирования символов по-прежнему действует. | Начинайте каждую строку с пробела. Текст предварительно отформатирован и наценок можно сделать . |
| Предварительно отформатированные текстовые блоки |
| Начните с пробела в первом столбце,
(перед ).
Тогда ваш формат блока будет
поддерживается.
Это хорошо для копирования в блоках кода:
функция def ():
"" "строка документации" ""
если правда:
print True
еще:
print False
|
Пункты
MediaWiki игнорирует одинарные разрывы строк.Чтобы начать новый абзац, оставьте пустую строку. Вы можете принудительно переносить строку в абзаце с помощью HTML-тега .
HTML-теги
Некоторые теги HTML разрешены в MediaWiki, например ,
и . Они применяются везде, где вы их вставляете.
| Описание | Вы вводите | Вы получаете |
|---|---|---|
| Вставлено (в большинстве браузеров отображается подчеркиванием) | Вставлено или Подчеркнутый | вставлено или Подчеркнутый |
| Удалено (отображается зачеркнутым в большинстве браузеров) |
| или |
| Текст фиксированной ширины | Исходный код | |
| Цитаты | Текст передЦитатаТекст после | Текст перед
Текст после |
| Цитаты | Это цитата Элемент q не должен использоваться вместо кавычек , которые не представляют собой кавычки; например, неуместно использовать элемент q для разметки саркастических утверждений. [1] | Это цитата |
| Комментарий | Видны только комментарии в зоне редактирования. | Видны только комментарии |
| Полностью отформатированный текст | Текст предварительно отформатирован '' '' и '' разметки '' '' '' 'нельзя' '' '' сделать | Текст предварительно отформатирован и '' разметки '' '' '' 'нельзя' '' '' сделать |
| Индивидуальный предварительно отформатированный текст | Текст предварительно отформатирован '' '' ' со стилем и '' разметки '' '' '' 'нельзя' '' '' сделать | Текст '' 'отформатирован' ' со стилем и '' разметки '' '' '' 'нельзя' '' '' сделать |
продолжение:
| Описание | Вы вводите | Вы получаете |
|---|---|---|
Предварительно отформатированный текст по умолчанию имеет атрибут CSS ( white-space: pre-wrap; ) для переноса текста в соответствии с доступной шириной | Это длинное предложение используется для демонстрации переноса текста.Это дополнительное предложение делает текст еще длиннее. Это дополнительное предложение делает текст еще длиннее. | Это длинное предложение используется для демонстрации переноса текста. Это дополнительное предложение делает текст еще длиннее. Это дополнительное предложение делает текст еще длиннее. |
| Настроенный предварительно отформатированный текст с отключенным Перенос текста | Это длинное предложение используется для демонстрации переноса текста.Это дополнительное предложение делает текст еще длиннее. Это дополнительное предложение делает текст еще длиннее. | Это длинное предложение используется для демонстрации переноса текста. Это дополнительное предложение делает текст еще длиннее. Это дополнительное предложение делает текст еще длиннее. |
Вставка символов
Символы и другие специальные символы, недоступные на вашей клавиатуре, можно вставить множеством способов. Многие операционные системы и браузеры позволяют вставлять специальные символы с помощью параметра меню или панели «Операционная система».Кроме того, вы можете использовать WikiEditor или VisualEditor, чтобы вставить их в экран редактирования.
В крайнем случае можно использовать особую последовательность символов. Эти последовательности называются объектами HTML. Например, следующая последовательность (объект) & rarr; при вставке будет отображаться как HTML-символ стрелки вправо → и & mdash; при вставке будет отображаться как HTML-символ длинного тире -.
Наведите указатель мыши на любой символ, чтобы узнать, какой символ он производит.Некоторые символы, недоступные в текущем шрифте, будут отображаться в виде пустых квадратов.
| Á | á | Â | â | ´ | Æ | æ | А | à | ℵ | Α | α | и | ∧ | ∠ | Å | å | ≈ | Ã | г | Ä | ä | „ | Β | β | ¦ | • | ∩ | Ç | ç | ¸ | ¢ |
| Χ | χ | € | ♣ | ≅ | © | ↵ | ∪ | ¤ | † | ‡ | ↓ | ⇓ | ° | Δ | δ | ♦ | ÷ | É | é | Ê | ê | È | è | ∅ | Ε | ε | ≡ | Η | η | ||
| Ð | ð | Ë | ë | € | ∃ | ƒ | ∀ | ½ | ¼ | ¾ | ⁄ | Γ | γ | ≥ | > | ↔ | ⇔ | ♥ | … | Í | мин | Î | î | ¡ | Ì | м | ℑ | ∞ | ∫ | Ι | ι |
| ¿ | ∈ | Ï | ï | Κ | κ | Λ | λ | ⟨ | « | ← | ⇐ | ⌈ | “ | ≤ | ⌊ | ∗ | ◊ | ‹ | ‘ | ¯ | — | мк | · | — | Μ | мкм | ∇ | — | |||
| ≠ | ∋ | ¬ | ∉ | ⊄ | Ñ | ñ | Ν | ν | Ó | ó | Ô | ô | Œ | œ | Ò | Вт | ‾ | Ом | ω | Ο | ο | ⊕ | ∨ | ª | º | Ø | ø | Õ | х | ⊗ | Ö |
| ö | ¶ | ∂ | ‰ | ⊥ | Φ | φ | Π | π | ϖ | ± | £ | ′ | ″ | ∏ | ∝ | Ψ | ψ | » | √ | ⟩ | » | → | ⇒ | ⌉ | ” | ℜ | ® | ⌋ | Ρ | ρ | |
| › | ’ | ‚ | Š | š | ⋅ | § | Σ | σ | ς | ∼ | ♠ | ⊂ | ⊆ | ∑ | ⊃ | ¹ | ² | ³ | ⊇ | ß | Τ | т | ∴ | Θ | θ | ϑ | Þ | þ | ˜ | ||
| × | ™ | Ú | ú | ↑ | ⇑ | Û | û | Ù | ù | ¨ | ϒ | Υ | υ | Ü | ü | ℘ | Ξ | ξ | Ý | ý | ¥ | ÿ | Ÿ | Ζ | ζ | | |
| Описание | Вы вводите | Вы получаете |
|---|---|---|
| Знак авторского права | & копия; |
|
| Греческое дельта буквенное обозначение | & дельта; |
|
| Символ валюты евро | и евро; |
|
См. Список всех объектов HTML в статье Википедии Список объектов HTML.Кроме того, MediaWiki поддерживает две нестандартные ссылочные последовательности объектов: & רלמ; и & رلم; , которые считаются эквивалентными & rlm; — знак с написанием справа налево. (Используется при сочетании языков справа налево с языками слева направо на одной странице.)
HTML-теги и объекты символов отображались сами по себе (с их интерпретацией и без нее)
-
и евро;→ и евро;
-
Опечатка, которую нужно исправить→ Опечатка, которую нужно исправить
-
& lt; span> Опечатка, которую нужно исправить→ Опечатка в исправить
Nowiki для HTML
может запрещать теги (HTML):
- pre> →
Но не и символ экранирования:
Чтобы напечатать экранирование символа & в виде текста, используйте « & amp; » для замены символа «&» (например.введите « & nbsp; «, что даст « & nbsp; «).
Другое форматирование
Помимо разметки форматирования текста, показанной выше, вот еще несколько ссылок на форматирование:
Дополнительные ссылки можно найти в Справке: Содержание.
Список литературы
Количественная оценка шаблонов использования Википедии до движения фондового рынка
Чтобы исследовать взаимосвязь между изменениями в поведении сбора крупномасштабной информации в Википедии и торговыми решениями участников рынка, мы рассматриваем данные о том, как часто страницы на английском языке были просмотрены и как часто страницы на английском языке Википедия редактировались. Википедия записи могут как просматривать, так и редактировать любой пользователь Интернета. Данные о просмотрах страниц Wikipedia были загружены из онлайн-сервиса stats.grok.se , а данные об изменениях страниц Wikipedia были получены путем анализа страницы Wikipedia «История изменений», связанной со статьей. Мы анализируем данные, сгенерированные между 10 и декабря 2007 г., самой ранней датой, для которой доступны данные просмотров Википедии из статистики.grok.se и 30 th April 2012.
Мы вычисляем два показателя активности пользователя Wikipedia : среднее количество просмотров страницы и среднее количество изменений страницы, которые были выполнены для данной страницы Wikipedia в неделя t , где мы определяем недели как заканчивающиеся в воскресенье. Все названия использованных страниц Wikipedia и дополнительные сведения о предварительной обработке данных приведены в разделе «Дополнительная информация». Чтобы количественно оценить изменения в поведении сбора информации, мы выбираем одну меру активности пользователя Wikipedia n ( t ), либо количество просмотров страницы, либо объем редактирования страницы, и вычисляем разницу между просмотром страницы или объемом редактирования страницы за неделю t , к среднему объему просмотра или редактирования страницы за предыдущие Δ т недель: Δ n ( т , Δ т ) = n ( т ) — N ( т — 1, Δ т ) с Н (т — 1, Δ т ) = ( n ( т — 1) + n ( т — 2) +… + n ( т — Δ т )) / Δ т , где т измеряется в неделях.
Мы начинаем наше сравнение изменений в использовании Википедии с последующими движениями фондового рынка в этих исторических данных с реализации гипотетической инвестиционной стратегии, которая использует данные либо о просмотрах страниц Википедии , либо отредактированных страниц Википедии для торговли на Dow Jones. Industrial Average (DJIA), в соответствии с подходом, предложенным Прейсом, Моатом и Стэнли 29 . В этой гипотетической стратегии мы продаем DJIA по цене закрытия p ( t + 1) в первый торговый день недели t + 1, если объем просмотров или правок увеличился за неделю t , например, что Δ n ( т , Δ т )> 0.Затем мы закрываем позицию, покупая DJIA по цене p ( t + 2) в конце первого торгового дня следующей недели t + 2. Обратите внимание, что существуют механизмы, позволяющие продавать акции. на финансовом рынке без предварительного владения ими. Если вместо этого объем просмотров или правок уменьшился или остался прежним на неделе t , так что Δ n ( t , Δ t ) ≤ 0, то мы покупаем DJIA по цене закрытия p ( т + 1) в первый торговый день недели т + 1 и продать DJIA по цене т. ( т + 2) в конце первого торгового дня предстоящей недели т + 2, чтобы закрыть позицию.
Мы рассчитываем совокупную доходность R стратегии, беря натуральный логарифм отношения окончательной стоимости портфеля к начальной стоимости портфеля. Если мы возьмем короткую позицию — продажа по цене закрытия p ( t + 1) и обратная покупка по цене p ( t + 2), то изменение кумулятивной прибыли p за 1 стратегия log ( p ( t + 1)) — log ( p ( t + 2)).Если мы возьмем длинную позицию — покупка по цене закрытия p ( t + 1) и продажа по цене p ( t + 2), то изменение совокупной доходности R составит log. ( п ( т + 2)) — лог ( п ( т + 1)). Таким образом, действия по покупке и продаже оказывают симметричное влияние на совокупный доход R стратегии. Кроме того, мы пренебрегаем комиссией за транзакции, поскольку максимальное количество транзакций в год при использовании этой стратегии составляет всего 104, что позволяет проводить одну закрывающую и одну открывающую транзакции в неделю.Мы отмечаем, что включение комиссий за транзакции, конечно, уменьшит любую прибыль, если эта гипотетическая стратегия будет использоваться в реальном мире. Однако это предположение не имеет последствий для выводов о взаимосвязи между действиями пользователей в Wikipedia и перемещениями в DJIA.
Мы сравниваем отдачу от стратегии Wikipedia, основанной на данных , с доходностью от случайной стратегии. В случайной стратегии каждую неделю принимается решение о покупке или продаже DJIA.Вероятность того, что DJIA будет куплен, а не продан, всегда составляет 50%, и на решение не влияют решения, принятые в предыдущие недели. Эта случайная стратегия не приводит к значительной прибыли или убытку. Для статистических сравнений, представленных в следующих разделах, мы используем 10 000 независимых реализаций этой случайной стратегии за период между 10 декабря 2007 г. и 30 апреля 2012 г. Мы не находим доказательств того, что общий доход от этих 10 000 реализаций составляет значимо положительный или значимо отрицательный (средняя доходность = 0.0002, V = 25012353, p = 0,97, α = 0,05, двусторонний односторонний знаковый ранговый критерий Вилкоксона симметрии распределения доходностей около 0). Мы используем непараметрический тест, чтобы проверить этот момент, так как распределение доходностей значительно отклоняется от нормального распределения ( D = 0,1716, p R всех неслучайных стратегий указывается в терминах стандартных отклонений выше или ниже средней совокупной доходности случайной стратегии.
Просмотр и редактирование
Википедии статей о компаниях, перечисленных в DJIA
На рисунке 1 показано распределение доходов от двух портфелей из 30 гипотетических стратегий, еженедельно торгующихся на DJIA. Эти торговые стратегии основаны на изменении того, как часто 30 страниц Википедии , описывающих компании в DJIA, просматривались ( синий ) и редактировались ( красный ) в период с декабря 2007 г. по апрель 2012 г., с Δ т = 3 недели.Также показано распределение доходов от 10 000 независимых реализаций случайной стратегии ( серый ).
Рисунок 1
Доходность торговых стратегий на основе Википедия просматривать и редактировать журналы статей, относящихся к компаниям, составляющим промышленный индекс Доу-Джонса (DJIA).
Распределение доходов от двух портфелей из 30 гипотетических стратегий, еженедельно торгуемых на DJIA, на основе изменений в том, как часто просматривались и редактировались 30 статей Wikipedia , описывающих компании, перечисленные в DJIA ( синий, ) и редактируемые (). красный ) в период с декабря 2007 г. по апрель 2012 г., с Δt = 3 недели.Также показано распределение доходов от 10 000 независимых реализаций случайной стратегии ( серый ). Данные отображаются с использованием оценки плотности ядра и библиотеки ggplot2 36 , с гауссовым ядром и пропускной способностью, рассчитанными с использованием эмпирического правила Сильвермана 37 . В то время как мы показываем в тексте, что случайные стратегии не приводят к значительной прибыли или убыткам, мы обнаруживаем, что доходность стратегий Wikipedia , основанных на просмотре статей, за этот период значительно выше, чем доходность случайных стратегий (среднее значение R = 0 .50; W = 199690, p = 0,005, α = 0,05, двусторонний двухвыборочный критерий суммы рангов Вилкоксона, с поправкой Бонферрони). Однако нет статистически значимой разницы между доходностью Wikipedia, основанной на , стратегии редактирования и случайных стратегий (среднее значение R = -0,09; W = 140781, p > 0,9, α = 0,05, двусторонний двухвыборочный критерий суммы рангов Вилкоксона с поправкой Бонферрони).
Мы обнаружили, что есть существенные различия между этими тремя распределениями (χ 2 = 10.21, df = 2, p = 0,006, α = 0,05; Сумма рангов Крускала-Уоллиса). Наш анализ показывает, что отдача от стратегий Wikipedia на основе просмотров страниц за этот период значительно выше, чем от случайных стратегий (среднее значение R = 0,50; W = 199690, p = 0,005, α = 0,05. , двусторонний двухвыборочный критерий суммы рангов Вилкоксона с поправкой Бонферрони). Однако нет статистически значимой разницы между доходностью Wikipedia, основанной на , стратегии редактирования и случайных стратегий (среднее значение R = -0.09; W = 140781, p > 0,9, α = 0,05, двусторонний двухвыборочный критерий суммы рангов Вилкоксона, с поправкой Бонферрони).
Просмотры и правки
статей в Википедии статей на финансовые темы
Мы исследуем, распространяются ли эти результаты на статей Википедии на более общие финансовые темы. Чтобы ответить на этот вопрос, мы используем тот факт, что Wikipedia содержит списки страниц, относящихся к определенным темам. Здесь мы изучаем просмотр и редактирование данных для 285 страниц, касающихся общих экономических концепций, перечисленных в подразделе « Общие экономические концепции » на английском языке Википедия страница « Краткое изложение экономики ».
На рисунке 2 показаны результаты анализа распределения доходов от двух портфелей из 285 гипотетических стратегий, торгуемых еженедельно на DJIA. Эти стратегии основаны на изменении того, как часто эти 285 связанных с финансами страниц Википедии просматривались ( синий ) и редактировались ( красный ) в течение того же периода, опять же с Δ t = 3 недели. Как и прежде, мы обнаружили, что существует значительная разница между доходностью, генерируемой случайными стратегиями, стратегиями на основе представлений Википедии и стратегиями на основе редактирования Википедия (χ 2 = 307.88, df = 2, p Wikipedia, основанных на просмотре страниц , значительно выше, чем от случайных стратегий для этого периода (среднее значение R = 1,10; W = 2286608, p Википедии, основанной на стратегии редактирования , и случайных стратегий (среднее значение R = 0.12; W = 1516626, p = 0,19, α = 0,05, двусторонний двухвыборочный критерий суммы рангов Вилкоксона, с поправкой Бонферрони).
Рисунок 2
Доходность торговых стратегий на основе Wikipedia Доступ и редактирование журналов для страниц, относящихся к финансам.
Параллельный анализ распределения доходов от двух гораздо более крупных портфелей из 285 гипотетических стратегий, основанный на изменении того, как часто в течение тот же период, что и на Рисунке 1, опять же с Δt = 3 недели.Наш анализ показывает, что отдача от стратегий Wikipedia, основанных на просмотре страниц , значительно выше, чем отдача от случайных стратегий для этого периода (среднее значение R = 1,10; W = 2286608, p Wikipedia, основанной на стратегиях редактирования, и случайных стратегий (среднее значение R = 0.12; W = 1516626, p = 0,19, α = 0,05, двусторонний двухвыборочный критерий суммы рангов Вилкоксона, с поправкой Бонферрони).
Отсутствие взаимосвязи, обнаруженное для данных по редактированию Википедии , может просто отражать существенную разницу в объеме данных, доступных для просмотра и редактирования, несмотря на гораздо большее количество страниц, рассматриваемых во втором анализе. Например, за весь период статей в Википедии, статей на финансовые темы имели в среднем 1 351 796 просмотров каждая, но только 431 правка.Из этих страниц у самой просматриваемой страницы было 14 449 973 просмотров по сравнению с 4832 правками. У наименее просматриваемой страницы было 2033 просмотра, тогда как 43 из 285 рассматриваемых страниц вообще не редактировались. Поэтому для целей этого исследования мы не рассматриваем дальнейшее редактирование данных.
Доходность стратегий в разные годы
Период времени, который мы исследуем здесь, включает особенно большое падение индекса DJIA в 2008 году. Поэтому мы исследуем, какой была бы прибыль от этих торговых стратегий для каждого отдельного года в нашем периоде исследования.Опять же, мы рассматриваем отдачу от стратегий, основанную на изменении просмотров 285 финансово связанных страниц Википедии , опять же с Δ t = 3 недели. На рисунке 3 показано распределение доходов от торговых стратегий для каждого из четырех лет, для которых у нас есть полные данные о просмотрах страниц Wikipedia ( синий, ) вместе с доходами от случайных стратегий за этот год ( серый ).
Рисунок 3
Годовая прибыль от торговых стратегий на основе Wikipedia журналов доступа к страницам, относящимся к финансам.
Мы исследуем, как отдача от торговых стратегий, основанных на изменении просмотров 285 финансовых страниц Wikipedia , различается во времени. Распределение прибыли от торговых стратегий, опять же с Δt = 3 недели, показано для каждого из четырех лет, для которых у нас есть полные данные о просмотрах страниц Википедии ( синий ) вместе с доходами от случайных стратегий за этот год. ( серый ). Хотя доходность различается от года к году (средняя доходность за каждый год в стандартных отклонениях случайных доходностей стратегии для данного года: 2008, 0.89; 2009 г., 0,19; 2010, 0,19; 2011 г., 0,55; χ 2 = 129,49, df = 3, p W = 2156094, p W = 1584915, p = 0,001; 2010: W = 1585336, p = 0,001; 2011: W = 11, p
Мы обнаружили, что доходность действительно различается от года к году (средняя доходность за каждый год в стандартных отклонениях случайной доходности стратегии для данного года: 2008, 0,89; 2009, 0,19; 2010, 0,19; 2011, 0,55; χ 2 = 129,49, df = 3, p W = 2156094, p W = 1584915, p = 0.001; 2010: W = 1585336, p = 0,001; 2011: W = 11, p
Влияние Δ
t
Мы исследуем влияние изменений Δ t на доходность торговых стратегий. Опять же, мы рассматриваем портфели торговых стратегий, основанные на изменении просмотров 285 финансово связанных страниц Википедии .Средняя доходность торговых стратегий, выраженная в стандартных отклонениях случайных доходностей стратегии, показана на рисунке S1 (см. Дополнительную информацию) для Δ t = от 1 до 10 недель. Мы обнаружили, что средняя доходность стратегий значительно различается для разных значений Δ t , которые мы тестировали (χ 2 = 93,26, df = 9, p t от 1 до 10 недель (все W s> 1950000, все p s
Средняя доходность DJIA после увеличения и уменьшения в
Wikipedia просмотров
Чтобы дополнить анализ торговой стратегии, мы проводим дальнейший анализ еженедельной доходности DJIA после увеличения и уменьшения просмотров статей Wikipedia на финансовые темы.
Для каждой из 285 статей Википедии по финансовой тематике мы определяем все недели t в течение нашего исследовательского периода, в которых объем просмотров страниц увеличился за неделю t , так что Δ n ( t , Δ t )> 0, используя Δ t = 3.Для этого набора недель мы вычисляем средний доход DJIA за неделю t + 1, log (p (t + 2)) - log (p (t + 1)). Точно так же мы вычисляем средний доход DJIA в течение недели t + 1 для набора недель, в течение которых объем просмотров страниц уменьшился на неделе t , так что Δ n ( t , Δ t )
Между этими двумя наборами недель мы обнаруживаем значительную разницу в средней доходности DJIA за неделю t + 1 ( W = 78012, p страниц Википедии, страниц, посвященных финансовой тематике, мы обнаружили, что средняя недельная доходность DJIA составляет 0,0027 - доходность значительно больше 0 ( V = 39592, p страниц Википедии, , посвященных финансовой тематике, за неделю с по , мы обнаружили, что средняя недельная доходность DJIA составляет -0.0021, значительно меньше 0 ( V = 2222, p Википедии, на финансовые темы и последующими изменениями индекса DJIA, предложенными анализом торговой стратегии.
Просмотр и редактирование
Википедии статей об актерах и режиссерах
Мы до сих пор предполагали, что только Википедия данные об использовании, относящиеся к страницам с финансовой коннотацией, дадут какое-либо представление о процессах сбора информации до торговых решений и, следовательно, будущих изменений в DJIA.Чтобы проверить это предположение, мы проводим дальнейший анализ данных просмотров, относящихся к 233 страницам Википедии с описанием актеров и режиссеров, как указано в двух подразделах « Избранные статьи » и « Хорошие статьи » англоязычной Википедии. страница « Википедия: Актеры и создатели фильмов WikiProject ». Мы предполагаем, что такие страницы имеют менее очевидную финансовую коннотацию.
Мы анализируем распределение доходности для портфеля из 233 гипотетических торговых стратегий на основе изменения частоты просмотра этих страниц, еженедельная торговля на DJIA с Δ t = 3 недели за тот же период, что и в предыдущих анализах.Мы позаботились о том, чтобы этот набор страниц такого же размера, что и набор страниц, относящихся к финансовой тематике, имел по крайней мере эквивалентный трафик в течение периода расследования, чтобы гарантировать, что любая неспособность найти взаимосвязь не связана с проблемами питания, вызванными отсутствием данных по Википедии просмотров. За весь период страницы актеров и режиссеров имели в среднем 5440304 просмотра каждая (по сравнению с 1351.796 для страниц, связанных с финансами), из которых наименее популярная страница имела 2261 просмотр (по сравнению с 2033 просмотрами для наименее популярной страницы, связанной с финансами). ), а самая популярная страница имела 63 629 258 просмотров (по сравнению с 14 449 973 просмотрами для самой популярной страницы, связанной с финансами).
На рисунке 4 мы показываем отдачу от этих 233 стратегий, основанную на изменении количества просмотров статей в Википедии, статей об актерах и режиссерах ( синий, ), наряду с доходами от случайных стратегий ( серый, ). Мы обнаружили, что нет существенной разницы между доходностью, генерируемой случайными стратегиями и стратегиями Wikipedia, основанными на представлении (среднее значение R = 0,04; W = 1189114, p = 0,59, α = 0.05, двусторонний двухвыборочный критерий суммы рангов Вилкоксона).
Рисунок 4
Доходность торговых стратегий на основе журналов доступа Wikipedia для страниц, относящихся к актерам и режиссерам.
Параллельный анализ распределения доходов для другого портфеля из 233 гипотетических стратегий, основанный на изменении частоты просмотра набора из 233 страниц Википедии , относящихся к актерам и режиссерам (синий) . Здесь мы обнаружили, что нет существенной разницы между доходностью, генерируемой случайными стратегиями, и стратегиями Wikipedia, основанными на представлении (среднее значение R = 0.04; W = 1189114, p = 0,59, α = 0,05, двусторонний двухвыборочный критерий суммы рангов Вилкоксона).
Аналогичным образом для каждой из 233 статей Википедии об актерах и режиссерах мы рассчитываем доходность DJIA в течение недели t + 1 для всех недель t , когда просмотры статьи увеличились по сравнению с просмотрами в предыдущий Δ т = 3 недели, такие что Δ n ( т , Δ т )> 0 и отдельно для всех недель т , где просмотры товара уменьшились по сравнению с просмотрами в предыдущем Δ т = 3 недели, такие что Δ n ( t , Δ t ) t + 1 для этих двух наборов недель ( W = 28186, p = 0,47, α = 0,05, двусторонний двухвыборочный ранг Вилкоксона. -сумма).
Подводя итог, ни анализ, основанный на гипотетической торговой стратегии, ни дополнительный анализ еженедельных отчетов DJIA не обнаруживают никаких доказательств того, что изменения во взглядах на статьи Wikipedia , относящиеся к актерам и режиссерам, имеют отношение к будущим изменениям в DJIA.
Существует ли API-интерфейс Википедии только для получения сводки содержимого?
С 2017 года Википедия предоставляет REST API с улучшенным кэшированием.
В документации вы можете найти следующий API, который идеально подходит для вашего варианта использования. (поскольку он используется новой функцией предварительного просмотра страниц)
https://en.wikipedia.org/api/rest_v1/page/summary/Stack_Overflow
возвращает следующие данные, которые можно использовать для отображения сводки с небольшой миниатюрой:
{
"тип": "стандарт",
"title": "Переполнение стека",
"displaytitle": "Переполнение стека",
"extract": "Stack Overflow - это сайт вопросов и ответов для профессиональных программистов и энтузиастов.Это частный веб-сайт, флагманский сайт сети Stack Exchange Network, созданный в 2008 году Джеффом Этвудом и Джоэлом Спольски. Он содержит вопросы и ответы по широкому кругу тем в компьютерном программировании. Он был создан как более открытая альтернатива более ранним сайтам вопросов и ответов, таким как Experts-Exchange. Название для сайта было выбрано в результате голосования в апреле 2008 года читателями популярного блога Этвуда по программированию Coding Horror. ",
"extract_html": " Stack Overflow - это сайт вопросов и ответов для профессиональных программистов и энтузиастов.Это частный веб-сайт, флагманский сайт сети Stack Exchange Network, созданный в 2008 году Джеффом Этвудом и Джоэлом Спольски. Он содержит вопросы и ответы по широкому кругу тем в компьютерном программировании. Он был создан как более открытая альтернатива более ранним сайтам вопросов и ответов, таким как Experts-Exchange. Название для веб-сайта было выбрано в результате голосования в апреле 2008 года читателями Coding Horror , популярного блога о программировании Этвуда.
",
"namespace": {
"id": 0,
"текст": ""
},
"wikibase_item": "Q549037",
"title": {
"canonical": "Stack_Overflow",
"normalized": "Stack Overflow",
"дисплей": "Переполнение стека"
},
"pageid": 21721040,
"thumbnail": {
"источник": "https: // загрузка.wikimedia.org/wikipedia/en/thumb/f/fa/Stack_Overflow_homepage%2C_Feb_2017.png/320px-Stack_Overflow_homepage%2C_Feb_2017.png ",
«ширина»: 320,
«высота»: 149
},
"originalimage": {
"источник": "https://upload.wikimedia.org/wikipedia/en/f/fa/Stack_Overflow_homepage%2C_Feb_2017.png",
«ширина»: 462,
«высота»: 215
},
"lang": "en",
"dir": "ltr",
"revision": "9029",
"tid": "1a9cdbc0-949b-11e9-bf92-7cc0de1b4f72",
"отметка времени": "2019-06-22T03: 09: 01Z",
"описание": "вопросы и ответы о хостинге веб-сайтов по широкому кругу тем в компьютерном программировании",
"content_urls": {
"desktop": {
"страница": "https: // ru.wikipedia.org/wiki/Stack_Overflow ",
"revisions": "https://en.wikipedia.org/wiki/Stack_Overflow?action=history",
"изменить": "https://en.wikipedia.org/wiki/Stack_Overflow?action=edit",
"разговор": "https://en.wikipedia.org/wiki/Talk:Stack_Overflow"
},
"mobile": {
"страница": "https://en.m.wikipedia.org/wiki/Stack_Overflow",
"revisions": "https://en.m.wikipedia.org/wiki/Special:History/Stack_Overflow",
"изменить": "https://en.m.wikipedia.org/wiki/Stack_Overflow?action=edit",
"talk": "https: // ru.m.wikipedia.org/wiki/Talk:Stack_Overflow "
}
},
"api_urls": {
"резюме": "https://en.wikipedia.org/api/rest_v1/page/summary/Stack_Overflow",
«метаданные»: «https://en.wikipedia.org/api/rest_v1/page/metadata/Stack_Overflow»,
"ссылки": "https://en.wikipedia.org/api/rest_v1/page/references/Stack_Overflow",
"media": "https://en.wikipedia.org/api/rest_v1/page/media/Stack_Overflow",
"edit_html": "https://en.wikipedia.org/api/rest_v1/page/html/Stack_Overflow",
"talk_page_html": "https: // ru.wikipedia.org/api/rest_v1/page/html/Talk:Stack_Overflow "
}
}
По умолчанию он следует перенаправлениям (так что / api / rest_v1 / page / summary / StackOverflow также работает), но это можно отключить с помощью ? Redirect = false
Если вам нужен доступ к API из другого домена, вы можете установить заголовок CORS с & origin = (например, & origin = * )
Обновление 2019: API, похоже, возвращает более полезную информацию о странице.
HTML - Википедия, свободная энциклопедия
HTML , английский язык HyperText Markup Language («lenguaje de marcado de hipertexto»), имеет справочную информацию на языке веб-разработки для разработки. Es un estándar que sirve de referencia del software que conecta con la development de páginas web en sus Diferentes versiones, определяет una estructura básica y un código (denominado código HTML) для определения содержимого страницы в Интернете, como texto, видео, , juegos, entre otros.Es un estándar a cargo del World Wide Web Consortium (W3C) o Consorcio WWW, organación dedicada a la estandarización de casi todas las tecnologías ligadas a la web, sobre todo en lo referente a su escritura e интерпретация. HTML имеет важное значение для веб-языков и имеет важное значение для устройств, используемых для расширения и расширения Всемирной паутины (WWW). Es el estándar que se ha impuesto en la visualización de páginas web y es el que todos los navegadores actuales han acceptado. [1]
El lenguaje HTML basa su filosofía de desarrollo en la diferenciación. Para añadir un elemento externo a la página (изображение, видео, сценарий , entre otros.), Este no se incrusta directamente en el código de la página, sino que se hace una referencia a la ubicación de dicho elemento mediante texto. De este modo, la página web contiene solamente texto mientras que recae en el navegador web (интерпретатор дель кодиго) la tarea de unir todos los elementos y visualizar la página final.Al ser un estándar, HTML используется на языке, который позволяет использовать веб-страницу с определенной версией, использовать интерпретацию неправильной формы (estándar) для актуализации веб-страницы.
HTML - это язык маркировки, который не может быть изменен с указанием структуры Nuestro Documento Mediante Etiquetas. Este lenguaje nos ofrece una gran adapbilidad, una estructuración lógica y es fácil de convertar tanto por humanos como por máquinas.
Sin embargo, a lo largo de sus diferentes versiones, se han inclrado y suprimido diversas características, con el fin de hacerlo más eficiente y фасилитатор el desarrollo de páginas webbles con different navegadores y plataformas (PC de escortáritosigenes , таблетки и т. д.) Нет постоянно, для правильного толкования новой версии HTML, без использования веб-сайтов, включающих веб-сайты, и их использование, когда используется новая версия навигатора с включенными камнями. Обычные приложения к средним программам автоматического обновления (Firefox, Chrome) и предлагают новую версию навигационных программ с включенными веб-сайтами и официальными веб-сайтами (Internet Explorer). Por lo que un navegador desactualizado no será capaz de convertar corregamente una página web escrita en una versión de HTML superior a la que pueda convertar, lo que Obliga muchas veces a los desarrolladores a aplicar técnicas y cambios que allowan corregir problemas de visualizaci интерпретация кода HTML.Кроме того, последние версии HTML-страниц обновляются и обновляются, поэтому не требуются дополнительные ресурсы. Es por ello que ciertos navegadores todavía mantienen la Capidad de translatear páginas web de versiones HTML anteriores. Por estas razones, todavía existen Diferencias Entre Differences navegadores y versiones al интерпретировать одну неправильную страницу в сети.
Primeras especificaciones de HTML [editar]
Тим Бернерс-Ли (TBL) в 1991 г. [2] [3] описывает 18 элементов, которые включают начальную схему и простой относительный простой HTML.Trece de estos elementos todavía existen в HTML 4. [4]
Бернерс-Ли рассматривает HTML una ampiación de SGML, pero no fue formmente reconocida como tal hasta la publicación a mediados de 1993, por la IETF (en español: Grupo de Trabajo de Ingeniería de Internet), de una primera offerión para una Особенность HTML: язык Hypertext Markup Language Бернерс-Ли и Дэн Коннолли, который включает определение Типа документа SGML для определения грамматики. [5] El borrador expiró a los seis meses, pero fue notable por su reconocimiento de la etiqueta propia del navegador Mosaic usada para insertar imágenes sin cambio de línea, que refjaba la filosofía del IETF de basar estándares en prototipos. [6]
Неправильная манера, участник конкурса Дэйва Рэггетта HTML + (формат гипертекстовой разметки) (формат маркировки Hipertexto), окончательный вариант 1993 года, имеет стандартные характеристики, которые используются в таблицах. [7]
Marcador HTML [редактор]
El HTML se escribe en forma de «etiquetas», rodeadas por corchetes angulares (, /). HTML-код содержит описание, содержит все документы, документы, включает в себя справочную информацию и тип программного кода , скрипт , эффективный способ взаимодействия с веб-сайтом и процессами HTML. [8]
HTML используется для ссылки на содержимое типа MIME text / html или для увеличения общего объема для HTML, а также для исходной формы XML (como XHTML 1.0 y posteriores) может быть прямым потомком SGML (como HTML 4.01 y anteriores). HTML: составные части различных жизненных компонентов, соответствующие элементы , и атрибутов , типов данных и деклараций документов .
Elementos [редактор]
Los elementos son la estructura básica de HTML. Los elementos tienen dos propiedades básicas: atributos y contenido. Cada atributo y contenido tiene ciertas constraciones для того, чтобы учитывать действующие в документе HTML.Un elemento generalmente tiene una etiqueta de inicio (por ejemplo, ) и una etiqueta de cierre (por ejemplo, ). Los atributos del elemento están contenidos en la etiqueta de inicio y el contenido está ubicado entre las dos etiquetas (por ejemplo, ). Algunos elementos, сказки como , no tienen contenido ni llevan una etiqueta de cierre.Составьте список различных типов элементов использования маркеров в HTML.
El marcado estructural description el propósito del texto. Por ejemplo,
Golf
establece «Golf» como un encabezamiento de segundo nivel, el cual se mostraría en un navegador de una manera, подобный al título «Marcador HTML» al Principio de esta sección. El marcado estructural no define cómo se verá el elemento, pero la mayoría de los navegadores web han estandarizado el formato de los elementos.Puede aplicarse un formato específico al texto por medio de hojas de estilo en cascada.
El marcado presentacional описать apariencia del texto, sin importar su función. Por ejemplo, Negrita indica que los navegadores web visuales deben mostrar el texto en negrita , pero no indica qué deben hacer los navegadores web que muestran el contenido de otra manera (por ejemplo, los que leen el texto en voz alta). En el caso de negrita e itálica , existen elementos que se ven de la misma manera pero tienen una naturaleza más semántica: énfasis fuerte сильный> y énfasis .Es fácil ver cómo un lector de pantalla debería convertar estos dos elementos. Sin embargo, son Equivalenttes a sus correientes elementos presentacionales: un lector de pantalla no debería decir más fuerte el nombre de un libro, aunque el nombre resalte en itálicas en una pantalla. La mayoría del marcado presentacional ha sido desechada desde la version 4.01, en Favor de las hojas de estilo en cascada.
El marcado hipertextual используется для enlazar partes del documento con otros documentos or con otras partes del mismo documento.Para Crear un enlace es necesario utilizar la etiqueta de ancla junto con el atributo href , que establecerá la dirección URL a la que apunta el enlace. Por ejemplo, un enlace que muestre el texto de la dirección y vaya hacia nuestra Wikipedia podría ser de la forma https://www.wikipedia.org а> . También se pueden crear enlaces sobre otros objetos, tales como imágenes .
Atributos [редактор]
En su mayoría de los atributos de un elemento son pares nombre-valor, separados por un signo de igual «=» y escritos en la etiqueta de comienzo de un elemento, después del nombre del elemento. El valor puede estar rodeado por comillas dobles o simples, aunque ciertos tipos de valores pueden estar sin comillas en HTML (pero no en XHTML). [9] [10] De todas maneras, dejar los valores sin comillas es considerado poco seguro. [11] В отличие от других элементов, которые содержат эффективные элементы, простые в отношении присутствия [12] (вместе с атрибутами ismap для элементов img ). [13]
Etiquetas HTML básicas [editar]
-
-
-
Nociones básicas de HTML [editar]
Язык HTML, созданный для создания и редактирования, с дополнительным редактором базовых текстов, созданным в GNU / Linux, блоком нот Windows, или другим редактором, который допускает текст в формате в составе GNU Emacs, Microsoft Wordpad, TextPad, Vim, Notepad ++, вход отрос.
Existen, además, otros editores для реализации веб-сайтов с характеристиками WYSIWYG ( What You See Is What You Get , o en español: «lo que ves es lo que obtienes»). Estos editores allowen ver el resultado de lo que se está editando en tiempo real, medida que se va desarrollando el documento. Ahora bien, esto no means una manera distinta de realizar sitios web, sino que una forma un tanto más simple, ya que estos programas, además de tener la opción de trabajar con la vista preliminar, tiene su propia sección HTML, la cual va generando todo el código в medida que se va trabajando.Добавлены новые редакторы WYSIWYG, сын KompoZer, Microsoft FrontPage или Adobe Dreamweaver.
Combinar estos dos métodos resulta muy interesante, ya que de alguna manera se ayudan entre sí. Por ejemplo, si se edita todo en HTML y el desarrollador olvida algún código o etiqueta, basta con dirigirse al editor visual o WYSIWYG y se Continúa ahí la edición o Viceversa, ya que hay casos en que resulta mádán escribido де alguna característica que el usuario desea adherir al sitio que buscar la opción en el programa mismo.
Существуют различные типы редакторов HTML WYSIWYM, которые важны для содержания и значимости для визуального представления. Entre los objetivos que tienen estos editores es la separación del contenido y la presentación, фундаментальный в сети.
HTML использует этики на марках, que consisten en breves Instrucciones de comienzo y final, mediante las cuales se defineda la forma en la que debe aparecer en su navegador el texto, así como también las imágenes y los demás elementos, en la pantalla del орденадор.
Toda etiqueta seidentifica porque está encerrada entre los signos menor que y mayor que ( ), y algunas tienen atributos que pueden tomar algún valor. En general las etiquetas se aplicarán de dos formas especiales:
- Se abren y se cierran, como por ejemplo: negrita , que se vería en su navegador web como negrita .
- No pueden abrirse y cerrarse, como
, que se vería en su navegador web como una línea horizontal.
- Otras que pueden abrirse y cerrarse, como por ejemplo
.
- Las etiquetas básicas o mínimas son:
Ejemplo1 Párrafo de ejemplo
Текстовые редакторы [редактор]
Для веб-программ, которые являются вспомогательным редактором текстов.Estos normalmente están hechos con el fin de fastenar la programación. Существуют актуальные вещи, такие как: Notepad ++, Adobe Dreamweaver, Sublime text, entre otros.
Aprender HTML-анализ реальной страницы [редактор]
Seleccionando la opción «ver código fuente» en el navegador, se puede ver realmente la información que está recibiendo el navegador web y cómo la está interpando.
Наблюдение за инспектором страницы Firefox.
Для использования: в Internet Explorer, простое меню «вер» и более элегантное «código fuente», начало в Chrome и предварительный просмотр Firefox Ctrl + U.De esta forma, se abrirá una pestaña con el código fuente de la página que se esté viendo en ese momento en el navegador. Otra forma más rápida consiste en hacer clic con el botón derecho del ratón en cualquier punto del área donde el navegador muestra la página web y elegir «Ver código fuente de la página».
Aparte de poder ver el código fuente HTML de una página web con las opciones antes descritas, Internet Explorer, Firefox и Google Chrome включают в себя элементы, которые используются для проверки страниц, которые активированы с F12.
Con estas herramientas es posible visualizar una página web y seleccionar dentro de ella un elemento concreto del cual queremos conocer cuál es el código HTML с el que is hecho señalando el elemento en cuestión simplemente con el ratón. Al hacer esto, el código se mostrará en un área especial dentro del navegador en el que el usuario podrá ver el código HTML en cuestión (ver imageen), соответствует, de las reglas CSS que aplican a ese código HTML en concreto. Этот тип аналитического результата суммируется с инструкциями для отображения в HTML.
Для нового браузера Firefox, адема, существует альтернативный плагин Firebug, очень похожий на дефектный Firefox.
Historia del estándar [редактор]
В 1989 году существует техническая документация, разрешающая электрические документы, на основе гиперссылок или гиперссылок ( гиперссылок, или ссылок, ) и других словарных знаков SGML. Por entonces, Тим Бернерс-Ли, quien trabajaba en el Centro Europeo de Investigaciones Nucleares CERN da conocer a la prensa que Создание trabajando en un sistema que va a permissionir Acceder a ficheros en línea que funcionaba sobre redes de computadoras basadas e mónicasin протокол TCP / IP.Inicialmente fue desarrollado para que se pudiera compare fácilmente información entre científicos de distintas university e institutos devestigación de todo el mundo. [17]
В соответствии с принципами 1990 года, определите конечный HTML-код и субконфигурацию SGML и создайте алгоритм, включающий валидацию, в World Wide Web.
Тим Бернерс-Ли создал проект World Wide Web (Tejido o Telaraña Mundial), как систему, способствующую лекциям информации, среднюю программу навигации.Sería el primer navegador web, llamado WorldWideWeb, y desarrollado durante la segunda mitad del año 1990; siendo tiempo después rebautizado como Nexus, para evitar confusiones por su nombre que era igual al de la tecnología que репрезентатив. Следите за новостями: браузер линейного режима и ViolaWWW. Este último, desarrollado en 1992, fue el primer navegador en popularizarse entre los primeros usuarios de la World Wide Web. [18]
Пей-Юань Вэй представляет ViolaWWW, [19] , который функционирует в текстовом режиме и работает в системе UNIX.
Преобразование для создания исходного HTML, обозначения HTML +, окончательного изменения в 1993 году. HTML + - это исходный код для суперконструирования HTML, который позволяет постепенно эволюционировать с предшествующим форматом HTML. A la Primera Especificación Formal de HTML + se le dio, por lo tanto, el número de Versión 2 для отличия от las propuestas no oficiales previas. Los trabajos sobre HTML + continaron, pero nunca se convirtió en un estándar, pesar de ser la base formmente más parecida al aspecto compositivo de las especificaciones actuales.
Борьба с установленным HTML 3.0, который используется для получения формата W3C в марте 1995 года. Он вводит новые новые возможности; por ejemplo, facilidades para crear tablas, hacer que el texto fluyese alrededor de las figuras y mostrar elementos matemáticos complejos. Эта разработка, совместимая с HTML 2.0, полностью завершена для реализации с технологической технологией, установленной по истечении срока в сентябре 1995 года, и не действует в соответствии с требованиями веб-ткани.HTML 3.1 имеет официальный статус, имеет официальный статус, который используется в HTML 3.2, отказался от новых характеристик HTML 3.0 и содержит элементы, которые используются в веб-сайтах. Возможности трабахара с математическими формулами, которые имеют свойство проповедовать в HTML 3.0, являются интегрированным и уникальным языком MathML.
En 1997, HTML 4.0 уже опубликовано с рекомендациями W3C.HTML 4.0 принимает много особенных элементов начального веб-сайта для конкретных веб-сайтов, а также позволяет использовать различные элементы HTML, которые не рекомендуется использовать, как «desaprobados» ( устарело, , en englés).
HTML 4.0 реализует характеристики вместе с XForms 1.0, которые не содержат необходимых средств реализации, которые несовместимы с алгоритмами страниц веб-HTML. В 2004 году W3C восстановил дискуссию об эволюции HTML, и теперь он работал над базами для версии HTML5.Нет ничего, кроме того, что вы хотите использовать сообщения W3C, если хотите использовать XML.
Apple, Mozilla и Opera сообщили, что их интересует и обрабатывает их проект WHATWG, [20] , который является базовым и совместимым с предшествующими технологиями.
В 2006 г., W3C заинтересован в использовании HTML5, а в 2007 г. является объединенной группой рабочих групп WHATWG для унифицированного проекта.
Accesibilidad web [editar]
Дизайн в HTML, aparte de cumplir con las especificaciones propias del lenguaje, debe respetar ciertos criterios de accesibilidad web, siguiendo unas pautas o las normativas y leyes vigentes en los países donde se regule dicho concept.Se encuentra disponible y desarrollado por el W3C a través de las Pautas de Accesibilidad al Contenido Web 1.0 WCAG (actualizadas recientemente con la especificación 2.0), [21] aunque muchos países tienen especificaciones con especificaciones con especificaciones de la proposes de la especificaciones especificaciones especificaciones especificaciones de la propos Норма UNE 139803. [22]
Entidades HTML [редактор]
Muchos caracteres especiales, letras con tilde, diéresis o símbolos de escritura del lenguaje pueden, который представляет в документе HTML tanto por sí mismos, como por una referencia a una entidad.Entre las ventajas de usar una referencia a entidad, están la de poder, представляют символы Unicode usando una codificación de caracteres distinta, o para suplir la falta de algunos caracteres en el teclado usado.
Véase también [редактор]
Ссылки [редактор]
- ↑ «Qué es y para qué sirve HTML ?, el lenguaje más important for crear páginas web».
- ↑ «HTML-теги». Консорциум Всемирной паутины . Consultado el 8 de abril de 2007.
- ↑ «Первое упоминание HTML-тегов в списке рассылки www-talk». Консорциум Всемирной паутины . 29 октября 1991 г. Consultado el 8 de abril de 2007.
- ↑ «Указатель элементов в HTML 4». Консорциум Всемирной паутины . 24 декабря 1999 года. Консультируйтесь с 8 декабря 2007 года.
- ↑ Тим Бернерс-Ли (9 декабря 1991 г.). «Re: SGML / HTML docs, X Browser (заархивированная запись в списке рассылки www-talk)». Consultado el 16 de junio de 2007. « SGML является очень общим.HTML - это конкретное приложение базового синтаксиса SGML, применяемое к гипертекстовым документам с простой структурой ».
- ↑ Рэймонд, Эрик. « IETF и процесс стандартизации RFC ». Искусство программирования в Unix . Archivado desde el original el 17 de marzo de 2005. Consultado el 15 de marzo de 2008. « Согласно традиции IETF, стандарты должны возникать на основе опыта реализации работающего прототипа - но как только они становятся стандартами, код, который им не соответствует считается сломанной и безжалостно утилизированной.… Интернет-проекты не являются спецификациями, и разработчикам и поставщикам программного обеспечения запрещается заявлять о соответствии им, как если бы они были спецификациями. Интернет-проекты являются центральными пунктами для обсуждения, обычно в рабочей группе ... После того, как Интернет-проект был опубликован с номером RFC, это спецификация, на соответствие которой разработчики могут заявить о соответствии. Ожидается, что авторы RFC и сообщество в целом начнут исправлять спецификацию, имея полевой опыт .»
- ↑ «HTML + Internet-Draft - Аннотация». Archivado desde el original el 15 мая 2016 года. « Разработчики браузеров экспериментируют с расширениями HTML, и теперь уместно объединить эти идеи в пересмотренный формат документа. Новый формат разработан для постепенного перехода с HTML, добавления таких функций, как таблицы, подписанные рисунки и формы для заполнения запросов к удаленным базам данных или рассылки вопросников по почте ».
- ↑ www.ri5.com.ar/ayuda03.php El lenguaje HTML.
- ↑ «www.w3.org/TR/html401/intro/sgmltut.html#h-3.2.2».
- ↑ «www.w3.org/TR/xhtml1/diffs.html#h-4.4».
- ↑ «www.cs.tut.fi/~jkorpela/qattr.html».
- ↑ «www.w3.org/History/193-hypertext/hypertext/WWW/MarkUp/Tags.html».
- ↑ «www.w3.org/TR/1999/REC-html401-199
/struct/objects.html#adef-ismap».
- ↑ www.example.com.
- ↑ Возвращение элемента u , "regreso de la etiqueta u" (en inglés).
- ↑ Referencia de la etiqueta u (en inglés).
- ↑ Где зародилась Интернет , «Donde la Web nació». Официальный сайт CERN (en inglés).
- ↑ «Curso de HTML» .. Consultado el 5 de marzo de 2014.
- ↑ ViolaWWW Гипертекстовый браузер , (английский).

 Солнце выглянуло из-за туч и озарило землю ярким светом.
Солнце выглянуло из-за туч и озарило землю ярким светом.