Образец резюме учителя английского языка предназначен как для выпускников языковых факультетов вузов, так и для опытных педагогов. Как для соискателей вакансий в образовательных учреждениях, так и для людей, планирующих оказывать услуги по обучению или репетиторству в частном порядке.
Учителя английского с каждым днём всё более востребованы на отечественном рынке труда. Знание языка международного общения необходимо почти во всех сферах деятельности. Чем грамотней и убедительней соискатель составит резюме, тем больше у него будет шансов на успешное трудоустройство.
Валентина Смирнова
Телефон: +7 (999) 123-45-67
Почта: valentina@example.com
Город: Москва
Дата рождения: 7 марта 1992
Желаемая зарплата: от 75 000 рублей
Занятость: Полная занятость
График работы: Полный день
Цель: Учитель английского языка
Ключевые навыки:
- Навыки проведения занятий с детьми и взрослыми по коммуникативной методике.
- Навыки подготовки к магистратуре, ОГЭ и ЕГЭ, международным экзаменам.
- Знание английского на уровне C1, Advanced.
Опыт работы
Август 2015 — Настоящее время
Учитель английского языка — ООО «Школа иностранных языков»
Обучение иностранным языкам по групповым и индивидуальным программам
Должностные обязанности:
- Организация и проведение уроков английского языка.
- Тестирование новых студентов на определение уровня владения языком.
- Составление учебно-развлекательных программ для детей дошкольного возраста.
Профессиональные достижения:
- Получила навыки разработки индивидуальных программ обучения с учётом психолого-физиологических особенностей студентов.
- Опыт дистанционного преподавания предмета для детей с ОВЗ.
Образование
Сентябрь 2010 — Июнь 2015
Московский государственный лингвистический университет
Факультет: Переводческий
Специальность: Перевод и переводоведение
Форма обучения: Очная
Курсы и тренинги
Июнь 2020 — Июль 2020
CLIL: Content and Language Integrated Learning
Место проведения: Inlingua Cheltenham Language School
Дополнительная информация
Водительские права:
Категория B
Иностранные языки:
Английский (Разговорный)
О себе:
Учитель английского языка с опытом преподавания более 6 лет.
В учебных заведениях должностные обязанности учителей английского мало чем отличаются от функций учителей других предметов. Точно так же им нужно готовить и проводить уроки, работать с первичной документацией, проводить внеклассные занятия и факультативы, готовить школьников к экзаменам, составлять планы и конспекты уроков.
Чем престижней образовательное заведение, тем выше требования и тем более специфичен круг обязанностей. Здесь речь может идти об организации поездок учащихся в англоязычные страны, разработке индивидуальных учебных программ, организации мероприятий по обмену с иностранными учебными заведениями, подготовке к международным олимпиадам.
Примеры должностных обязанностей для резюме учителя английского языка:
- Подготовка и проведение уроков английского языка для групп pre-A1–B1.
- Организация и проведение мероприятий на английском языке.
- Планирование учебного плана на четверть/год.
- Тестирование новых учеников на определение уровня владения языком.
- Подготовка учащихся к олимпиадам по иностранным языкам, конкурсам.
- Подготовка годовых планов и конспектов уроков.
- Проведение консультаций и факультативов.
- Ведение и сдача отчётной документации.
- Подготовка к ОГЭ и ЕГЭ.
- Осуществление классного руководства.
- Проведение тематических уроков.
Самым главным является знание английского на достаточно высоком уровне. Не меньшее значение имеют навыки, позволяющие передать свои знания другим. Для учителя английского важны как представления о педагогических технологиях в общем, так и знания и умения применять на практике методики обучения языку в частности.
Примеры ключевых навыков для резюме учителя английского языка:
- Знание методик обучения английскому языку.
- Знание английского на уровне С1, Advanced.
- Знание педагогической теории.
- Навыки подготовки студентов к Кембриджским экзаменам (Starters, Movers, Flyers, Key).
- Знание основ детской психологии.
- Навыки подготовки к ОГЭ, ЕГЭ.
- Навыки работы с электронным журналом, электронным дневником, мультимедийным оборудованием (интерактивная доска и другое).
- Навыки подготовки к IELTS (band 4.5-5.5).
Сложнее всего с достижениями у выпускников педагогических учебных заведений, ещё не имеющих опыта работы. В этом случае стоит указать всё, что только может стать дополнительным плюсом при трудоустройстве: победы на профильных конкурсах, стажировки в англоязычной среде, курсы повышения квалификации, общение с носителями языка, репетиторство или индивидуальные занятия с детьми и взрослыми.
В качестве достижения можно отметить присвоение уровня квалификации, получение дополнительного профильного образования. Успехом можно считать и эффективную подготовку учащихся к ОГЭ, ЕГЭ, IELTS, и победы учеников на окружных и международных олимпиадах. В каждой грамоте и сертификате студента есть доля труда и его учителя.
Примеры достижений в резюме учителя английского языка:
- Курсы повышения квалификации по ФГОС «Инновационные подходы в обучении английскому языку».
- В 2018, 2019, 2020 годах ученики заняли призовые места на окружных олимпиадах по английскому.
- Получила I квалификационную категорию.
- Занималась репетиторством по английскому языку, имеются рекомендации.
- Организовала и провела несколько образовательных туров в Лондон для учеников.
- Успешная подготовка учащихся к ОГЭ и ЕГЭ (7 учеников набрали на ЕГЭ более 95 баллов).
- Занималась на международных курсах для учителей английского, есть сертификат.
- Опыт работы учителем английского в летнем лагере.
- Член ГЭК на ЕГЭ по английскому.
- Курсы Scarborough UK, Лондон, «Язык и методология для учителей английского».
- Учащиеся неоднократно получали призовые места на городских и международных олимпиадах и конкурсах (есть сертификаты и грамоты).
Для учителя английского важны те же личные качества, что и для любого другого педагога. Это и общительность, и умение найти подход к каждому ученику, и способность много и тяжело трудиться. Да, работа учителя — не самый лёгкий труд, требующий усидчивости, концентрации внимания, настойчивости, умения брать на себя ответственность и добиваться поставленной цели.
Очень важное значение имеет и стремление к развитию языковых навыков, повышению квалификации. Выучить «весь язык» физически невозможно. В совершенстве английский не знают даже носители. Однако это не значит, что не стоит стремиться к достижению идеала и продолжать изучать язык и осваивать новые методики обучения.
Примеры личных качеств в резюме учителя английского языка:
- Быстрая обучаемость.
- Пунктуальность.
- Ответственность.
- Коммуникабельность.
- Стремление к развитию языковых навыков.
- Аккуратность.
- Настойчивость.
- Усердие.
- Стремление к саморазвитию и совершенствованию профессиональных навыков.
- Устойчивость к стрессам.
- Умение находить подход к детям.
- Ориентированность на результат.
- Высокая работоспособность.
- Дисциплинированность.
- Быстрая обучаемость.
- Уравновешенность.
- Энергичность.
- Требовательность.
- Порядочность.
Мы будем рады, если образец резюме учителя английского языка, который мы подготовили, поможет вам составить отличное резюме и успешно трудоустроиться на хорошую работу. Кстати, быстро создать своё резюме вы сможете, используя наш шаблон.
Пояснительная записка
Методическая разработка по проведению внеаудиторного мероприятия по иностранному языку «Тотальный диктант по английскому языку» составлена в качестве учебно-методического обеспечения дисциплин общегуманитарного цикла в процессе осуществления образовательной деятельности.
Диктант (от латинского dicto – диктую) – один из видов письменных работ для закрепления проверки знаний и тренировки навыков учащихся в области письма. Это одна из эффективных форм работы, которая способствует выработке прочных орфографических навыков. Диктант приучает учащихся писать с максимальным вниманием, развивает память, зрение, слух
«Тотальный диктант по английскому языку» для обучающихся ГПО АУ ЯО Ярославского промышленно-экономического колледжа- мероприятие в ходе которого обучающиеся могут продемонстрировать знание иностранного языка, общий кругозор, эрудицию, смекалку, настойчивость, волю к достижению результата. Так же проведение диктанта направлено на формирование навыков интенсивной интеллектуальной деятельности в условиях ограниченного времени.
Цели и задачи внеаудиторного мероприятия
Целями мероприятия являются:
-
улучшения правописания;
-
повторения изученных ранее лексических конструкций (коллокаций);
-
повторения освоенных грамматических структур;
-
развития языковой догадки;
-
проверки знания правильного произношения отдельных сложных слов;
-
косвенного развития навыков аудирования;
-
расширения лексического запаса учеников;
-
повышения мотивации учеников
Задачами внеаудиторного мероприятия являются:
-
углубить и расширить знания, получаемые на уроках; углубить знания учащихся об основных уровнях языковой системы и основных единицах языка;
-
дать представление о функционировании норм английского языка
-
научить проявлять языковое чутьё и смекалку;
-
пробудить интерес к английскому языку как учебному предмету;
-
повысить общую языковую культуру;
Требования к проведению диктанта:
1. Добровольное участие.
2 . Участникам предлагается написать связный диктант, соответствующий уровню их языкового развития
3.Участники должны обладать навыками запоминания и изложения смысловых синтагм на английском языке, догадываться о значении незнакомых слов, использовать ранее привитые правила словообразования и орфографии.
4. Уровень владения английским языком «Pre-intermediate».
Критерии качества диктанта:
1.Лексика написанной работы должна соответствовать данному образовательному уровню.
2.Грамматические ошибки либо отсутствуют, либо не препятствуют решению коммуникативной задачи.
3.Орфография и пунктуация: орфографические ошибки отсутствуют, соблюдены правила пунктуации, предложения начинаются с заглавной буквы, в конце предложения стоит точка, вопросительный или восклицательный знак, а также соблюдены основные правила расстановки запятых в повествовательной и прямой речи.
Время проведения: 90 минут.
По окончании диктанта проводится проверка и разбор ошибок, с последующим объяснением.
Прочтение текста:
1.Весь текст читается медленно и выразительно. Темп должен быть равномерным, тон спокойный. Произношение громкое и внятное.
2. Затем отдельно диктуется каждое предложение. Пишется предложение только после прослушивания.
3.После написания диктанта текст прочитывается в полном объеме снова, делая небольшие паузы между отдельными предложениями для проверки.
4.Незнакомые для данного образовательного уровня слова выписываются учителем на доске.
5.После подведения итогов участники имеют право взять свою работу для последующей самостоятельной работы над ошибками.
Критерии оценки:
-
Нет ошибок- -4-«5»
-
5-7 ошибки- «4»
-
8-10 ошибки-«3»
-
11 и более ошибок-«2»
-
Повторная ошибка в одном и том же слове оценивается как одна.
-
Если нет точки в конце предложения, но следующее предложение начинается с большой буквы, то это не ошибка.
-
За исправление ошибок оценка не снижается.
-
Отсутствие знаков препинания оценивается ошибкой.
Примеры диктантов
-
English Language
Every language has different kinds of variants: geographical or territorial, perhaps the most obvious; stylistic variation reflects the differences between the written and the spoken form of the standard national language in the given region and others.
English is the national and state language of England , the USA, Australia, New Zealand, Canada, South Africa and some African countries; in those countries, except England, this language appears in its different variants. And some differences are obvious, especially from the grammatical and phonetic points of view.
It is the official language of Wales, Scotland and Ireland and on the island of Malta.
Modern linguistics distinguishes territorial variants of a national language and local dialects. Variants of a language are regional varieties of standard literary language, characterized by some minor peculiarities in the sound system, vocabulary and grammar and by their own literary norms.
Standard English is the official language of Great Britain, taught at schools and universities, used by the press, radio and television and spoken by educated people.
It may be defined as current and literary form of English, substantially uniform and recognized as acceptable wherever English is spoken or understood.
2.
Are you ready for this, Amy?” David asked his daughter. The girl finished tying the laces of her old walking boots, looked up and nodded slowly. “I think so.” They walked along a lane out of the village until they reached a gently winding path that led to the river. After crossing a wooden bridge, they followed the line of the riverbank, where tall trees kept the hot sun off their heads. David listened to the chatter of the fast-flowing river. The last time they had come this way, he had listened to a chattering stream of words from his daughter, who had told him about endless adventures and the scandals of friends and classmates. Today, as they had crossed the bridge, a little grey and yellow bird had caught her eye. Amy’s face had brightened, and the start of a story almost reached her lips, but then she remained silent. The path became steeper, leaving the river and splitting into two parts as they came closer to Kinder Reservoir. Looking at his map, David pointed to the route that climbed above the reservoir. They followed it to the start of a narrow valley, where another steep path ran beside a fast-moving stream. As they climbed higher, Amy began to notice the changing landscape. The stream was a series of little waterfalls that fell through green ferns and purple heather.
3.The Policeman and the Thief
In a small town a man stole1 some money from a house. The police began to look for the thief. Soon they found him and brought him to the police station.
There was a new policeman at the police station and they wanted to give him some work.
«Take this thief to the city,» said one of the policemen. «You must go there by train.»
The policeman and the thief went to the station. On their way to the station they came to the shop where bread was sold
«We have no food and we must eat something in the train,» said th° thief. «It’s a long way to the city and it’ll take us a long time to get there. I’ll go into the shop and buy some bread. Then you and I can eat in the train. Wait for me here.»
The policeman was glad to have some food in the train. «Be quick,» he said to the thief, «we don’t have much time.»
The thief went into the shop and the policeman waited in the street for a long time. At last he went into the shop.
«Where is the man who came in here to buy some bread?» asked the policeman
«Oh, he went out the back door,» said the owner of the shop.
The policeman ran out but he could not see the thief. So he went to the police station and told the others about it. They were very angry with him. All the police of the town began to look forthe thief again and soon they found him. They brought him back to the police station and called the same policeman.
«Now,» said one of them, «take him to the city and do not lose him again.»
The policeman and the thief went to the station and came up to the same shop.
«Wait here,» said the thief. «I want to go into the shop and buy some bread there.» «Oh, no,» said the policeman, «you did that once and ran away. Now I’ll go into the shop and you’ll wait for me here.»
4. Not a Robber
A young man who lived in the suburbs’ of a big English city was going home from the railway station. It was a dark night and there was nobody in the street. Suddenly he heard somebody walking behind him. The faster he went, the faster the man ran after him. At last he decided to turn into a small street to see what the man would do. After a few minutes he looked back and saw that the man was still running after him.
«He wants to rob me,» the young man thought. He saw a high garden wall and jumped over it. The other man jumped over the wall too. Now the young man was sure that the man behind him was a robber. But he could not understand why the robber was not in a hurry to attack him.
The young man did not know what to do. Then he turned round and said, «What do you want? Why are you following me?»
«Do you always go home in this way? Or are you taking some exercise today?» answered the man. «I’m going to Mr. White, but I don’t know where he lives. A man at the railway station told me to follow you, because I could find his house very easily as Mr. White lives next door to you. Will you go home or will you do some more gymnastics?»
5. Quick Thinking
One night a hotel caught fire1 and the people who were staying in it ran out in their night clothes.
Two men were standing near the hotel and looking at the fire. «Before I came out,» said one of them, «I ran into some of the rooms and found a lot of money there. People don’t think about money when they are in panic. When paper money gets into a fire, the fire burns it. So I took all the paper money that I could find. No one will be poorer because I took it.»
«You don’t know me,» said the other man, «and you don’t know what I am.»
«And where do you work?»
«I’m a policeman.»
«Oh!» cried the first man. He thought quickly and then he said, «And do you know what I am?»
«No,» said the policeman.
«I’m a writer. I’m always telling stories about things that never took place.»
При разработке мероприятия использовались материалы сайтов:
https://lim-english.com/posts/resyrsi-dlya-napisaniya-diktantov-po-angliiskomy-yaziky/
http://www.englishkids-rnd.ru/practice/funnystoriespractice/funnystoriespractice.html
https://breakingnewsenglish.com/dictation.html
https://infourok.ru/diktant-na-uroke-angliyskogo-yazika-ot-banalnogo-do-originalnogo-1458491.html
https://znanio.ru/media/statya_kak_podgotovitsya_k_slovarnomu_diktantu-48263/58107
http://englishgu.ru/teksty/#_Pre-intermediate_8212_Intermediate
Цели ,задачи/ Время
Методы, материал
Деятельность учителя
Деятельность учеников
Мотивация и Рефлексия
1. Организация начала урока
Цель: привлечь внимание учащихся к теме урока, заинтересовать учащихся, включить детей в активную мыследеятельность с первых минут занятия.
5 мин.
Кубик с вопросами ( об 1 человеке)
Что значат эти вопросы:
1. Who is it?
2.How old is he?
3. What does he look like?
4.What is he like?
5.Where is he?
6.What is he doing?
(интеллектуальная разминка)
(опрос по цепочке с целью самоконтроля)
Предлагает детям ответить на вопросы кубика и догадаться по вопросам , о чем пойдет речь на уроке
Классификация:
Выберите слова, которые могут
Помочь ответить на первый вопрос? На второй и т.д.
In the park/a boy/ an old woman/
/ hungry/ grey hair/kind/
green eyes/read a newspaper/
fair hair/ in the train/ thirteen/
eat/play/ listen to music/ eighty
Отвечают на вопросы , выпав-
шие на кубике.
Подбирают слова к каждому вопросу, выбегая к доске
Приходят к
выводу,
что будем практиковаться в описании человека и его
действий)
Посмотрите на таблицу,
Отметьте на каком этапе в усвоении знаний вы находитесь. Что нужно сделать,
чтобы перейти на следующий уровень
2. Актуализация знаний и фиксация затруднения в деятельности
Цель :Повторить лексику по теме
«Описание людей»
Good/bad, hungry, hair, eyes, slim/plump, tall/ short, kind/angry
Добавить небходимую лексику для обсуждения героев
An old woman, a Teenager,greedy, selfish, caring, the bench, eat, buy biscuits, listen to music, watch a cartoon
Тренироваться в описании внеш-
ности и характере людей
11 мин.
Мультфильм 1 часть (отсрочен-
ная отгадка )
Snack Attack (Голодная атака)
Какие слова
вы бы хотели узнать, чтобы использовать их
для описания
(проблемный диалог)
(повторяем с расширением знаний)
Организует повторение слов по
Теме и знакомит с новыми лексическими единицами.
Задает вопрос перед
просмотром фильма.
-
Опишите Героев
(An Old Lady /a Teenager)
-
Кто из героев фильма
Вам нравится и
почему?
Учитель организует:
-
актуализацию изученных способов действий, достаточных для построения нового знания, их обобщение и знаковую фиксацию;
-
актуализацию соответствующих мыслительных операций и познавательных процессов;
мотивацию к пробному учебному действию (“надо” — “могу” — “хочу”) и его самостоятельное осуществление
Смотрят фильм в группах.
Обсуждают в группе.
Готовят ответы ( каждый должен высказаться)
Отвечают на вопрос после паузы.
Заполняют 2 столбика характеристики героев из слов с доски
Оцените свою работу в группе.
Насколько вы были активны и почему, что не позволило дать правильный ответ или
построить предложение.
3.Физкультминутка
Провести физкульминут-
ку 2 мин.
Повторить с помощью песни-разминки спряжение
глагола to be
Играет вместе с детьми
Играют с дракошей в игру-песню
(ходят, поют и делают движения)
I am, He is, She is…)
Кто запомнил песенку:
поднимите руки. Кому
требуется помощь?
одноклассники желающие
помочь?
4 Изучение нового материала.
Постановка учебной
задачи.
Цель: Познакомить детей с грамматическим
материалом «Present Continuous»
13мин.
Решение учебных задач
При проведении данного этапа используется индивидуальная форма работы: учащиеся самостоятельно выполняют задания нового типа и осуществляют их самопроверку, пошагово сравнивая с эталоном.
Видео про дракона «Сказка о
Pres.Cont. на ютуб (3 мин.)
Работа с грамматическими опорами
Учебник «Грам.справочник»
Повторить действия по учебнику
(практичность теории с привлечением театральных или
Сказочных героев)
(самостоятельная работа с самопроверкой по шаблону)
На данном этапе учитель организует изучение нового материала через учебную деятельность школьников.
Один из вопросов на кубике спрашивает, о действии в
момент речи. Может кто-то уже знает, как это рассказать.
Использует тело, головы и хвост
Дракона в качестве опоры для наст.длит.времени.
-
Старушка ест печенье.
-
Подросток слушает музыку
-
Они сидят на скамейке.
-
Я смотрю мультфильм.
Слушают сказку про Present Cont
Записывают (рисуют) опору (дракона) в тетрадь.
Пытаются построить с помощью опор предложения. Мы рисуем. Вы рисуете. Я пишу.
Записывают их в тетради.
Привлечение образа дракона
для лучшего запоминания правила для описания действий
в момент речи
Игра в эхо. Дети повторяют как эхо за учителем..
В завершение организуется исполнительская рефлексия хода реализации построенного проекта учебных действий и контрольных процедур.
Э Эмоциональная
направленность этапа состоит
в организации, по возмож-
ности, для каждого ученика ситуации успеха, мотивирующей его к включению в дальнейшую познавательную деятельность.
-
Повтор физкульминутки
2 мин.
Контроль знаний, обратная связь
На данном этапе выявляются границы применимости нового знания и выполняются задания, в которых новый способ действий предусматривается как промежуточный шаг.
Для закрепления, но уже с действиями «я лечу» и изображаем…
Играет с детьми.
Организуя этот этап, учитель подбирает задания, в которых тренируется использование изученного ранее материала, имеющего методическую
ценность для введения в последующем новых способов действий. Таким образом, происходит, с одной стороны, автоматизация умственных действий по изученным нормам, а с другой – подготовка к
введению в будущем новых
норм
Кто-то из детей становится
ведущим игры. Предлагают варианты предложений. Играют все,
двигаясь по классу.
6.
Запись дом.задания
2мин. и
Рефлексия.
На данном этапе
фиксируется новое содержание, изученное на уроке, и организуется рефлексия и самооценка учениками собственной учебной деятельности. В завершение соотносятся ее цель и результаты, фиксируется степень их соответствия, и намечаются дальнейшие цели деятельности.
Прочитать Гр.справ. в учебнике
с. 166
Сборник упр. С.19-20 №1-5 постараться сделать все, если не можешь, то приготовить вопро-
сы по дом.заданию
(Обсуждаем Дом.Зад.)
(Привлекательная перспектива
Стать учителем)
Давайте посмотрим о каких действиях вам нужно будет научиться говорить и писать
дома…Упр.1 на с.19 Сборника упражнений. Кто может это прочитать?
Повторяют слова за учителем или товарищами.
Записывают д.з.
Как вам кажется , кто все
задания сможет сделать?
Куда нужно заглянуть, если задание покажется
непонятным?(гр.справочник)
Кто правильно сделает все задания, на пять минут на следующем уроке станет в роли учителя.
Закрасьте на листе
Самооценки свой уровень усвоения изученного
материала
7.Рефлексия.
На данном этапе фиксируется новое содержание, изученное на уроке, и организуется рефлексия и самооценка учениками собственной учебной деятельности. В завершение соотносятся ее цель и результаты, фиксируется степень их соответствия, и намечаются дальнейшие цели деятельности. Выяснить мораль фильма, досмотрев его до конца.
Подвести итоги по таблице рефлексия
5мин.
Просмотр 2 части фильма.
(Удивляй!)
Moral: Always be kind to others
Какие теперь чувства у вас вызывает подросток.
Не ошиблись ли мы в оценке
его поведения?
Наши выводы могут быть ошибочными, если мы не знаем всех деталей. Будьте добры к другим людям, не делайте поспешных выводов.
Смотрят фильм до конца . Сравнивают свои эмоции и
выводы в конце фильма с нача-
лом фильма. Делают корректировки в таблице
План-Конспект урока « Описание внешности и характера и действий героев фильма» 4 класс.
Урок комбинированный: урок– закрепление и урок-ознакомление с новым грамматическим материалом.
ИКТ: видео «Сказка о Present Continuous» блог http:// englishclasses.org.ua/ Ссылка на видео https://www.youtube.com/watch?v=Ncz_dgy8ciw (2:40)
Короткометражный фильм Snack Attack https://www.youtube.com/watch?v=6YSxJnqCr8I (3:59) или (4:42)
Доп.видео 1. [Present progressive] What are you doing? I’m jumping. dancing. sleeping. — Easy Dialogue for Kids
2. Present Continuous Verb Chant — What Are You Doing? — Pattern Practice #1 https://www.youtube.com/watch?v=Dl8g2pZ82ME (3:52)
3. Present Continuous Tense/ Present Progressive Tense / Настоящее длительное время. Английский. https://www.youtube.com/watch?v=hnmVbpFa1VY
Приложение. Печатные материалы.
1. Who is it?
3. What does he look like?
fair hair in the train thirteen eat play listen to music eighty good bad hungry hair eyes slim plump tall short kind angry
Вопрос задан
Просмотрен
79 раз
let test = document.querySelector('#test');
let questions = [
{
text: 'Я программист',
right: 'I',
variant: 'AM',
variant2: 'PROGRAMMER'
},
];
for (let question of questions) {
let div = document.createElement('div');
test.appendChild(div);
let otvet = document.createElement('div');
test.appendChild(otvet);
otvet.classList.add('otvet');
div.classList.add('otvet');
let otvets = document.createElement('div');
test.appendChild(otvets);
otvets.classList.add('otvet');
div.classList.add('otvet');
let div1 = document.createElement('div');
div1.textContent = question.right;
otvet.appendChild(div1);
div1.classList.add('otvet');
let div2 = document.createElement('div');
div2.textContent = question.variant;
otvet.appendChild(div2);
div2.classList.add('otvet');
let div3 = document.createElement('div');
div3.textContent = question.variant2;
otvet.appendChild(div3);
div3.classList.add('otvet');
let p = document.createElement('p');
p.innerHTML = question.text;
div.appendChild(p);
function insert(elem, word) {
let start = elem.selectionStart;
elem.value = elem.value.substring(0, start) + word +
elem.value.substring(elem.selectionEnd, elem.value.length)
elem.focus();
elem.setSelectionRange(start, start + word.length)
}
let input = document.createElement('input');
input.dataset.right = question.right;
let input2 = document.createElement('input');
input2.dataset.variant2 = question.variant2;
let input3 = document.createElement('input');
input3.dataset.variant = question.variant;
div1.addEventListener('click', function() {
insert(input, div1.textContent = question.right)
otvet.removeChild(div1);
otvets.appendChild(input);
});
div2.addEventListener('click', function() {
insert(input2, div2.textContent = question.variant)
otvet.removeChild(div2);
otvets.appendChild(input2);
});
div3.addEventListener('click', function() {
insert(input3, div3.textContent = question.variant2)
otvet.removeChild(div3);
otvets.appendChild(input3);
});
}
let button = document.querySelector('#button');
button.addEventListener('click', function() {
let inputs = document.querySelectorAll('#test input');
for (let input of inputs) {
input.classList.remove('correct');
input.classList.remove('incorrect');
if (input.value == input.dataset.right
) {
input.classList.add('correct');
} else if (input.value == input.dataset.variant) {
input.classList.add('correct');
} else {
input.classList.add('incorrect');
}
}
})#test div {
margin-bottom: 20px;
margin-left: 30px;
margin-top: 20px;
}
#button {
margin-left: 30px;
}
input {
display: block;
width: 50%;
height: calc(1.5em + .75rem + 2px);
padding: .375rem .75rem;
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: #495057;
background-color: #fff;
background-clip: padding-box;
border: 2px solid #ced4da;
border-radius: .25rem;
transition: border-color .15s ease-in-out,box-shadow .15s ease-in-out;
}
.input2{
display: block;
width: 50%;
height: calc(1.5em + .75rem + 2px);
padding: .375rem .75rem;
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: #495057;
background-color: #fff;
background-clip: padding-box;
border: 2px solid #ced4da;
border-radius: .25rem;
transition: border-color .15s ease-in-out,box-shadow .15s ease-in-out;
}
#button {
display: inline-block;
font-weight: 400;
text-align: center;
vertical-align: middle;
user-select: none;
color: #fff;
background-color: #007bff;
border-color: #007bff;
padding: .375rem .75rem;
font-size: 1rem;
line-height: 1.5;
border-radius: .25rem;
transition: color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;
}
.otvet{
display:flex;
flex-direction: row;
border: 2px solid;
}
.correct {
border: 2px solid green;
}
.incorrect {
border: 2px solid red;
}<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./style.css">
<title>Россия</title>
</head>
<div id="test"></div>
<button id="button">Проверить</button>
<script src='./index.js'></script>
</body>Всем доброго вечера. Я начал делать маленькое приложение для изучения английского языка.
Если кратко это должно работать так:
Пользователю предлагается составить несколько английских предложений,
предложения выбираются в рандомном порядке.
Для начала я хотел бы сделать проверку на правильность порядка слов в предложение. Подскажите, пожалуйста, как сделать проверку на правильность результатов по коду.
Буду рад любой помощи.
задан 14 сен в 14:45
PavelPavel
476 бронзовых знаков
4
Сам отвечаю на свой вопрос. Я все таки реализовал, то что хотел. Код я представляю в простом варианте.
Что я сделал
Я сделал мини-тест на проверку знаний английского языка. Представлено выражение на русском языке Я программист . Ниже блок с кнопками, нажимая на них-выставляем слова в нужном порядке слова. Далее нажимая на кнопку ‘проверка’- происходит проверка на правильность выражения, если слово не правильно- оно подсвечивается красной рамкой.
const questionsRus = ["Я", "программист"]
const questions = ["I'm", "a", "programmer"];
const answers = [];
const text1 = document.querySelector('.vopros-text1');
const text2 = document.querySelector('.vopros-text2');
const text3 = document.querySelector('.vopros-text3');
const text4 = document.querySelector('.otvet-text');
const text5 = document.querySelector('.otvet-text5');
const text6 = document.querySelector('.otvet-text6');
const buttonProverka = document.querySelector('.button__proverka');
const otvet = document.querySelector('.otvet-variant');
const buttonText1 = document.querySelector('.text4');
const buttonText2 = document.querySelector('.text5');
const buttonText3 = document.querySelector('.text6');
//текст кнопок
const textVariant1 = buttonText1.textContent = "programmer";
const textVariant2 = buttonText2.textContent = "a";
const textVariant3 = buttonText3.textContent = "I'm";
const pushed1 = () => {
let res = answers.push(textVariant1);
text4.textContent = textVariant1;
otvet.appendChild(text4);
return res;
}
const pushed2 = () => {
let res = answers.push(textVariant2);
text5.textContent = textVariant2;
otvet.appendChild(text5);
return res;
}
const pushed3 = () => {
let res = answers.push(textVariant3);
text6.textContent = textVariant3;
otvet.appendChild(text6);
return res;
}
buttonText1.addEventListener("click", pushed1);
buttonText2.addEventListener("click", pushed2);
buttonText3.addEventListener("click", pushed3);
text1.textContent = questionsRus[0];
text2.textContent = questionsRus[1];
text3.textContent = questionsRus[2];
const checkAnswers = (a, b) => {
return a.map((item, idx) => item === b[idx]);
}
buttonProverka.addEventListener("click", proverka);
function proverka() {
let res = checkAnswers(answers, questions);
if (res[0] === false) {
text4.classList.add('border-red');
} else {
text4.classList.add('border-green')
};
if (res[1] === false) {
text5.classList.add('border-red');
} else {
text5.classList.add('border-green')
};
if (res[2] === false) {
text6.classList.add('border-red')
} else {
text6.classList.add('border-green')
};
}.vopros{
display:flex;
margin:10px;
}
.otvet{
display:flex;
}
.border-red{
border:solid 1px red;
}
.border-green{
border:solid 1px green;
}
.otvet-variant{
display:flex;
}
.otvet-text{
margin-right: 10px;
}
.otvet-text5{
margin-right: 10px;
}
.otvet-text6{
margin-right: 10px;
}
.vopros-text1{
margin-right: 10px;
}
.vopros-text2{
margin-right: 10px;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="index.css" type="text/css"/>
</head>
<body>
<div class="vopros">
<p class="vopros-text1"></p>
<p class="vopros-text2"></p>
<p class="vopros-text3"></p>
</div>
<div class="otvet-variant">
<p class="otvet-text"></p>
<p class="otvet-text5"></p>
<p class="otvet-text6 "></p>
</div>
<div class="otvet">
<button class="text4"></button>
<button class="text5"></button>
<button class="text6"></button>
</div>
<button class="button__proverka">Проверить</button>
<script src="./index.js"></script>
</body>
</html>ответ дан 26 сен в 6:35
PavelPavel
476 бронзовых знаков
Всё ещё ищете ответ? Посмотрите другие вопросы с метками javascript или задайте свой вопрос.
Статья находится на проверке у методистов Skysmart.
Если вы заметили ошибку, сообщите об этом в онлайн-чат (в правом нижнем углу экрана).
Адрес на английском
Чтобы правильно писать адрес на английском языке, нужно придерживаться определенных правил оформления. Это в наших интересах: чтобы работники почты поняли, куда нужно доставить письмо или открытку, и отправили в нужном направлении.
Слева вверху конверта принято размещать адрес отправителя, а в правом нижнем углу — адрес получателя. Писать нужно разборчиво, печатными буквами.
В деловом письме перед именем нужно ставить соответствующую форму обращения:
- Mr. — мужчине;
- Mrs. — женщине в браке;
- Miss — женщине не в браке;
- Ms. — когда нет информации о семейном положении женщины.
Например: Mrs. Joanne Rowling или Ms. J. K. Rowling.
Как правильно написать адрес проживания на английском?
Адрес в английском формате принято записывать в таком порядке:
- имя человека, которому адресовано письмо;
- организация, если это деловая переписка;
- название улицы, номер дома и квартиры;
- название города;
- почтовый индекс;
- название страны.
Однако в разных странах есть свои нюансы. В этой статье мы разберем, как писать домашний адрес на английском для Великобритании и Америки. А еще больше региональных особенностей можно узнать на курсах английского языка для детей с носителем в Skysmart.
Адрес на английском для письма в Великобританию
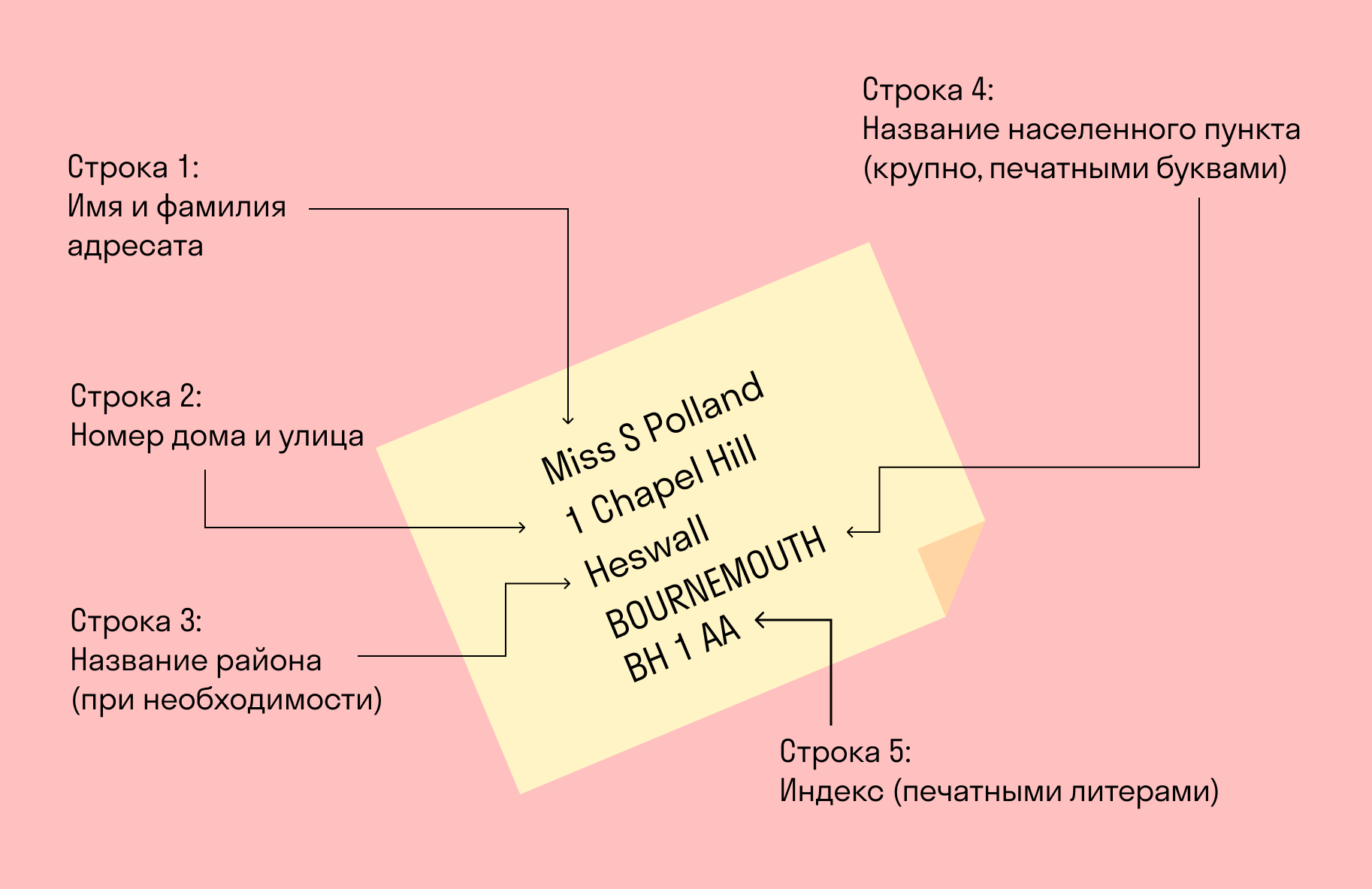
Чтобы адресат получил письмо, королевская почтовая служба Великобритании (Royal Mail) рекомендует соблюдать правила написания адреса на английском:
- указывать название города прописными (заглавными) буквами;
- не ставить точки после обращений (Mr, Mrs, Miss, Ms) и инициалов;
- писать номер дома до названия улицы.
Пример написания адреса в Великобритании на английском языке:
- Miss S Pollard
2 Chapel Hill
Heswall
BOURNEMOUTH
BH1 1AA
UK
Адрес на английском для письма в США
Больших различий между написанием адреса в Великобритании и США нет, кроме сокращенных названий штатов и некоторых слов. В деловых письмах адрес рекомендуют писать прописными буквами.
Как написать адрес проживания на английском языке в США:
- JAMES KERRY
438 DARK SPURT
SAN FRANCISCO
CA 94528
USA
У почтовых адресов в Америке есть особенность — это название штата, которое нужно обязательно указывать рядом с почтовым индексом. У каждого штата есть уникальное обозначение из двух букв. Самое популярное среди них — это NY (Нью-Йорк).
Таблица сокращенных названий штатов Соединенных Штатов Америки
Российский адрес на английском языке
К русскому почтовому адресу на английском нужно отнестись внимательнее. Если американский или британский домашний адрес на английском можно запросить у адресата, то здесь придется переводить информацию с русского языка самостоятельно.
Важный момент: нельзя переводить на английский названия улиц, их нужно писать транслитом, то есть заменять русские буквы на соответствующие английские. Поэтому улица Темная на английском будет Temnaya street, а не Dark street. Так Почта России точно не запутается.
Номер дома и квартиры можно записать двумя способами:
- Через дефис: ul. Kosmonavtov 50-11 (дом 50, квартира 11, улица Космонавтов).
- Через сокращения St. (улица — street) и apt. (номер квартиры — apartment): 99 Kirova St., apt. 100 (дом 99, квартира 100, улица Кирова).
Пример написания русского почтового адреса на английском языке:
- Belyaeva M. F.
ul. Kosmonavtov 50-11
Perm
Permskii krai
112233
RUSSIA
Совет!
При отправке письма в другую страну запросите точное написание адреса на английском у получателя. Это облегчит задачу почтовым работникам, а вы не будете переживать, дойдет письмо до адресата или нет.
Перед отправкой всегда проверяйте правильность всех элементов, особенно почтового индекса.
Теперь мы знаем, как писать русский адрес на английском языке. Перейдем к специальной лексике.
Примеры слов и выражений по теме Post Office
Чтобы купить открытку за рубежом или пожаловаться знакомому иностранцу на работу Почты России, понадобится специальная лексика. Собрали самые нужные английские слова и выражения по теме «Почта»:
- post office — почтовое отделение, почта;
- main / head post office — главный почтамт;
- mailbox — почтовый ящик;
- letter — письмо;
- postcard — почтовая открытка;
- postage — почтовые расходы;
- package — бандероль;
- parcel — посылка;
- delivery — доставка;
- first class mail — почтовое отправление первого класса;
- express mail / overnight mail — экспресс-почта / ночная почта;
- air mail — авиапочта;
- sea mail — морская почта;
- receipt — квитанция, чек;
- notice — уведомление;
- stamp / postage stamp — почтовая марка;
- envelope — конверт;
- address — адрес;
- zip code / postal code — почтовый индекс;
- return address — обратный адрес;
- poste restante / letter to be called for — письмо до востребования;
- postman — почтальон;
- courier — курьер;
- to send — посылать;
- to send back — посылать обратно;
- to receive — получать;
- to send a package collect — отправить посылку наложенным платежом;
- parcel post — почтовая служба;
- to send by book rate — посылать бандеролью;
- to send by registered mail — отправлять заказным письмом, почтой;
- money order (form) — денежный перевод (бланк денежного перевода);
- postmark — почтовый штемпель;
- mail slot — отверстие для почтовой корреспонденции;
- window — окошко;
- postal worker / postal clerk — почтовый работник;
- scale — весы, платформа весов, взвешивать;
- mail truck — почтовый грузовик, машина для развозки почты;
- letter carrier / mail carrier — почтальон;
- mailbag — мешок для почтовой корреспонденции.