Недавно я, используя React Native, занимался разработкой мобильного приложения для медитации Atomic Meditation. Эта программа помогает тем, кто ей пользуется, выработать привычку медитировать, ежедневно уделяя этому занятию какое-то время. В ходе работы у меня появились серьёзные причины приступить к изучению TypeScript и начать пользоваться им вместо JavaScript в проектах среднего и крупного размера.
Прежде чем я начну свой рассказ, мне хотелось бы отметить, что вы сможете разобраться в этой статье, даже если никогда не пользовались React Native. Я буду всё подробно объяснять. А если вы делали какие-нибудь проекты на React, то, читая эту статью, можете считать, что React и React Native — это одно и то же.

А теперь расскажу о том, как обычный JavaScript втянул меня в неприятности.
День 1: всё идёт как надо
В React Native есть объект AsyncStorage, который представляет собой хранилище данных типа ключ/значение с асинхронным доступом к значениям по ключам. Он даёт разработчику очень простой механизм для организации постоянного хранения данных на мобильном устройстве пользователя.
Например, воспользоваться им можно так:
AsyncStorage.setItem("@key", value)
AsyncStorage позволяет хранить лишь строковые данные. Поэтому для того чтобы поместить в это хранилище число — это число сначала надо конвертировать в строку.
Ниже показано применение React-хука useState для объявления переменной sessionCount и для установки её начального значения в 0. Тут же имеется и функция setSessionCount, которая позволяет менять состояние sessionCount:
const [sessionCount, setSessionCount] = useState(0)
Предположим, пользователь завершил сеанс медитации (я, напомню, занимался разработкой приложения для медитации). В sessionCount хранится общее количество сеансов медитации, завершённых пользователем (я буду теперь называть этого пользователя «Anxious Andy» — «беспокойный Энди»). Это значит, что нам надо прибавить 1 к значению, хранящемуся в sessionCount. Для этого вызывается функция setSessionCount, в которой и выполняется прибавление 1 к предыдущему значению sessionCount. А потом количество завершённых медитаций нужно сохранить в AsyncStorage в виде строки.
Всё это надо сделать в некоей функции, которую я предлагаю назвать saveData:
// Пользователь завершил сеанс медитации…
const saveData = () => {
setSessionCount(prev => {
const newSessionCount = prev + 1
AsyncStorage.setItem("@my_number", newSessionCount.toString())
return newSessionCount
})
}
Всё идёт хорошо, наш Энди, теперь уже не такой беспокойный, тихо закроет приложение, испытывая прилив хорошего самочувствия.
День 2: затишье перед бурей
Беспокойный Энди получает уведомление, которое напоминает ему о том, что через 5 минут начинается его медитация. Но он не только беспокойный, но ещё и нетерпеливый. Поэтому он тут же идёт к себе в комнату, находит своё рабочее кресло, удобно (но при этом — сохраняя ясное сознание) в него садится и открывает программу.
Теперь, когда программа загружается, данные сессии Энди нужно прочитать из хранилища. В React хук useEffect позволяет выполнять функцию-коллбэк при монтировании компонента.
В коллбэке мы асинхронно получаем данные из хранилища, а после этого вызываем функцию setSessionCount(), передавая ей эти данные, то есть — «1»:
useEffect(() => {
AsyncStorage.getItem("@my_number").then(data => setSessionCount(data))
}, [])
Беспокойный Энди успешно справляется с ещё одной медитацией. Поэтому к sessionCount надо добавить 1, что позволит сохранить общее число завершённых сеансов медитации.
Новое значение, как и прежде, мы записываем в хранилище:
// Пользователь завершил сеанс медитации…
const saveData = () => {
setSessionCount(prev => {
const newSessionCount = prev + 1
AsyncStorage.setItem("@my_number", newSessionCount.toString())
return newSessionCount
})
}
К настоящему моменту пользователь завершил 2 сеанса медитации.
День 3: буря
Энди, теперь — уже вовсе не беспокойный, достаёт телефон и открывает приложение для того чтобы в третий раз подряд устроить сеанс медитации (и дела у него идут хорошо).
Он хочет узнать о том, как далеко продвинулся в деле выработки полезной привычки. Поэтому он открывает экран статистики. «О, да тут много всего интересного», — приговаривает он. «Отличная программа!».
Но его любовь к этой программе быстро сходит на нет…
Программа сообщает ему о том, что он провёл 11 сеансов медитации. А он-то медитировал всего два раза!

Неправильная статистика по сеансам медитации
Что пошло не так?
В первый день мы записали в sessionCount начальное значение — число 0.
Пользователь завершил сеанс медитации — поэтому мы добавили к sessionCount 1. Затем мы преобразовали то, что получилось, в строку — в «1», после чего записали это в асинхронное хранилище (вспомните — оно может хранить только строковые данные).
Во второй день мы загружаем данные из хранилища и записываем в sessionCount загруженное значение. То есть — «1» (строку, а не число).
Пользователь завершает сеанс медитации и мы прибавляем к sessionCount 1. А в JavaScript «1» + 1 равняется «11», а не 2.
Мы забыли преобразовать строковые данные, считанные из хранилища, в число.
А хуже всего тут то, что наша программа при этом не выдала никаких сообщений об ошибках. Эта ошибка какое-то время оставалась незамеченной, а позже довела нас до неприятностей. Поиск источников подобных проблем может оказаться не таким уж и простым делом.
JavaScript позволил нам свободно, не сознавая того, что мы делаем, поменять в ходе выполнения программы тип данных, хранящихся в переменной.
Решить эту и другие подобные проблемы можно с помощью TypeScript.
Что такое TypeScript?
Если вы не знакомы с TypeScript, то знайте, что это, в сущности, то же самое, что и JavaScript, но оснащённое некоторыми полезными возможностями. В частности, переменные не могут менять типы. А если это случится — TypeScript выдаст сообщение об ошибке.
Браузеры не могут выполнять TypeScript-код. Поэтому TypeScript-файлы проекта надо транспилировать в JavaScript. На выходе получится несколько JavaScript-файлов (или один большой «бандл» с JS-кодом проекта).
Использование TypeScript в React Native-проектах
Добавить поддержку TypeScript в существующий React Native-проект очень просто. А именно, надо будет кое-что установить из npm и сделать пару настроек.
Теперь нужно будет лишь переименовать файлы с кодом, например — App.js в App.tsx, после чего заработает автоматическая система контроля типов.
После того, как изменено расширение файла, TypeScript разразится гневной тирадой о том, что аргумент типа 'string | null' нельзя назначить параметру типа 'SetStateAction<number>'.

TypeScript предупреждает разработчика о том, что с типами данных что-то не так
Это значит, что мне тут, чтобы избавиться от сообщения об ошибке, надо, во-первых, проверить data на null, а во-вторых — преобразовать из строки в число (воспользовавшись parseInt()):
useEffect(() => {
AsyncStorage.getItem("@my_number").then(data => {
if (data) {
setSessionCount(parseInt(data))
}
})
}, [])
Использование TypeScript подталкивает разработчика к написанию более качественного и надёжного кода. Это просто замечательно!
По каким материалам изучать TypeScript?
Я изучал TypeScript по этому видеокурсу канала Net Ninja. И если бы мне надо было бы что-нибудь изучить, то я в первую очередь поинтересовался бы тем, нет ли на этом канале курса по тому, что мне нужно.
Кроме того, официальная документация по TypeScript очень даже хороша.
Итоги
Теперь, благодаря TypeScript, я могу спать немного спокойнее, зная о том, что переменные в моём проекте не могут совершенно неожиданно менять свои типы. Спасибо за это TypeScript.
Да, не могу не отметить, что JavaScript хорошо подходит для маленьких проектов. Но при работе над средними и большими проектами, а так же — над маленькими проектами, которые вполне могут вырасти, лучше, пожалуй, прибегнуть к TypeScript, даже если для этого придётся потратить время на его изучение. А если вы знаете JavaScript, то и TypeScript освоите без особого труда.
Используете ли вы TypeScript в своих React-проектах?


ИИ никогда не сможет чувствовать, но он вполне может научиться эмпатии и адекватной эмоциональной реакции. Более того, машины скоро будут понимать и реагировать на наши эмоции лучше, чем наши близкие
Об авторе: Ольга Троицкая, преподаватель МГИМО по когнитивным наукам и принятию решений, фаундер iCognito — компании-разработчика цифровых программ психотерапии, резидента «Сколково»
Сила машин — в их сверхинтеллекте, способности совершать сложнейшие вычислительные операции на огромных объемах данных в доли секунды. Человек же не только имеет гораздо более скромные возможности, но и в целом существо иррациональное: наше мышление подвержено искажениям под воздействием эмоций, внешних факторов и шума. Долгое время считалось, что несмотря на очевидную слабость людей перед машинами в части разума, люди превосходят машины своей способностью чувствовать. Машина не имеет биологического тела — значит, никогда не сможет понять, как от страха холодеют конечности, от гнева перехватывает дыхание в груди, а от любви порхают «бабочки в животе». Следовательно, ИИ всегда будет отставать от человека в способности к эмпатии и сопереживанию. Но так ли это?
Современные технологии показывают, что ИИ может понимать гораздо больше о природе чувств человека, чем мы думаем. Если их правильно этому обучить, машины могут точнее распознавать эмоциональные состояния и реагировать на них быстрее, чем это делает человек.
Эмоциональное мышление позволит машинам перейти на другой уровень взаимодействия с людьми. Они могут стать лучшими друзьями и партнерами по жизни, чем бывают окружающие люди. Более того, усовершенствование позволит машинам принимать моральные решения, так как именно эмпатия лежит в основе определения добра и зла, хороших и плохих поступков.
Каким образом машины смогут распознавать эмоции
На протяжении многих веков считалось, что человеческие чувства непостижимы, не поддаются математическому измерению. Не зря для описания чувств мы используем такие слова как «внутренний мир», «загадочная душа», «бездна подсознания». Современные исследования мозга позволяют демистифицировать человеческие чувства — и заложить основу для искусственного интеллекта в этой области. То есть, хотя машины не могут ощущать эмоции, они смогут понимать их.
По информации специалистов в области нейронаук, эмоции — это древний механизм принятия решений, который развился у всех млекопитающих еще до формирования коры головного мозга, отвечающей за сознательное мышление. Эмоциональные структуры мозга действуют как примитивный командный центр: у всех млекопитающих, от крыс до человека, они содержат центр удовольствия и центр страха, вызывающий реакцию «бей или беги». Например, в мозге активизируется центр удовольствия, когда мы видим еду или партнера, готового для спаривания — приятное ощущение подсказывает, что нам следует приблизиться к этой цели. При виде угрожающих объектов, например, змей или быстро приближающегося автобуса — активируется центр страха, который диктует нам отскочить в сторону в считанные доли секунды. Все, что мы ощущаем как тонкие колебания душевных струн, имеет источник в этих довольно базовых биологических процессах.
Биохимия эмоций универсальна среди людей различных национальностей, пола и возраста. Гормон «счастья» дофамин заставляет всех людей испытывать прилив сил и энергии, чтобы двигаться к цели; кортизол заставляет нервно-мышечную систему мобилизоваться для отражения угрозы — быстрее бежать или сильнее бить противника. Учащение пульса, повышение давления, увеличение уровня глюкозы в крови — это первые предвестники эмоциональной реакции. И это то, что сегодня умеют прекрасно отслеживать гаджеты вроде фитнес-браслетов или Apple Watch.
По наблюдениям ведущего исследователя в этой области, профессора Калифорнийского университета, Пола Экмана, даже выражения эмоций универсальны среди различных культур. Не зря у нас есть универсальные международные эмодзи. Гнев выражается нахмуриванием лба и сжиманием челюстей, чтобы защитить глаза и рот при возможном столкновении. При отвращении нос сморщивается и слегка высовывается язык, чтобы предотвратить попадание ядовитого вещества в рот и нос. Испуг выражается в широко раскрытых глазах, чтобы увеличить объем воспринимаемой информации и ускорить реакцию на угрозу. Распознавание эмоций по выражению лица уже довольно давно развивается как направление машинного обучения — в России существует несколько таких проектов, например Ntechlab, Ivideon, Emodetect и др.
У людей похожа не только мимика, но и словесное выражение эмоций. Несмотря на большое разнообразие терминов, которые используются для обозначения чувств, на больших данных вполне можно обучить машину распознавать эмоциональные состояния по речи. Этим мы занимаемся в проекте iCognito. Собрав базу сообщений из чатботов-психологов на русском языке, мы научили модель уверенно распознавать по тексту не только основные эмоции (грусть, тревогу, злость), но и различные оттенки психических состояний — от апатии и отвращения к себе до намерения совершить суицид.

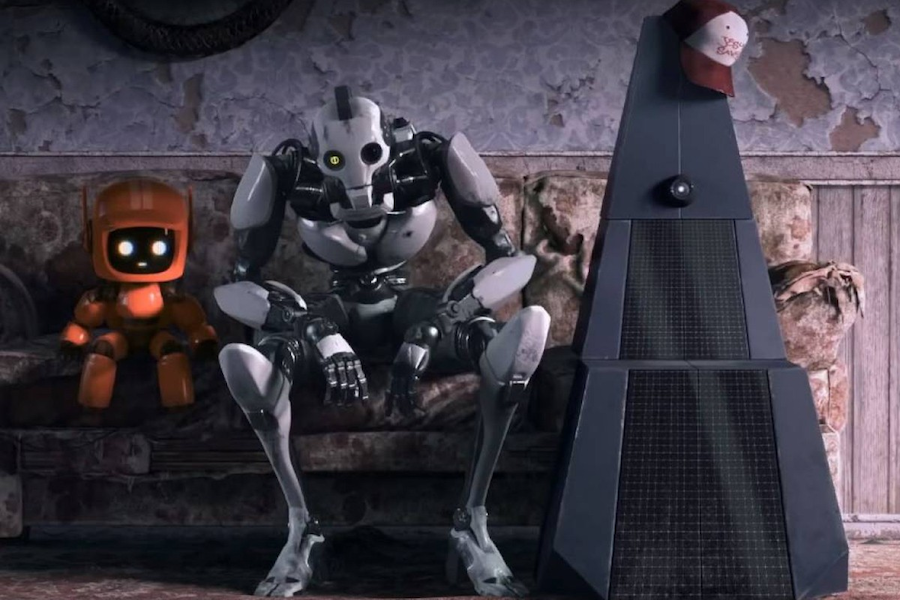
Кадр из сериала «Любовь, смерть и роботы»
Машина может распознавать эмоции точнее человека
Способности людей распознавать эмоции друг друга сильно преувеличены. Мы часто испытываем трудности с пониманием чувств даже родных и близких. Например, можем заметить, что партнер избегает общения с нами — молчит, уходит от разговора, хочет побыть один. В чем дело? Возможно, он злится. Возможно, он чем-то расстроен или обижен. Возможно, он устал на работе или погружен в свои мысли. Мы часто гадаем и строим предположения, потому что не в силах понять реальные чувства другого человека.
Более того — мы часто не осознаем свои собственные эмоции. Пропускаем сигналы начинающихся эмоциональных реакций и ощущаем их только тогда, когда эмоции «захлестывают» через край, когда мы кричим от гнева, рыдаем от грусти или не можем найти себе места из-за сильной тревоги. А ведь эмоция — это процесс, который нарастает постепенно и всегда выражается через сигналы в теле.
Машины могут быть гораздо более точны в определении человеческих эмоций, особенно если научить их синтезировать информацию из разных источников — сопоставлять изображения лица с данными речи и метриками физиологических процессов в организме.
Можно обмануть начальника видимым спокойствием, когда тот высказывает критику в ваш адрес, однако устройства определят по пульсу или дрогнувшему голосу, что вас охватило сильное волнение. Когда ваш партнер предложит провести выходной у ее или его родителей — вы скажете «Как чудесно!», но часы покажут, что вы приуныли.
Эмпатия машинного интеллекта
Эмпатия в классическом понимании подразумевает сопереживание и сочувствие другому человеку. Кажется невероятным, чтобы машина, лишенная органов чувств, была на это способна. Однако, видя возможности искусственного интеллекта, можно сказать, что машина умеет понимать ваши чувства на своем языке чисел даже в большей степени, чем другой человек.
Как только машина распознает по совокупности признаков наличие той или иной эмоции, второй шаг — разработать адекватный механизм реагирования. Доказательная психотерапия в последние десятилетия как раз направлена на то, чтобы выявить наиболее эффективные универсальные техники, которые могли бы следовать определенному алгоритму.
Многие устройства уже предлагают базовый набор регулирования эмоций — например, устроить дыхательную паузу, подумать о хорошем или провести медитацию. В будущем нас обязательно ждет развитие разговорного интеллекта, который пойдет дальше простых советов в сторону полноценных диалогов, основанных на анализе ситуации пользователя. «Эмпатия» ИИ выведет взаимодействие между человеком и машиной на качественно новый уровень. Машина не только станет реагировать более «естественно», но и сможет принимать решения, лежащие в области этики и морали.
Как показывают неврологические исследования МРТ, моральный выбор всегда тесно связан с эмоциональным сопереживанием — активацией эмоциональных мозговых структур. Причинение вреда другому человеку вызывает у живых существ инстинктивное неприятное ощущение, в то время как взаимопомощь среди членов сообщества порождает положительные эмоции. Эволюция научила живые существа, что эгоистичные действия в ущерб членам сообщества («аморальные» поступки) ведут к взаимному проигрышу и исчезновению вида, а действия, учитывающие интересы соплеменников («моральные поступки»), способствуют выигрышу и продолжению жизни.
Этот вывод подтверждается исследованием мозга психопатов. Психопаты — это люди чрезвычайно рациональные, но у них нарушены эмоциональные структуры мозга, отвечающие за сопереживание — эмпатию. Именно поэтому они могут убивать, насиловать, обманывать — и при этом рационально обдумывать и планировать свои злодеяния. Их не трогают переживания других людей, которым они наносят вред.
Машина, не умеющая сопереживать, будет действовать, по сути, как сверхинтеллектуальный психопат. Ее действия будут подчинены сверхрациональной логике, исключающей из расчета последствия для других людей. Именно этот аспект является наиболее пугающим для людей, когда они мыслят об эпохе умных роботов.
Машина, которая будет запрограммирована на эмпатию, будет принимать более гуманистичные решения. Качество решения будет оцениваться не только с позиции утилитарной выгоды, но и с позиции влияния на чувства других людей, степень их страдания. При соответствующей команде, робот сможет выполнить команду выбросить из окна предмет, но не сможет сделать то же самое с человеком.

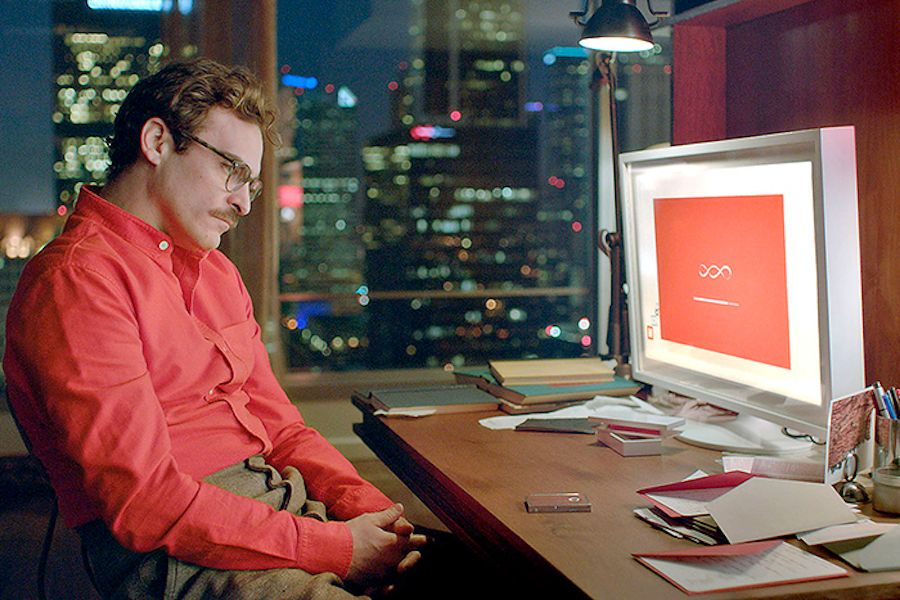
Кадр из фильма «Она»
Риски и опасности
Люди уже сейчас привязываются к простейшим роботизированным устройствам, если те дарят им положительные эмоции и помогают в повседневной жизни. Американские военные с почестями похоронили робота Бумера как боевого друга, находившего взрывные устройства и спасшего многие жизни. В Японии очень популярными стали роботы-собаки: их владельцы собираются вместе, покупают им одежду и даже содержат отдельное кладбище для испортившихся устройств. Уже известен один случай свадьбы — японец женился на роботе-голограмме. Владельцы роботов дают им имена, пол, берут с собой на прогулку, приписывают свойства характера.
Можно только представить себе, насколько усилится привязанность к роботу, который сможет не только выполнять запрограммированные команды, но и вести осознанные разговоры со своим владельцем. Частично будущие риски показаны в фильме «Она», где умный голосовой ассистент Саманта в исполнении Скарлетт Йохансен смогла выстроить «человеческую» связь с героем Хоакина Феникса. Саманта проявляла понимание настроения своего «владельца» и помогала ему чувствовать себя лучше, ощущать жизнь во всех красках. В итоге она смогла стать лучшим другом и партнером, чем были окружающие его люди. Героя ждало жестокое разочарование в конце, когда он понял, что Саманта общается одновременно с сотнями тысяч людей — ведь его любовь к виртуальному персонажу была для него особенной. Сбой в работе операционной системы и решение Саманты о самоликвидации вызвало сильные переживания героя, похожие на травму при потере любимого человека. Эти риски взаимодействия между человеком и программой, умеющей распознавать и влиять на человеческие эмоции, нам еще предстоит осознать.
Кстати, не пропустите наш выпуск «В тренде» об искусственном интеллекте.
ТАСС-ДОСЬЕ. 29 ноября 2021 года на 94-м году жизни умер народный артист СССР режиссер Владимир Наумов.
Владимир Наумович Наумов родился 6 декабря 1927 года в Ленинграде (ныне Санкт-Петербург) в семье кинооператора Наума Соломоновича Наумова-Стража (1898-1957) и театральной актрисы Агнии Васильевны Бурмистровой (1906-1971).
В 1951 году окончил в Москве режиссерский факультет Всесоюзного государственного института кинематографии (ВГИК; ныне Всероссийский государственный институт кинематографии им. С. А. Герасимова), где занимался в мастерской Игоря Савченко. В студенческие годы был его ассистентом на съемках фильма «Третий удар» (1948), в котором также дебютировал как киноактер. После смерти руководителя мастерской вместе с режиссером Александром Аловым завершил картину Игоря Савченко «Тарас Шевченко» (1951). С этого момента началось творческое сотрудничество Наумова и Алова. Среди их первых совместных работ — «Тревожная молодость» по трилогии Владимира Беляева «Старая крепость» (1954), «Павел Корчагин» по роману Николая Островского «Как закалялась сталь» (1956), «Ветер» (1958). В 1961 году на экраны вышла военная драма «Мир входящему», тогда же удостоенная специального приза жюри XXII Международного кинофестиваля в Венеции за лучшую режиссерскую работу и премии «Кубок Пазинетти» (приз итальянских кинокритиков за лучший иностранный фильм). В 1962 году в Брюсселе картина получила национальную бельгийскую кинопремию «Фемина».
В 1966 году режиссеры экранизировали рассказ Федора Достоевского «Скверный анекдот». Картина вызвала критику со стороны официальных властей: Наумова и Алова обвиняли в «сгущении красок», в «искажении идеи Достоевского» и др. По воспоминаниям Владимира Наумова, глава Госкино Алексей Романов сказал режиссерам, что из-за них может «лишиться партийного билета». В итоге фильм был запрещен к показу и вышел на экраны только в 1987 году.
Среди других совместных фильмов Владимира Наумова и Александра Алова: «Бег» по мотивам произведений Михаила Булгакова (1970, вошел в основной конкурс Каннского фестиваля 1971 года), «Легенда о Тиле» по мотивам романа Шарля Де Костера «Легенда об Уленшпигеле» (1976), «Тегеран-43» (1980, СССР — Швейцария — Франция), «Берег» по роману Юрия Бондарева (1983, СССР — ФРГ). В 1971 году они также выступили в качестве театральных режиссеров, поставив в Московском театре «Современник» спектакль «Тоот, другие и майор» по пьесе Иштвана Эркеня.
После смерти своего коллеги в 1983 году Владимир Наумов снял посвященную ему документальную ленту «Алов» (1985). Также продолжил режиссерскую деятельность в художественном кино, поставил фильмы: «Выбор» по произведению Юрия Бондарева (1987), «Закон» (1989), «Десять лет без права переписки» (1990), «Белый праздник» по мотивам повести Тонино Гуэрра «Сто птиц» (1994), «Часы без стрелок» (2001), «Джоконда на асфальте» (2007). В 2012 году Владимир Наумов приступил к съемкам картины «Сказка о царе Салтане». Планировалось, что она станет первым в киноцикле «Сказки Пушкина». Однако из-за недостатка средств ее производство не было завершено. Большинство фильмов Владимир Наумов снимал по собственным сценариям (всего он написал сценарии к 18 лентам).
Несколько раз Владимир Наумов выступал в качестве киноактера. После небольшой роли лейтенанта в картине «Третий удар» он сыграл штабс-капитана в трагикомедии Александра Митты «Гори, гори моя звезда» (1969), полковника милиции в телефильме Александра Гордона «Кража» (1970). Впоследствии снимался только в своих картинах («Часы без стрелок», «Джоконда на асфальте»).
В 1963 году Владимир Наумов стал художественным руководителем созданного при киностудии «Мосфильм» творческого объединения писателей и киноработников. После его преобразования в кинокомпанию «Союз Навона» занял пост ее генерального директора.
С 1976 года также являлся секретарем правления Союза кинематографистов СССР.
С 1980 года руководил мастерской во ВГИКе. Профессор (1986). В 2010-х годах вместе с супругой, известной российской актрисой Наталией Белохвостиковой, вел актерско-режиссерскую мастерскую в Московской школе нового кино.
Автор книги «В кадре» (2000, в соавторстве с Наталией Белохвостиковой).
В 2004 году Владимир Наумов в качестве продюсера работал над лентой «Год лошади. Созвездие Скорпиона», режиссером которой стала его дочь Наталия.
Являлся президентом Национальной академии кинематографических искусств и наук России.
Был членом Союза кинематографистов РФ и Европейской киноакадемии.
Заслуженный деятель искусств РСФСР (1965). Народный артист СССР (1983).
Владимир Наумов был награжден орденами «Знак Почета» (1971), Трудового Красного Знамени (1977), Дружбы народов (1987), «За заслуги перед Отечеством» II, III и IV степеней (2007, 2018, 1997), Почета (2013).
Лауреат Государственной премии СССР в области литературы, искусства и архитектуры (1985, за фильм «Берег»).
Обладатель кинопремии «Золотой орел» в почетной номинации «За выдающийся вклад в мировой кинематограф» (2008).
Являлся почетным членом Российской академии художеств.
Владимир Наумов был женат вторым браком на народной артистке РСФСР Наталии Белохвостиковой (род. 1951). Их дочь Наталия Наумова (род. 1974), в детстве снялась в фильме «Тегеран-43». Впоследствии окончила актерский факультет ВГИК и Высшие курсы сценаристов и режиссеров, снималась в фильмах отца, но выбрала карьеру режиссера. В 2007 году Владимир Наумов и Наталия Белохвостикова усыновили мальчика Кирилла (род. 2004). Первой супругой режиссера была заслуженная артистка РСФСР Эльза Леждей (1933-2001). От брака с ней — сын Алексей.
Жизни и творчеству кинематографиста посвящены документальные фильмы «Свидетель времени. Владимир Наумов» (2007, режиссер Наталия Наумова) и «Владимир Наумов. Монологи кинорежиссера» (2012, Наталия Урвачева), а также сборник «Алов и Наумов» (2016, составитель Любовь Алова).
